Hi Everyone,
Hoping to get some help with component animation. I have two components. The first component has a bar in it that uses after delay and smart animation to change the color of the bar from green to yellow to red over 10s.
The second component uses the first component and animates the first component across the screen, left to right, over 10s. Basically I’m trying to make it look like a timer that is counting down and changing colors the closer it gets to zero.
However, when I drop the 2nd component into a frame and run the prototype the 2nd component animation runs first and the once it’s done moving left to right THEN the 1st component’s animation of changing the bar’s colors runs. Is there a way to get the animations for both components to run at the same time?
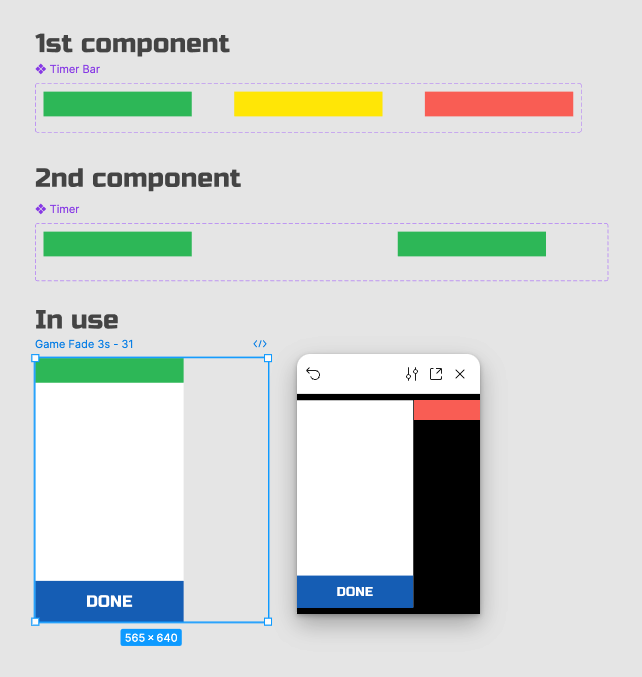
I’ve added some screen shots to hopefully help visualize things. In the bottom right you can see the green bar moved across the screen, once that was done then it changed from green to yellow to red. Again I’d like that color change to happen while the bar is moving from left to right.