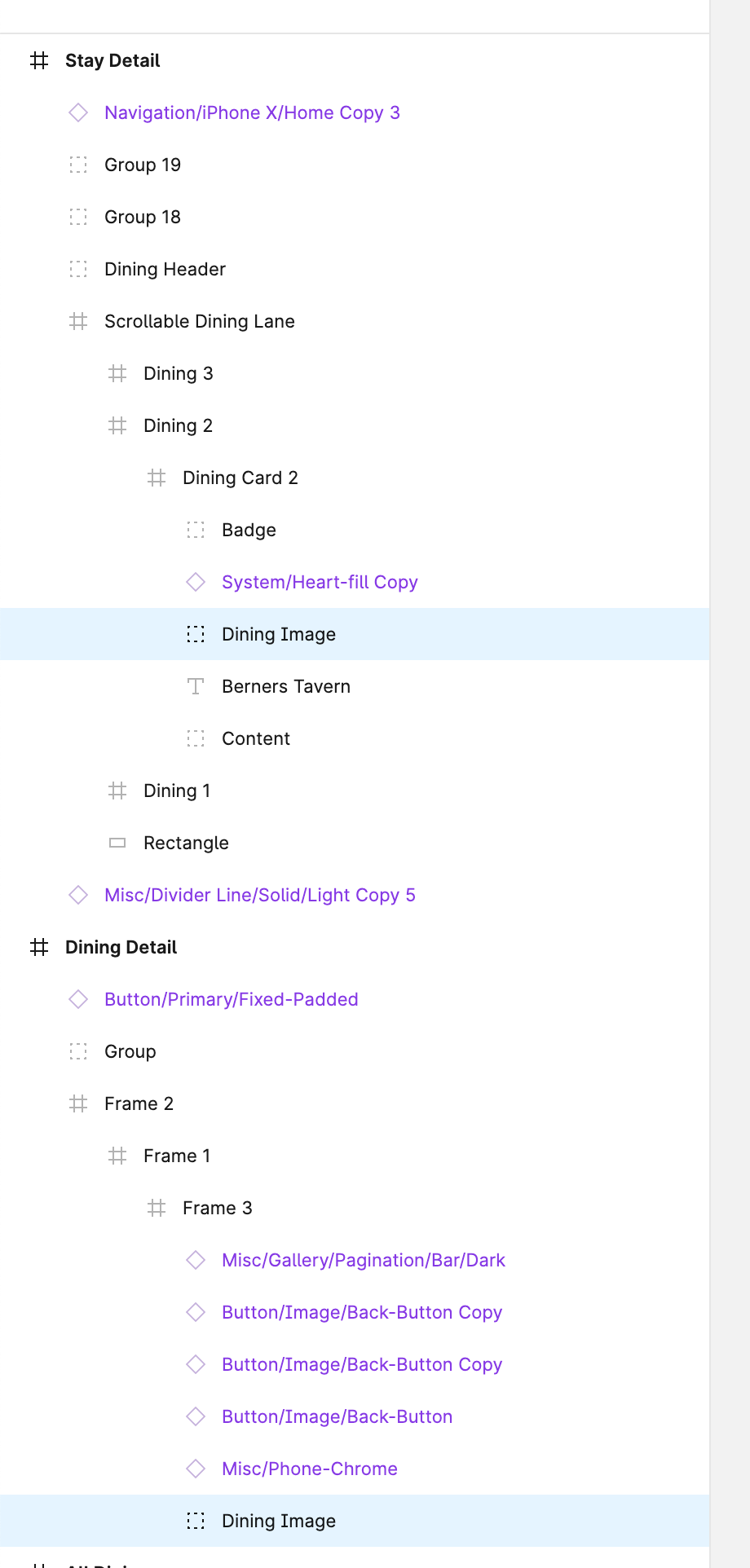
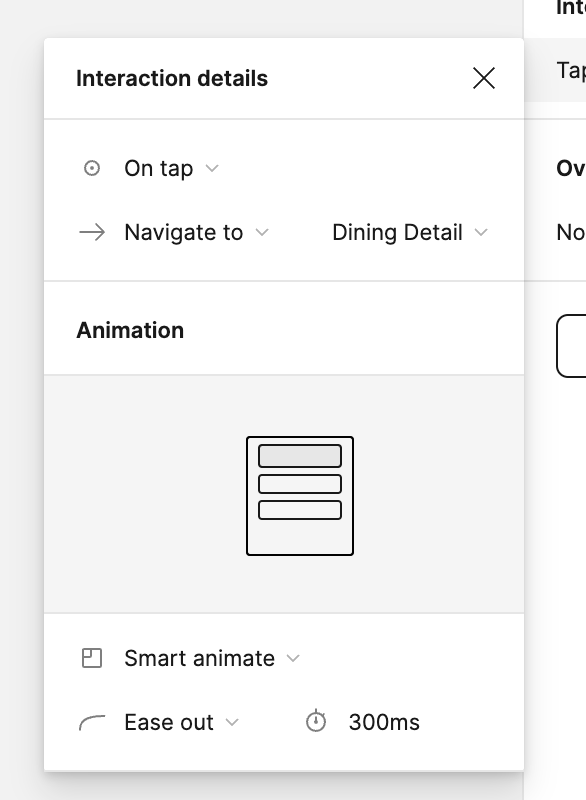
I’m trying to transition between these screens with Dining Image smart animating. Instead the entire new screen dissolves in and out. I matched the layers names and hierarchy; I even tried just copy and pasting the same layer into the 2nd screen. What am I doing wrong?
The highlighted layers are what I am trying to smart animate (bitmap w mask), and the Interaction is on Dining Card 2. There is no checkbox to “Smart Animate Layers” as in tutorials.