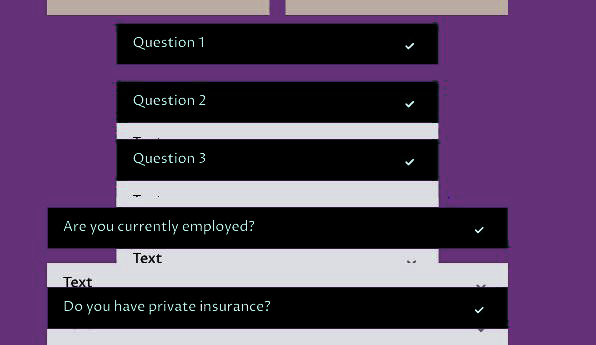
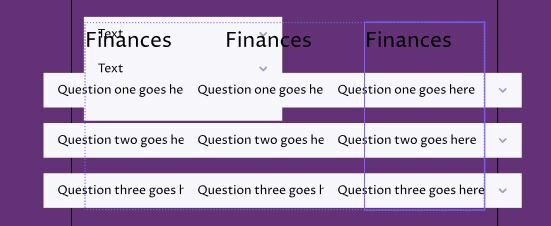
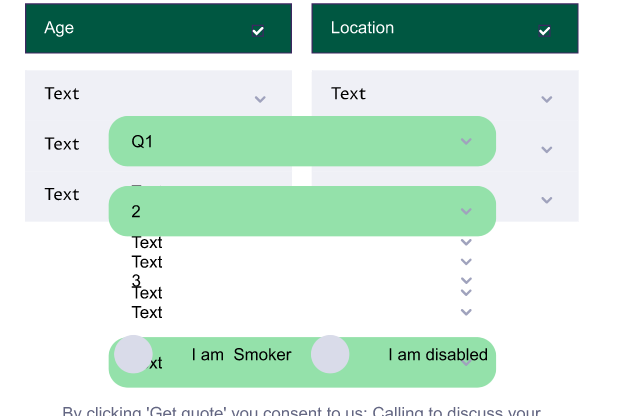
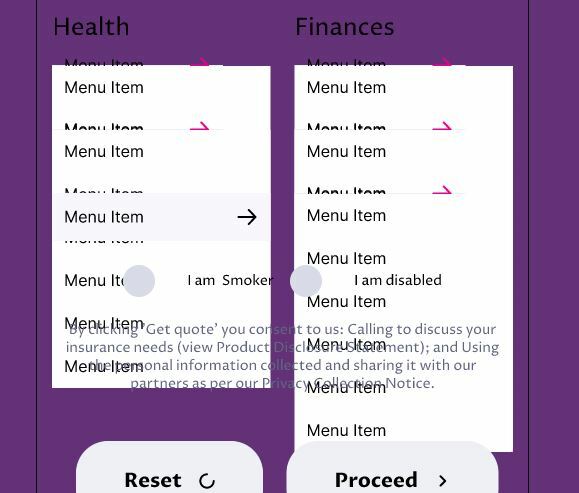
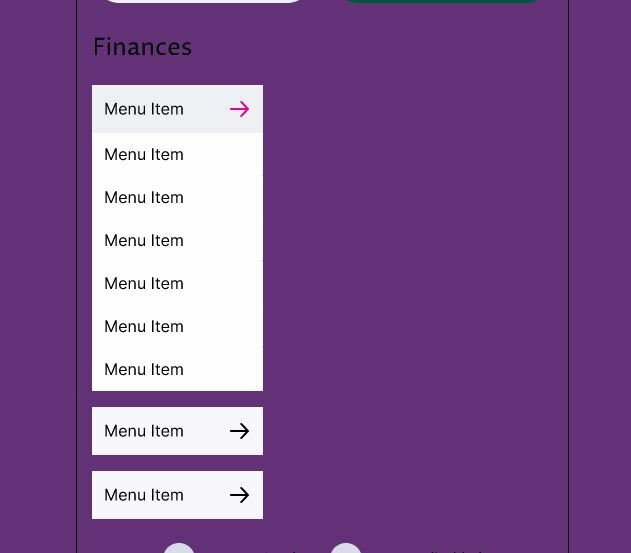
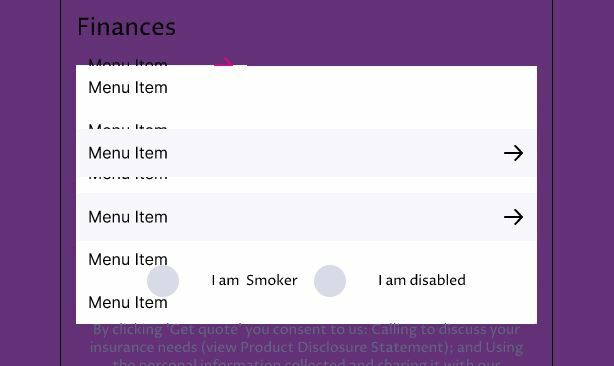
Figma is truly getting inconsistent. Form behaviours seem ok one day. Yet nightmarishly buggy the next. Screenshot here shows that Figma simply refuses to drop down the content auto layout frames. Yet everything and everywhere ~ is already set to hug contents everywhere. Restarted figma, reset browser, still doesn’t work.
I have for the nth time recreating .base variants from scratch, form layouts etc.
I have noticed these bugs and can tolerate in the past ~ by recreating the components which usually solve the issue. But not this time. Figma is getting extremely inconsistent and we’ve lost too many hours unnecessarily troubleshooting on what should have been resolved.
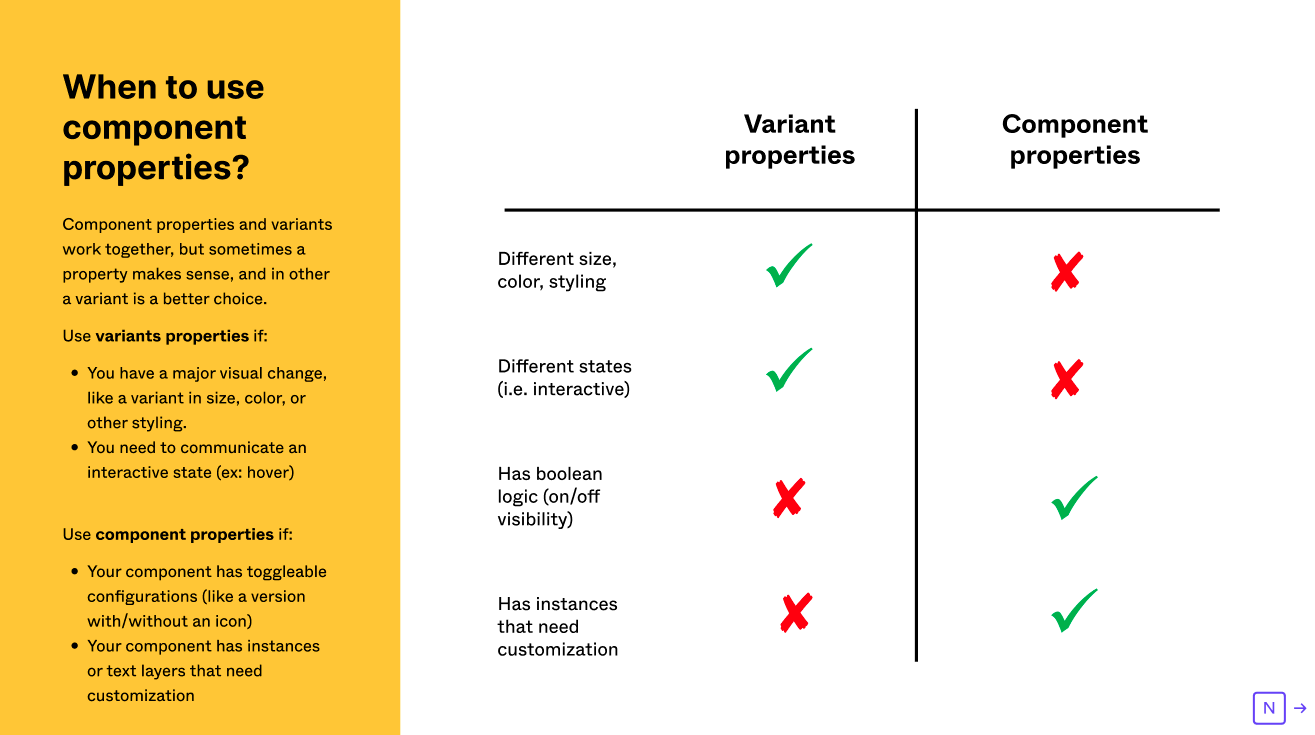
Anyone else having this same problem?? I am also finding the new variants system update completely unintuitive, and adding new properties is now a lot more difficult.
Apologies for venting my frustration. Figma draft project attached.
Figma – 12 May 22