I wanted to build a in app rating screen that pops up after a successful event. I want the interaction to work like this
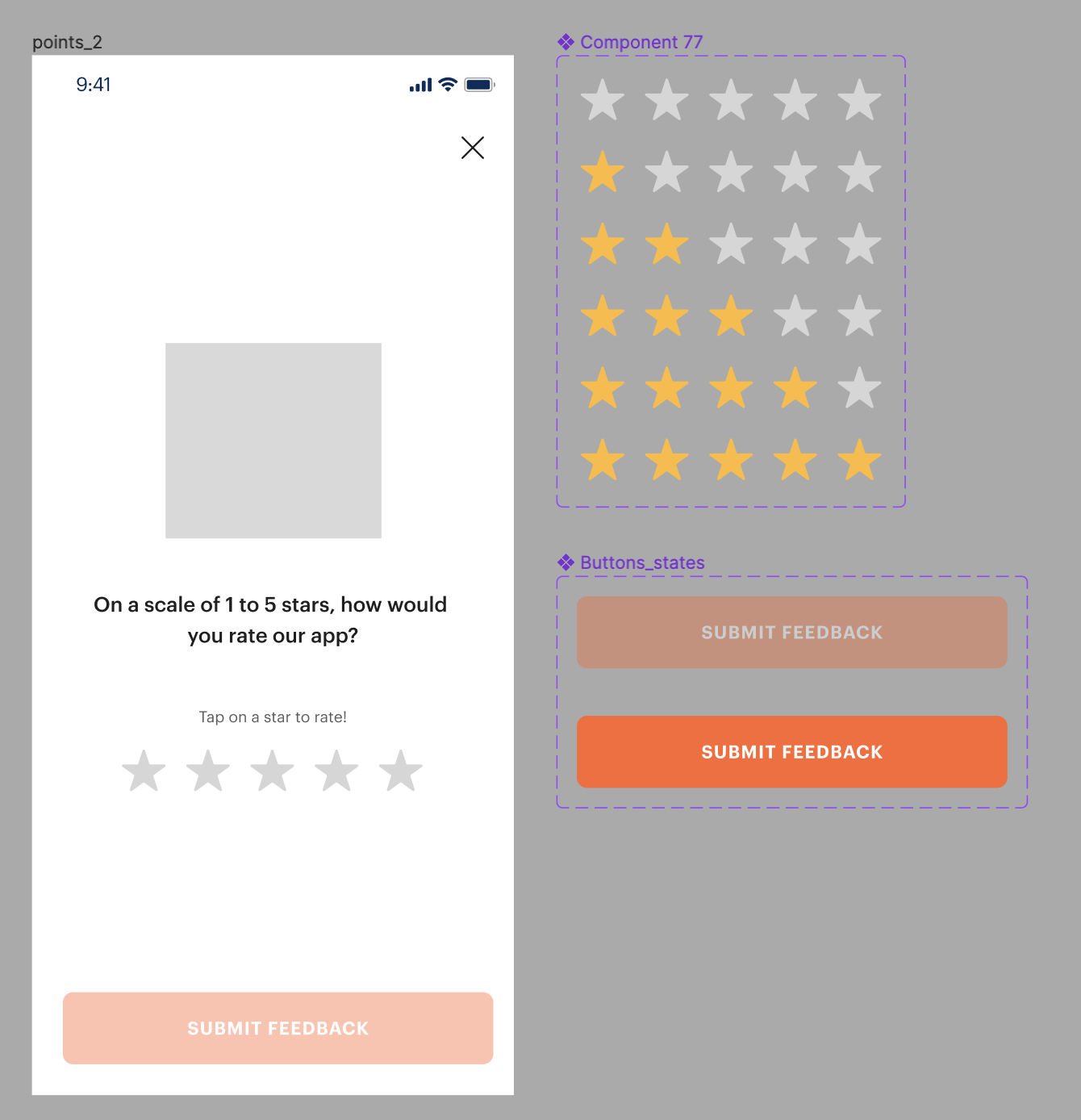
- If user clicks the 4th star, stars from index 1 to 4 should change its state from disabled to active (grey to yellow), same interaction for all the stars.