Hope you enjoyed hanging out with us for another Release Notes livestream! Check out the new features and latest updates we shipped for April! ✨
Collapse Layers
We've added a new entry point to the layers panel to quickly collapse all layers. If you have an object selected, all layers will collapse except for the layer tree of your selection. With nothing selected, all layers will collapse!
Inline corner radius
Adjusting the corner radius of a shape now requires one less click. After you've set a corner radius, the controls to manipulate the radii will appear inline in the properties panel for faster tweaking when you have an object with corner radius selected.
Auto flyouts for effect, fill, and layout grid
Now when you add a new effect, fill, or layout grid, Figma will automatically open the settings flyouts so you can quickly select the effect, fill, or grid type you want, saving you a click.
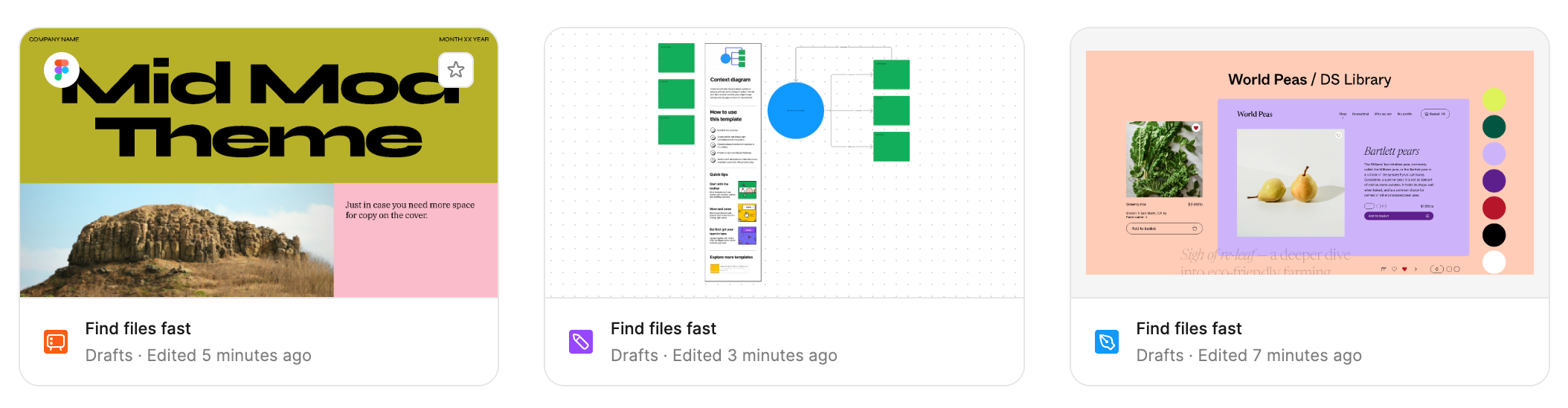
File browser updates
We updated the file browser to create a more consistent and seamless experience as you use Figma products.
- Updated file cards make it easier to scan and find files at a glance.
- Card designs for workspaces, teams, and projects are now consistent with the editor, making navigation more intuitive.
- Additional improvements include updating iconography, aligning UI components to the Editor, improving organization, and making the file browser more efficient to use.

3rd party shapes in FigJam
We've added AWS, Google Cloud Platform, Azure, and Kubernetes icon sets to FigJam, so you can create more accurate visualizations of your cloud architecture faster.
- Choose from 1,700+ new icons in the shapes sidebar
- Pinpoint the exact icon you need with search
- Drag and drop icons onto the canvas
Reorder modes and Collections
We’re introducing the ability to rearrange modes and collections, allowing users to set their preferred order without deleting or recreating. This update ensures that:
- Modes stay intact when reordered, preventing resets or broken dependencies.
- Default modes can be adjusted without disrupting existing setups.
- Users can organize collections and modes in a way that makes sense for them.
Annotations in editor and categories
New improvements to our annotations capability, including:
- No more switching between modes, annotations and measurements can now be created in the editor.
- New color-coded categories for annotations making them easier to organize and navigate.
Accessibility contrast information in color picker
The Figma color picker now includes accessibility contrast information, features include:
- Offering color contrast information in the Figma color picker
- Checking contrast ratio for WCAG standards of normal text, large text, and graphics
- Auto-detecting the category for foreground colors and auto-detecting the background
- Supporting WCAG level AA and AAA
- Auto-correcting a color to pass a contrast check
Eyedropper added to Dev Mode toolbar
The eyedropper is now available on the Dev Mode tool. Use it to to copy both raw color values, variables, and code syntax.

