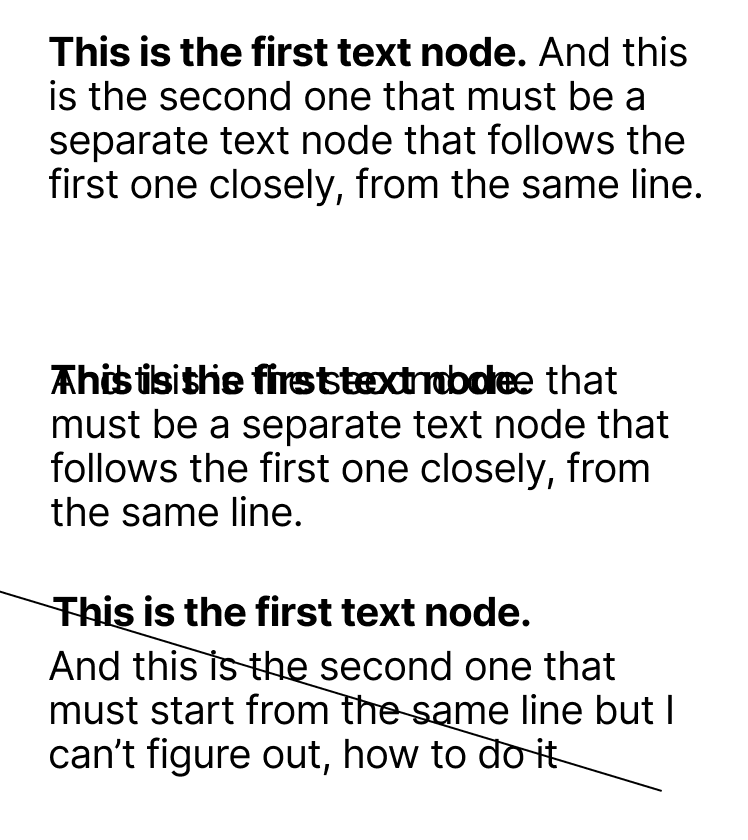
I have 2 texts - short one and a long one. The long one must start from the same, first line, and then continue below it as it were one text block (sample 1).
I got as far as adding “paragraph indent” to the second node from sample 2, creating “static” solution.
Is there a way to create auto-layout ie if I edit first text, the second one moves back or forth accordingly?