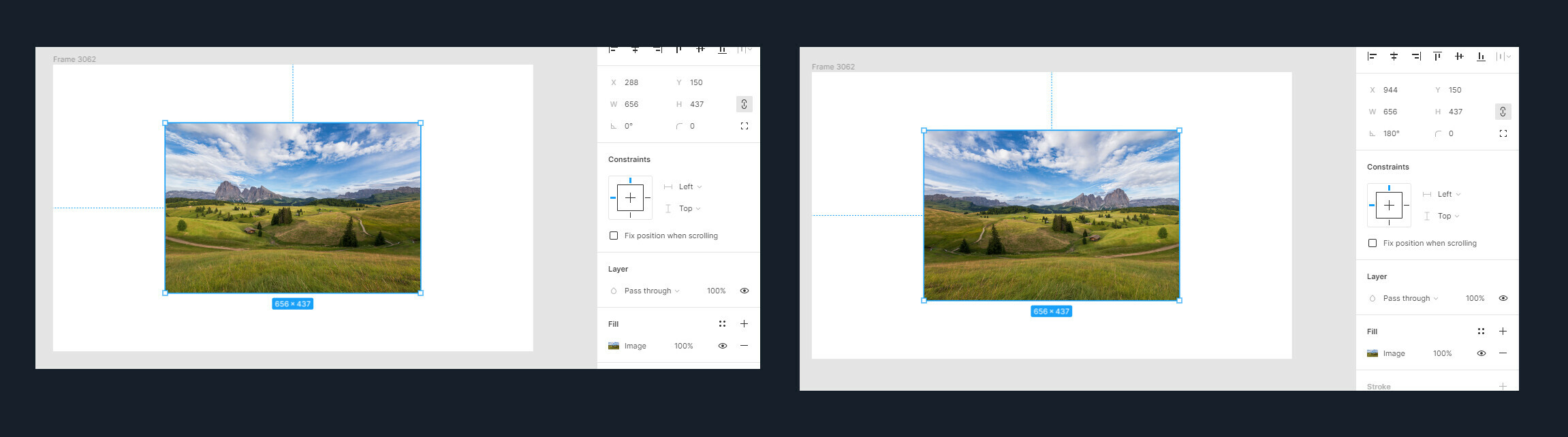
I’m a bit puzzled at how rotation/mirroring affects an object’s coordinates. Below you can see example of the issue, one image is centered in the middle of the frame, then in second frame I simply flipped the image horizontally. Once flipped, the image goes from X:288 position to X:944, making its “X:0, Y:0” coordinates result in it being off-screen instead of top left corner.
Is this intended behavior or a bug? Because with current behavior as soon you rotate/flip the object, it makes the coordinates system largely useless as you can’t modify it efficiently, or align multiple objects to same coordinates if one is flipped/rotated.