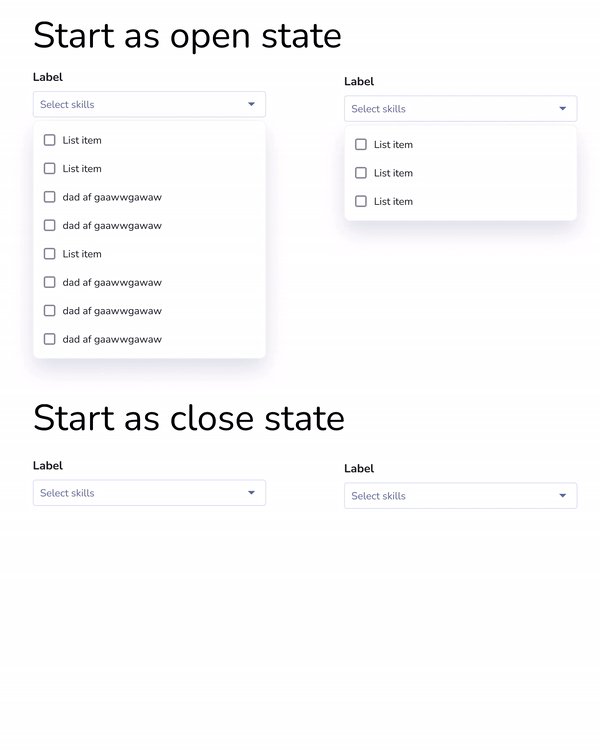
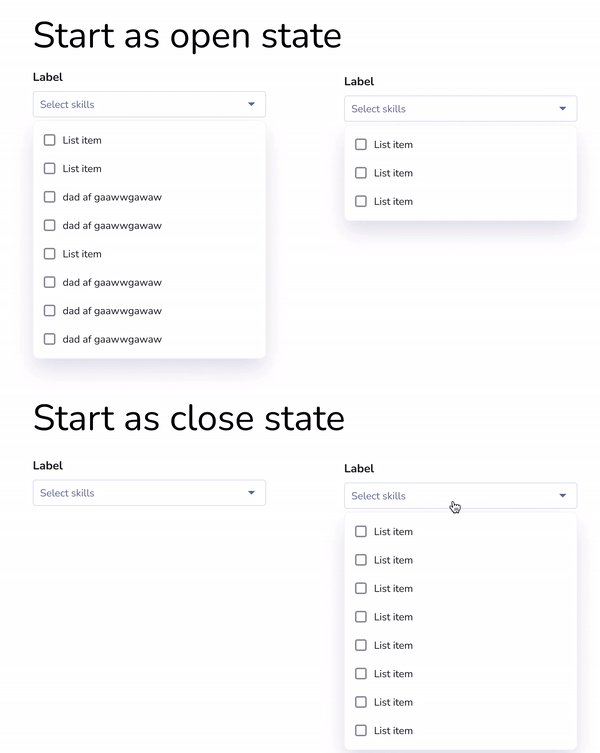
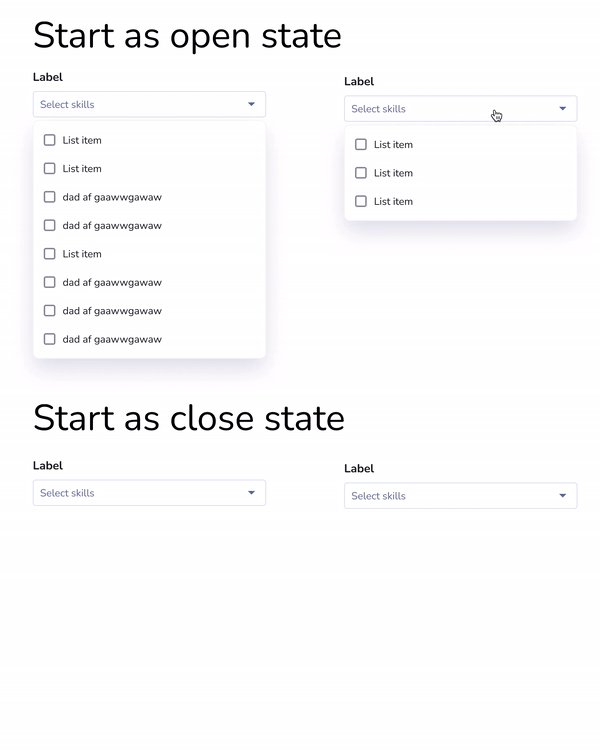
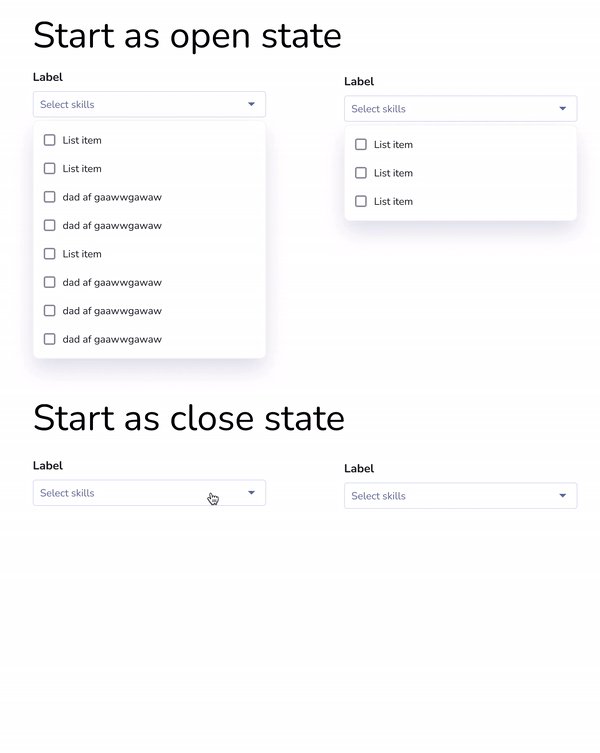
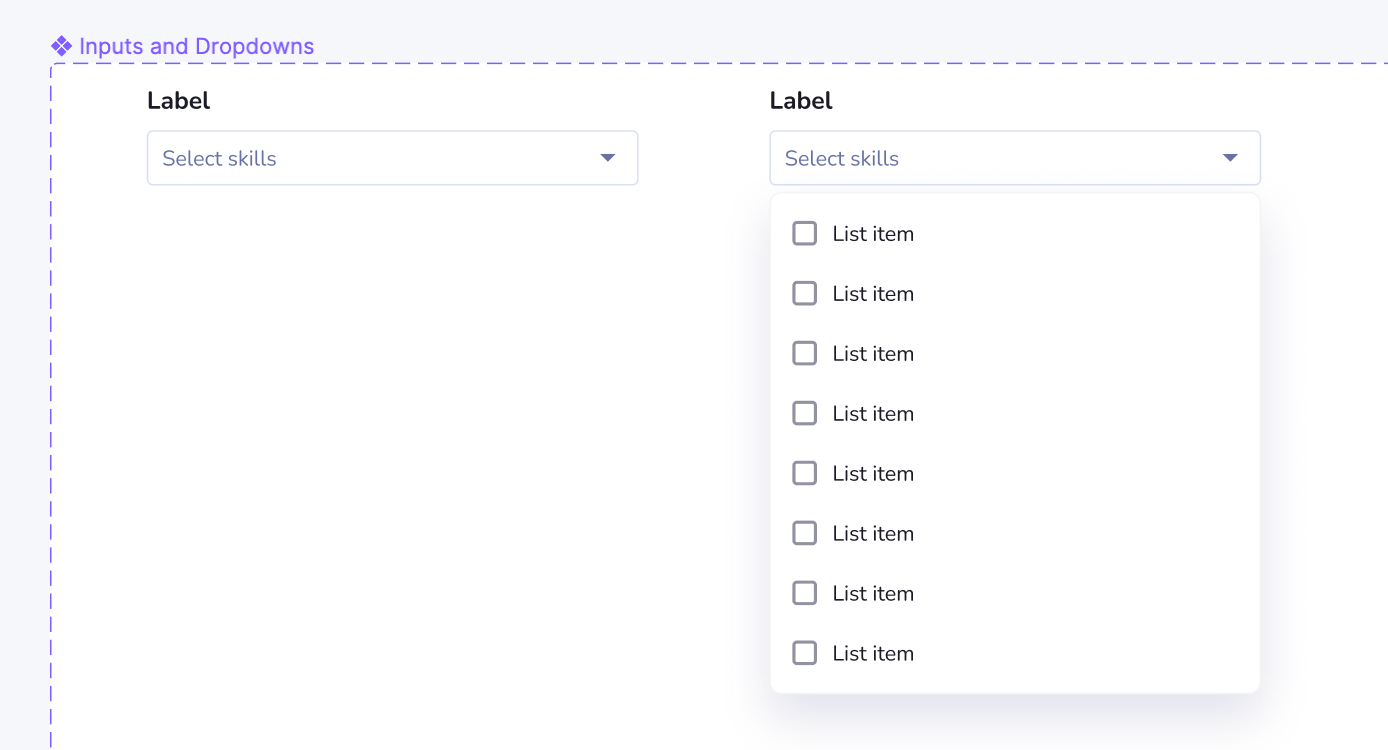
The bug appears recently. Looks like everything works fine in Figma file. So I have two states of the dropdown one closed and the second open with a nested list.
In the prototype mode components behave like they should if I start them from OPEN STATE but if I start from the CLOSED STATE then thy all data are cleared inside the list and it always showing me the content from the main component.