I’m working on a Figma plugin that creates a chart component, clones an instance, and then programmatically resizes a “bar” RectangleNode. However, the bar’s height changes never visually appear, even though I’m calling bar.resize(...) or bar.height = x in code. After digging in, I realized the top-level structure is heavily nested with auto-layout frames, and something is preventing my manual resize from sticking.
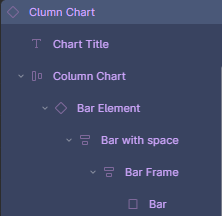
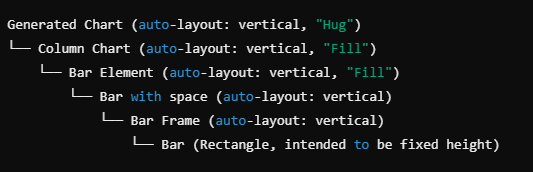
Here’s the hierarchy of my cloned “Generated Chart”:

and now with the relevant prop:

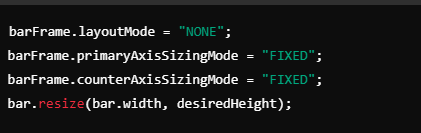
I traced down to the innermost barFrame and tried to disable its auto-layout in my plugin:

But I still see in the logs or in Figma UI that the parent “Bar with space” might have layoutMode = "VERTICAL", which could be forcing children to “fill” or “hug” in ways that override my manual resize.
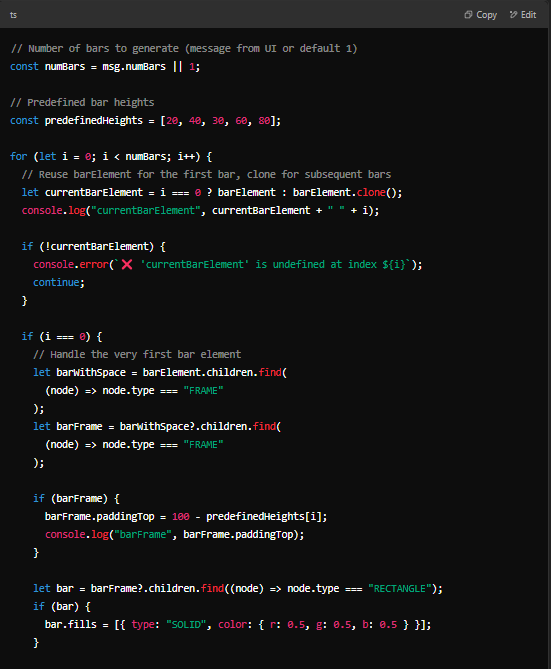
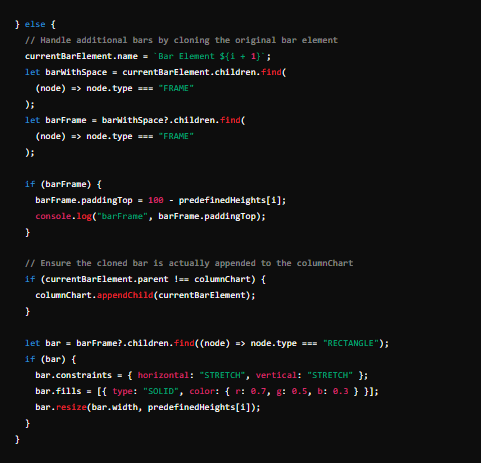
Below is the relevant portion of your code loop, showing that the color update on the rectangle is working (you see the fill color change), but the height change (the bar.resize(...) call) is not taking effect. This snippet isolates just that logic:


No errors occur, and the plugin logs show everything “should” be correct. But visually, the bar remains the same height—likely because the outer frames (Bar with space, Bar Element, etc.) are also in vertical auto-layout with “Fill container” or “Hug” constraints.
Has anyone else run into a similar scenario where a nested auto-layout overrides a child’s manual .resize(...) calls in a plugin? I’m aware I can remove auto-layout from the entire chain, but I want to preserve the bigger auto-layout behaviors for the chart. The goal is simply for each “Bar” rectangle to be a different height according to some data array.
I’ve tried:
- Detaching any leftover instances (
frame = frame.detachInstance()). - Setting
barFrame.layoutMode = "NONE". - Checking
layoutGrow = 0,layoutAlign = "INHERIT". - Confirming no other leftover “stretch” constraints.
Is there a recommended best practice for partially customizing child heights within an otherwise auto-layout-based chart? Any tips on combining auto-layout for higher-level structure with fixed resizing at a lower level would be super helpful. Thank you in advance for any guidance!
Thanks!
