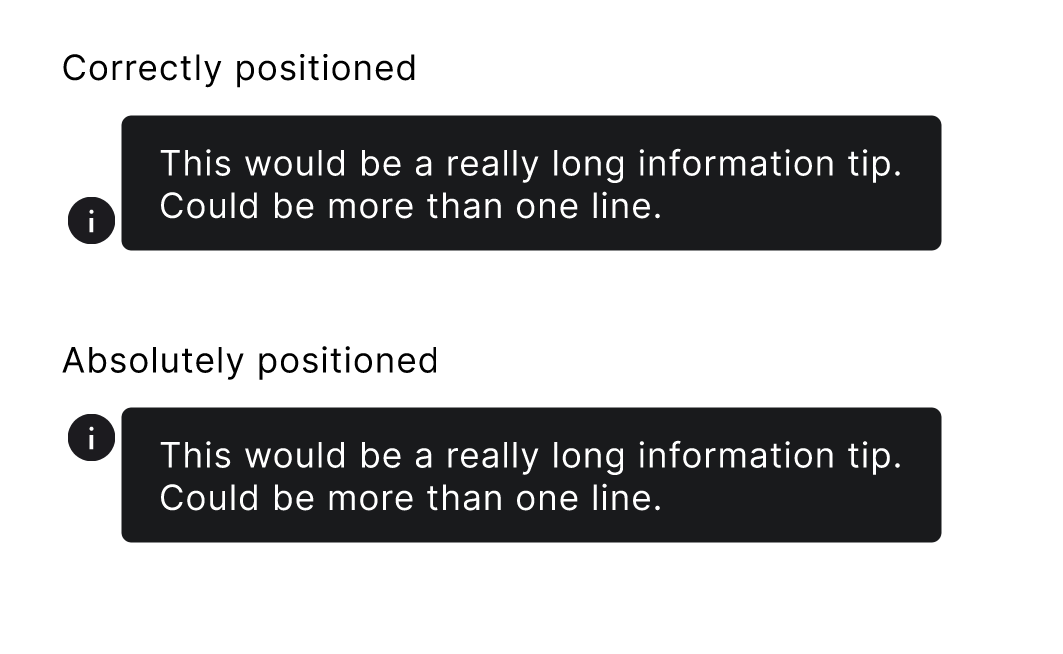
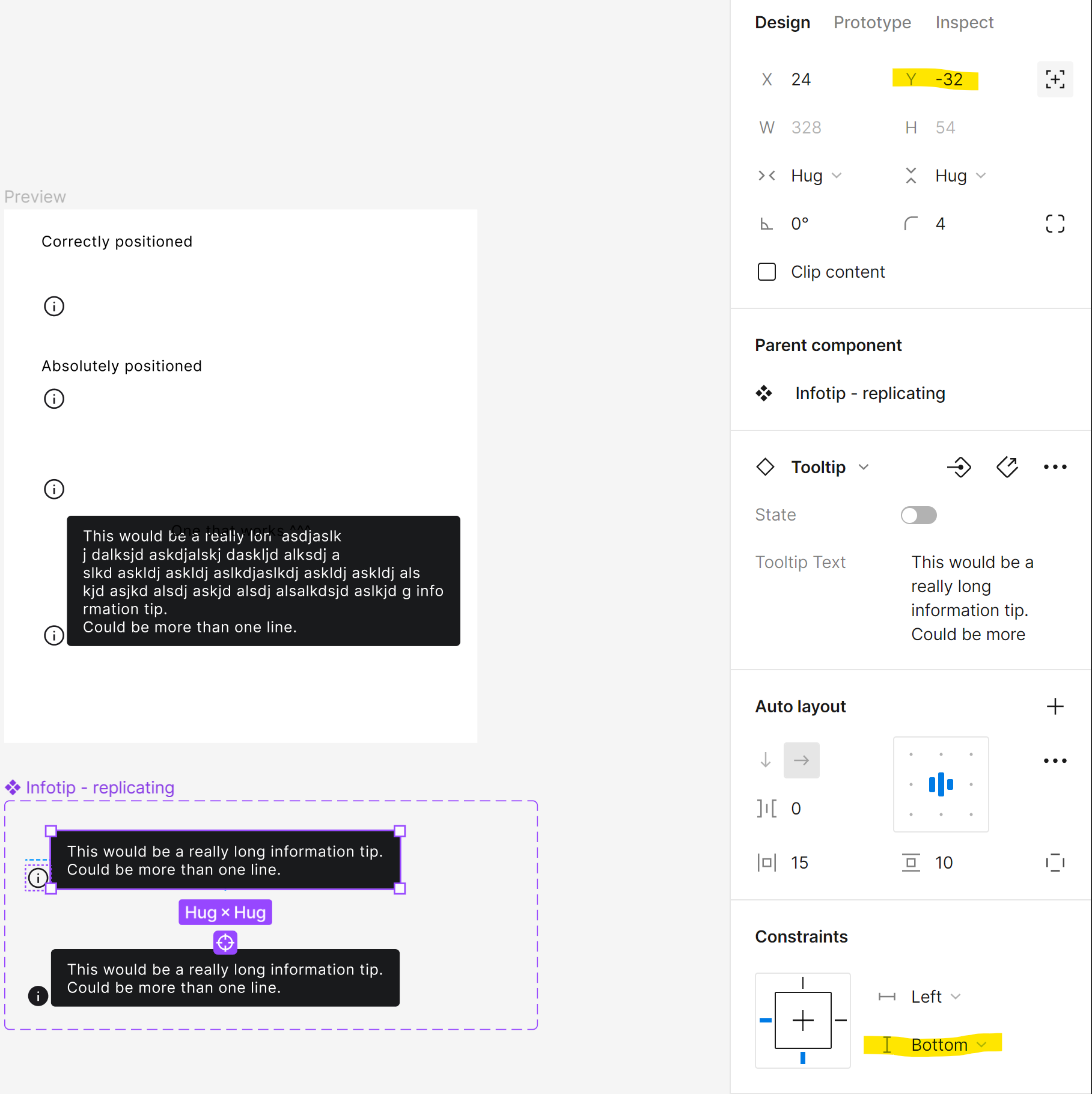
Hello! We’re loving the absolute positioning functionality of Autolayout. We’ve created a component for an infotip that has a nested component for the info box itself. When hovering the info icon, the black info box should appear.
Problem is, we need the bottom of the box and the bottom of the icon to stay aligned no matter how big the box gets. Without absolute positioning, this is easy. With absolute positioning, I haven’t been able to figure it out!
Any ideas?
Figma – 6 Jun 23