I wonder how you guys handle long modals in Figma.
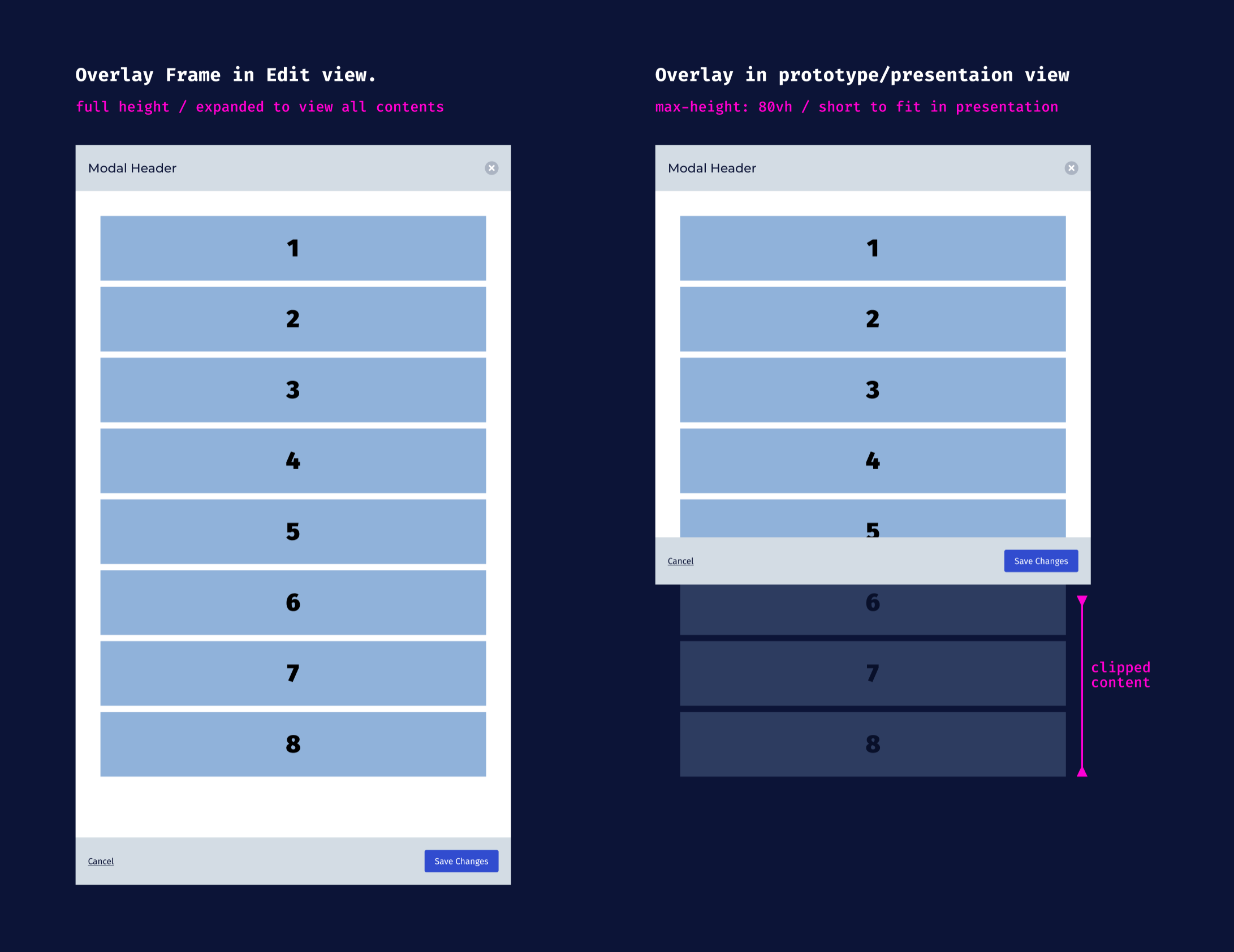
We have modals with fixed header and fixed footer and the content often has some scrolling. (Ex: a settings modal). I currently have the modal working the way it needs to (fixed header/footer and content scrolling) for the prototype: the height of the overlay frame is set to a shorter-than-the-content height and clipping content (so it fits in the viewport for the prototype view). Works great for presentation, but when the devs go look at the actual frame they can’t see the full content because its clipped .
Is there a way to have the overlay frame at full height in the design/edit view and when setting up the overlay for the prototype to specify a height (such as max-height of 80% of parent frame) in the presentation/prototype view?