This is a niche problem but I’ll describe it in detail below.
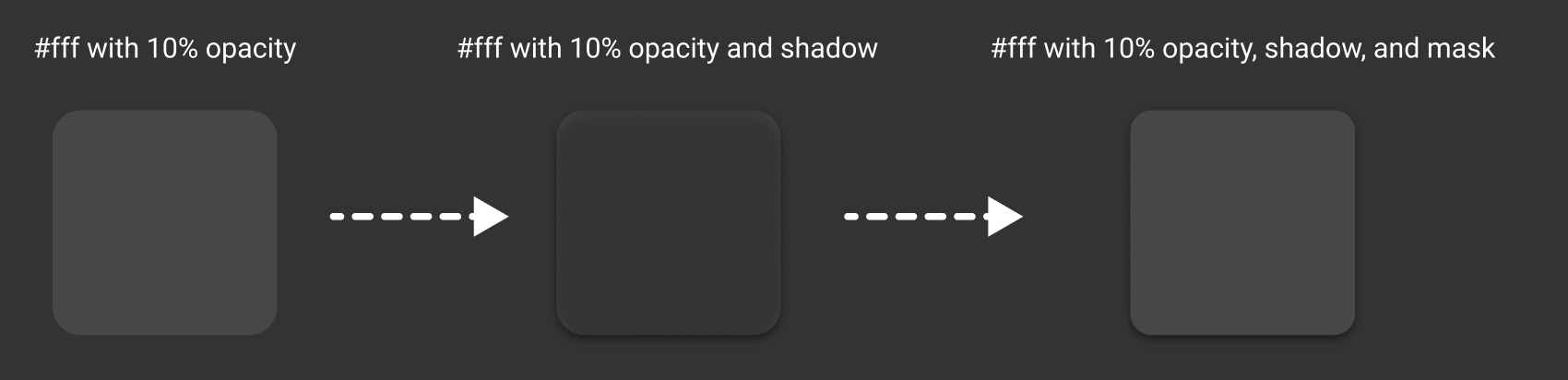
Normally, if I apply a solid background and shadow to a frame and added auto-layout, this would be fine, and I wouldn’t have a problem. However, in Figma, when a transparent layer has a shadow, the shadow appears beneath the transparent background (it does not do this in HTML/CSS).
In order to work around the shadow affecting the background, I created a “layer” component that contains the shadow with a mask that removes the shadow from the contents. You might be able to see where I’m going with this.
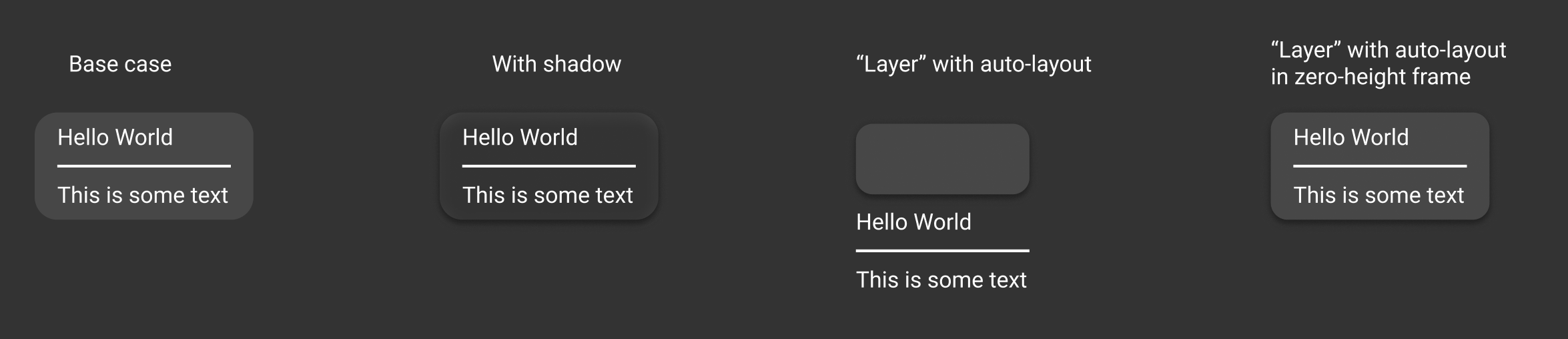
I want to apply this style to a parent frame with auto-layout. My current solution is to put this layer component inside a zero-height frame, which is then inserted inside the parent auto-layout container. Whenever the parent container changes sizes, I need to manually adjust the layer component to match the size of the parent.
Is there a way to make this layer component constrained to the parent auto-layout style without me having to resize it every time?