I’ve been using variants for 2 things a lot lately and it would be nice to get built in support to make these display/organize easier:
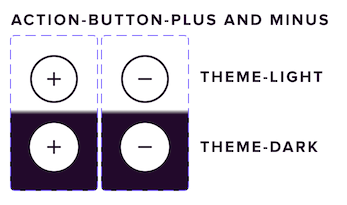
- Themes - showing various background colors
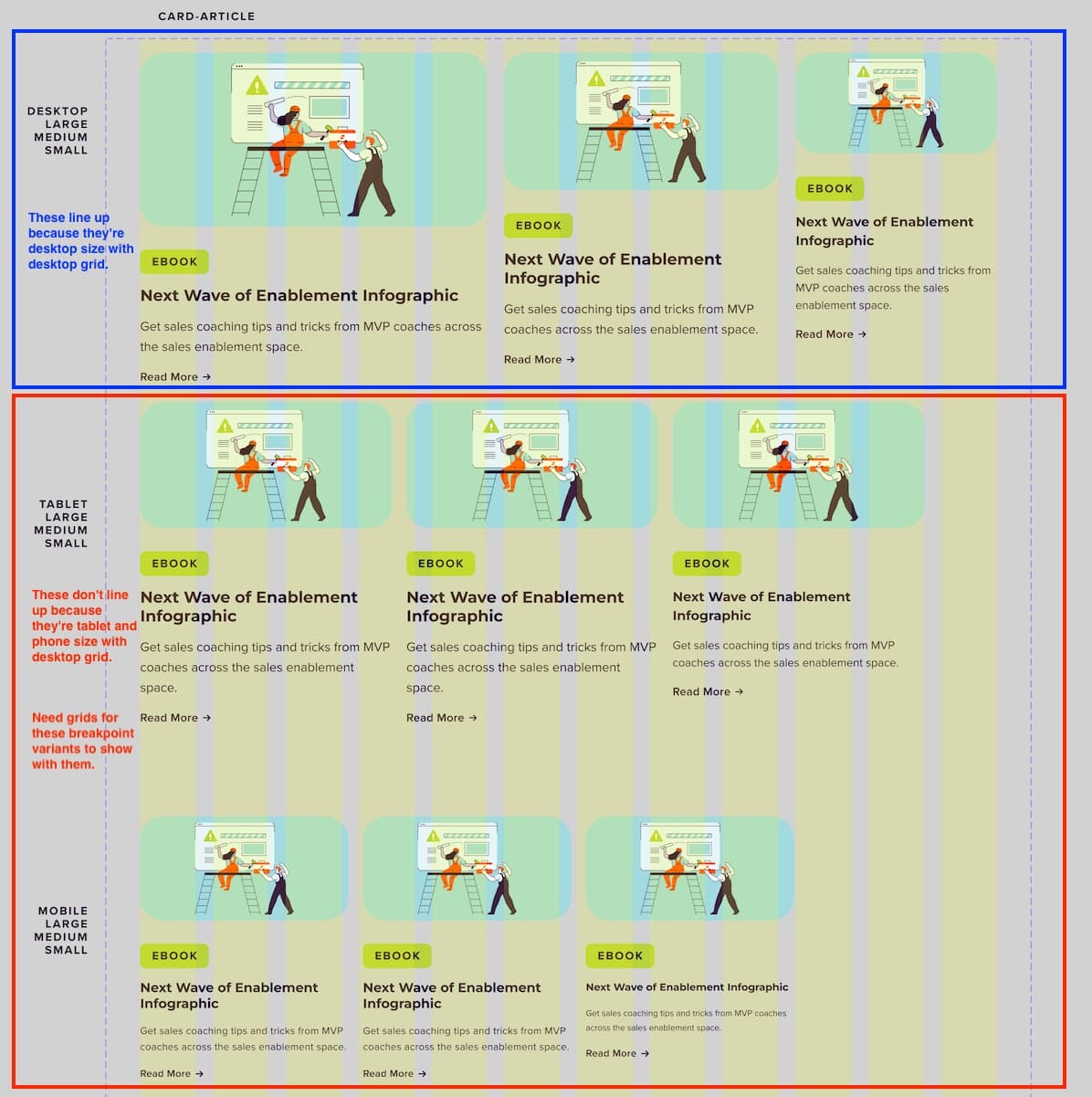
- Responsive breakpoints - showing different grids
Since variants always show up in a container, supporting these uses isn’t so easy.
For themes what I do is put all of the (for example) “dark” variants on the end of the variant frame that I’ve added a gradient background to, that shows one side as clear and the other side as the dark background color. This can work for simple individual components but when it comes to something like a big icon library, that would be a time consuming nightmare to lay out by hand. For those, I’ve avoided variants entirely and kept them as separate components for this reason. Otherwise I’d prefer to use variants.

For responsive breakpoints, what I’ve been doing is setting a grid for desktop in either the component frame outside the variants or a parent frame outside all of that. This lets me see the desktop grid but doesn’t allow me to see the smaller screen grids for those variants.