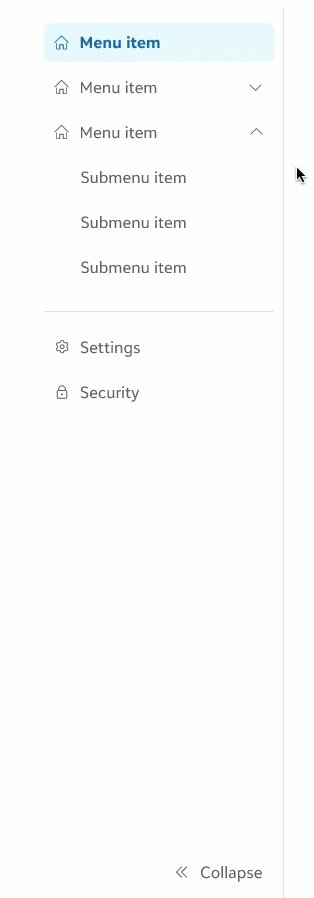
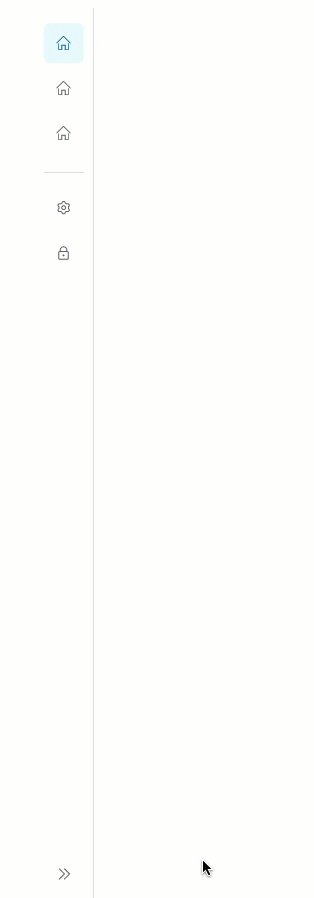
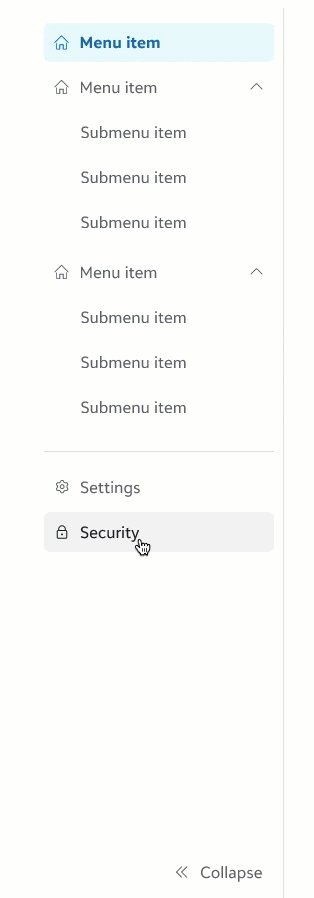
I have a menu panel with expand/collapse buttons which I’ve created as a set of nested component instances within the menu panel component. The menu panel itself can collapse/expand. The nested button component variant states work fine for both expanded and collapsed menus when the panel expands/collapses, but once a button changes to its other expanded or collapsed state and the panel is then collapsed and expanded, the buttons get put into their hover state when the parent component is collapsing instead of remaining in their new expand or collapsed state.
I’ve tried the reset component state option on the button component as well as the parent. At the parent level, it resets the child buttons to their original collapsed/expanded states which isn’t desired. I’ve also tried various combination of triggers (mouse enter/leave vs hover, mouse up/down vs. click) and haven’t found any combination that works.
Any suggestions or is this a known bug?

[redacted file link]

