So I’m working with a mobile design for a company and can’t show the content, but I have an issue I am trying to figure out.
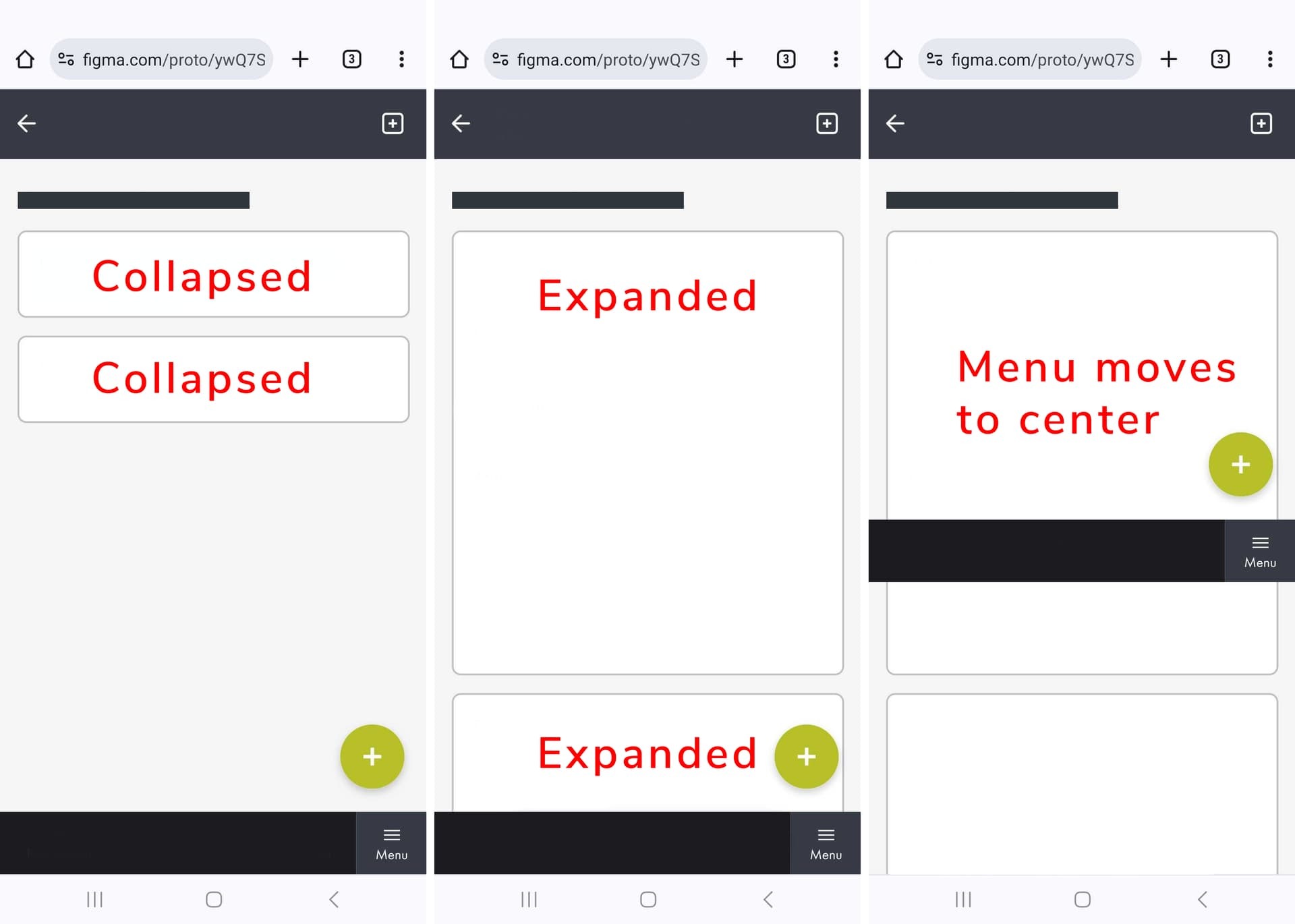
In the image below you can see the mockup in it’s normal state with collapsed component cards. Then in the second image you have the components expanded. If I leave them expanded and go to any other page (navigate to) and then go back (using navigate to) – the menu moves up to the center of screen, even though it is set as fixed.
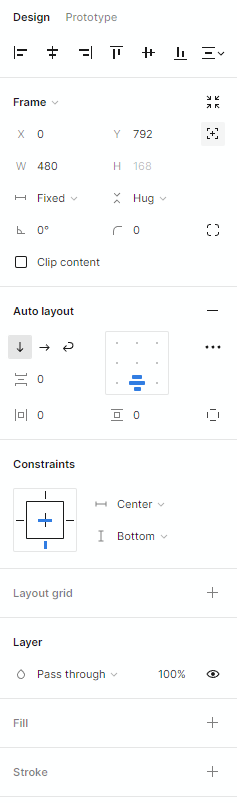
So my guess is that this has something to do with the top parent not being a frame, but an auto layout instead. But I need for it to dynamically change because the component cards can expand. Can anyone explain this behavior? The menu itself is fixed and has constraints to center/bottom.