Hi There
So I’ve isolated a component node, now that I have it, how do I get the styles that are applied to it? I want to get the color and text styles so that I can match them to local style names.
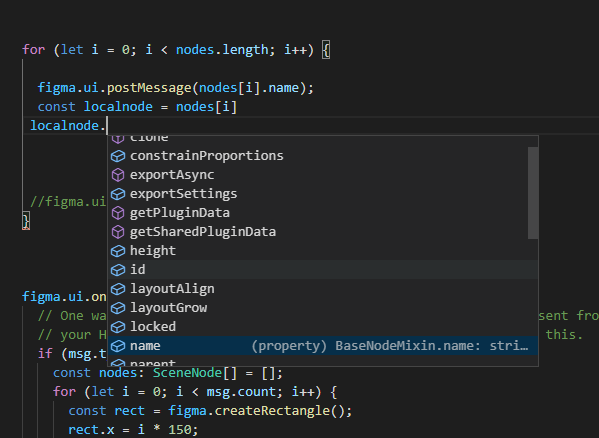
const nodes = figma.currentPage.findAll(node => node.type == “COMPONENT”);
for (let i = 0; i < nodes.length; i++) {
const localnode = nodes[i];
}
Thanks,
Carmen