I have a bunch of icon components, all locked at 24x24 aspect ratio (1:1). I am trying to create an easy-to-use icon component, and one option I was trying to make involved using the lock aspect ratio feature recently released, and creating ‘icon size’ variables. This would allow our designers to be able to replace icons easily in their files while also not wrapping the icon in a variant set of icon wrappers at different sizes. There's other reasons to try it this way, as it's the least destructive to the files that already contain instances of icons dropped in them already, but we don’t need to go into that.
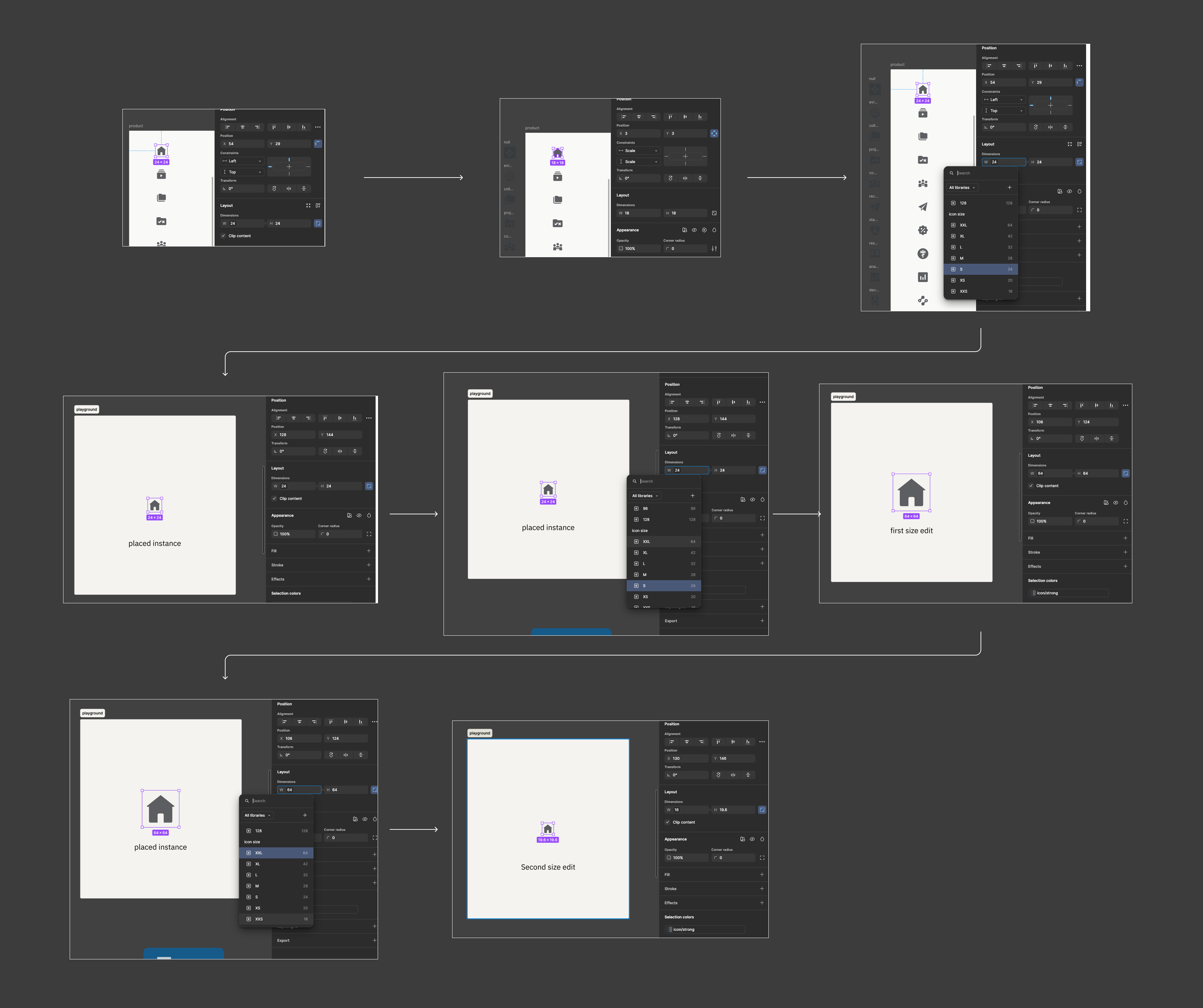
My issue starts be applying my new icon size variable to the H or W of the icon components. I set the lock aspect ratio to on, and give the H or W (I can only do one, which makes sense I guess) the correct sized variable in the master component. The ‘vector’ inside (which is the glyph) is set to scale-scale.
When I place an instance of that icon, I can apply a new size from my icon size variables, and it works perfectly. Let's say I went from S (24 square) to XXL (64 square). No issues. When I change the XXL sized icon to XXS (16), I expected the icon to resize to 16x16, since the original is 1:1, the first variable (XXL) is at 1:1, and the new one is still locked to 1:1. However, the icon changes to 19.xx X 19.xx on the canvas, the H or W set with the variable still reads the variable selected (16), but the non-variable dimension is the 19.xx. Once I double click into the placed instance, sometimes the vector inside shifts a bit (I assume to line up better with the pixel grid?) but the icon remains at its new wonky, 19.xx size. The glyph retains its aspect ratio too! I’ve done this with multiple icons and get the same result. Even an icon with a glyph that is perfectly square and the same size as the container.
Another wrinkle is that if I place an icon instance without that variable applied to the master component, and then give it an icon size variable and perform the exact steps above, I get the expected behavior of the icon instance changing size, no matter how many sizes I change it to.
This can’t be the expected behavior. The interior glyph artwork is set to scale-scale, so it shouldn’t even affect the aspect ratio, as the aspect ratio applies to the exterior container. I’d really like to understand if this is a bug, so I can wait for it being fixed or just use an icon wrapper component–something I’d very much prefer not doing.
Thanks for reading! Here’s a slide deck of the image below if thats easier.