I am trying to import font awesome and use it as components, as I find searching for an icon by text in component browser much faster than going to their site, finding right icon name, pasting it into figma and applying font.
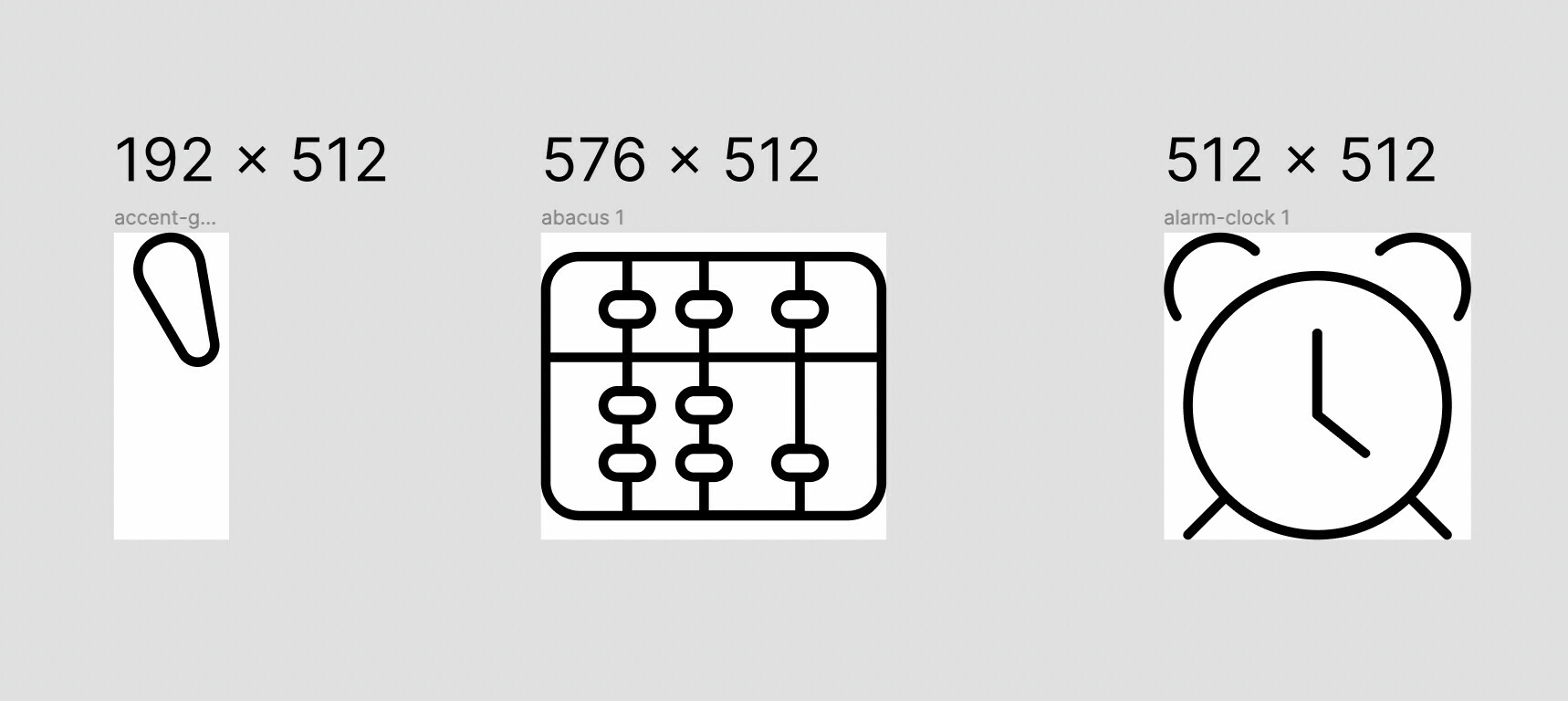
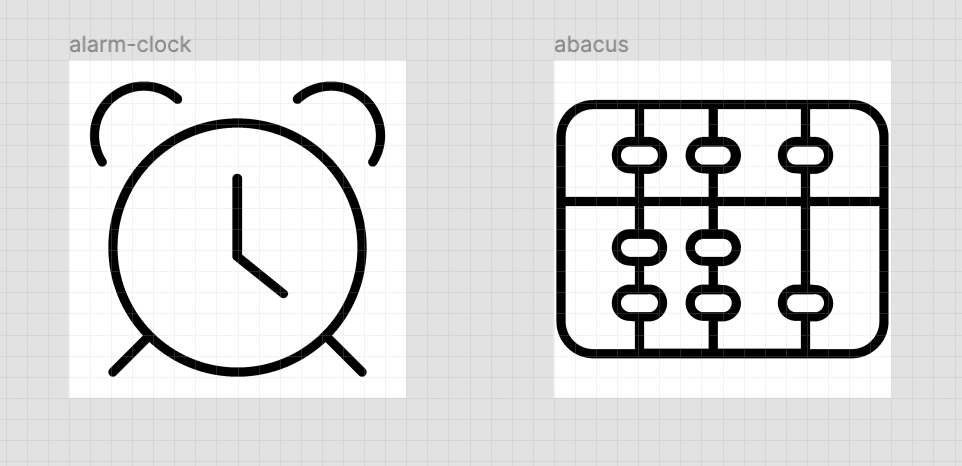
However, after downloading their SVGs for desktop, turns out they are not normalized and are all of different sizes making it unusable. See screenshot below.
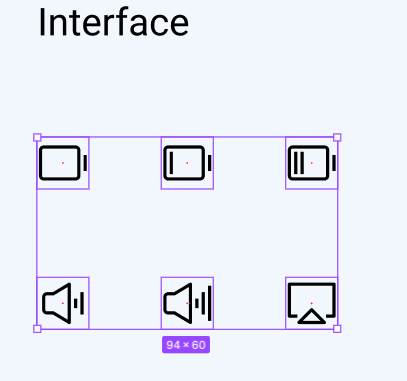
If I use a plugin to resize all icons to fit within 24px frames, some will be scaled up, some down, resulting in inconsistent line width on each. Anyone knows if there exists a tool to allow me to normalize them, or already normalized pack for download?