Hello !
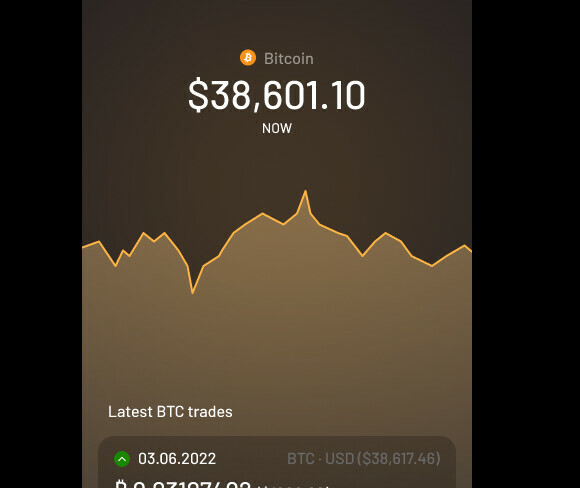
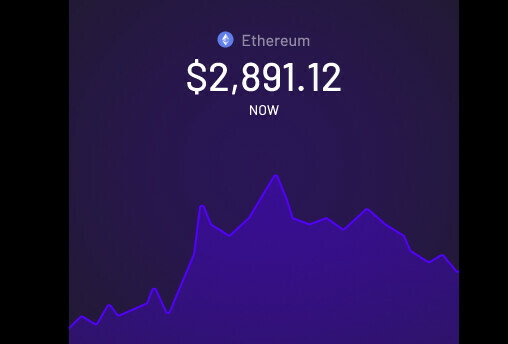
I have those screens and I want to make a smart animation on the line chart to have all the points moving from the first chart to the second one


Smart animate doesn’t make it, is there any plugin or solution ?
I can use after effects but that means it’s not a clickable prototype and I will need to do again all my animations in AE.