Henlo Figma ppl! 👋
I’m trying to export a component as SVG, all fine and dandy except when I export it, the dashed strokes don’t appear to be the same as the ones in the design.
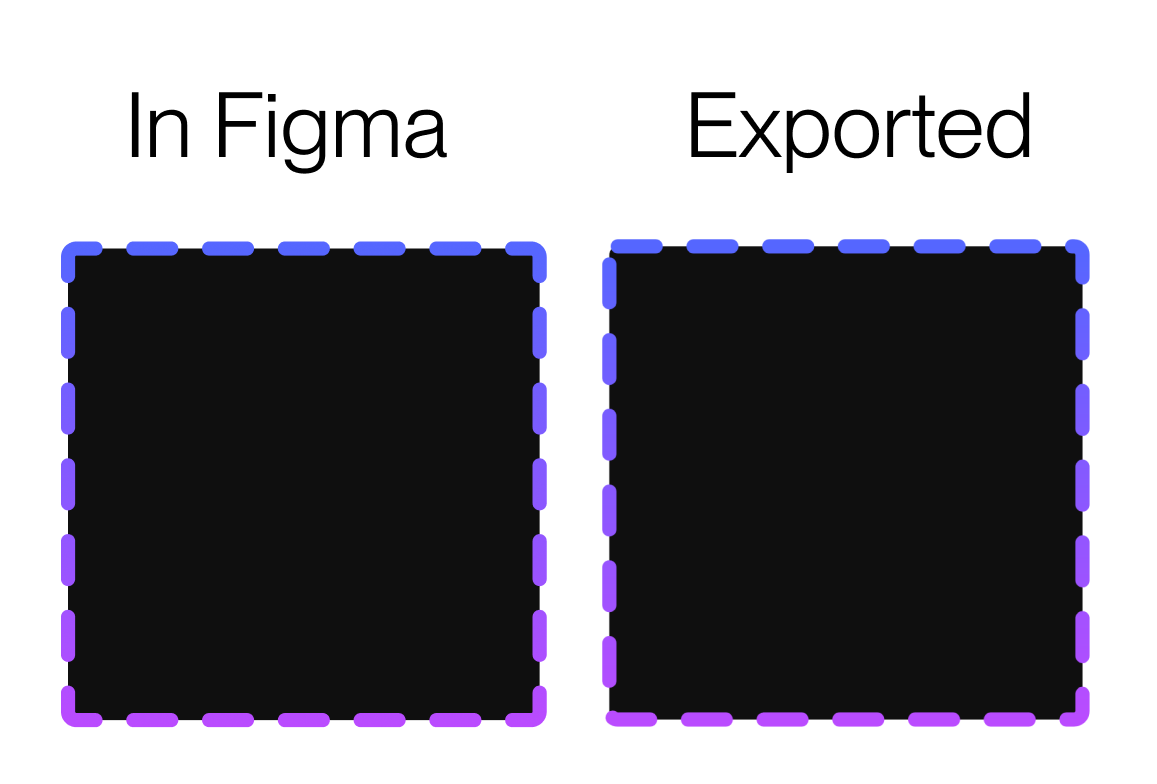
In Figma, I have this simple box component, exported to SVG, and it looks off, here’s a comparison:
Which has dashed lines off, Is this a bug? Anyway for me to fix this?
Thank you, and have a nice day! ヾ( ̄▽ ̄) Bye~Bye~