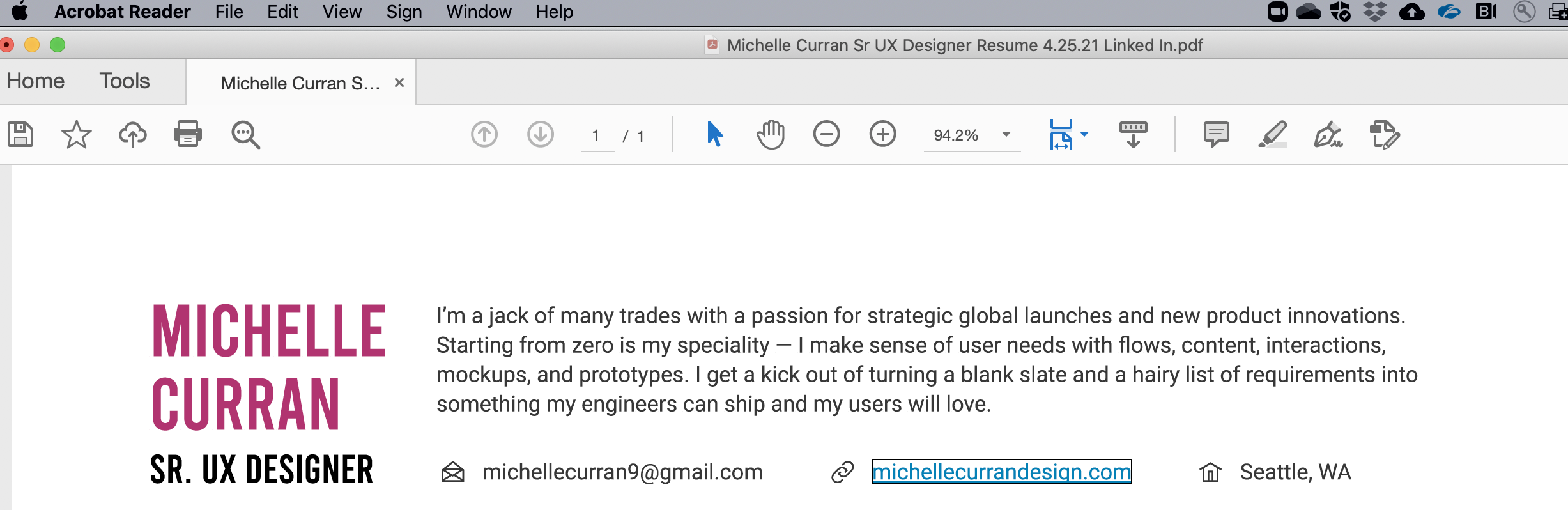
Note that this is only a problem in Acrobat. If you open this doc in the browser (Chrome, Edge, etc.), you won’t see these outlines. There are a couple of ways to solve this:
1.
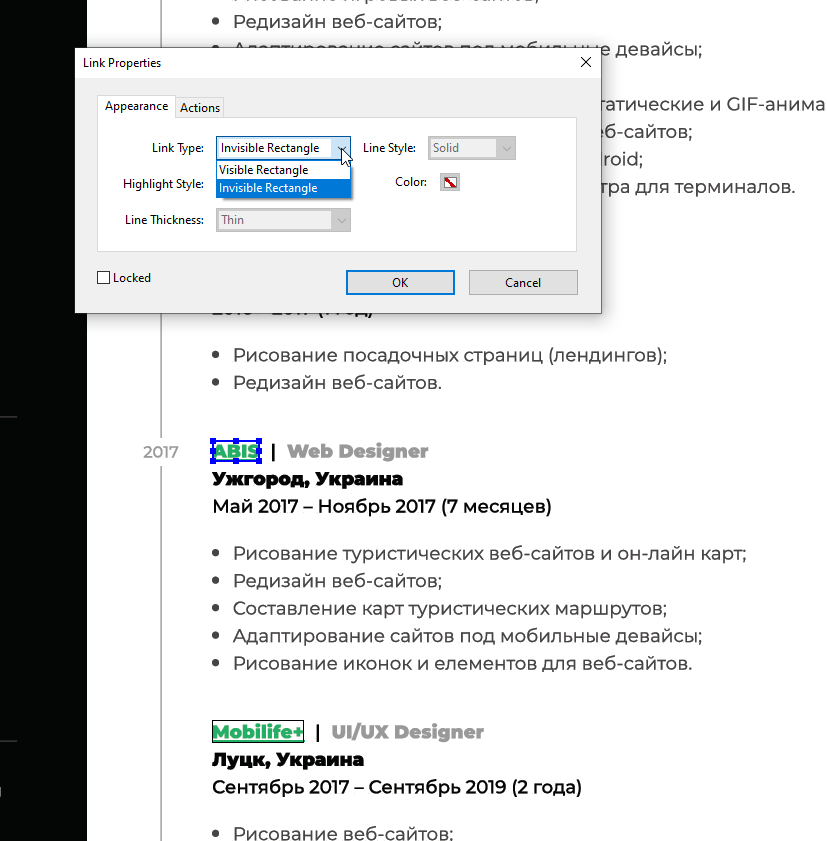
While you have the PDF open, click edit PDF, then select link → Add/Edit Web or Doc Link. Double click the link that has a box around it and change the link type from “visible rectangle” to “invisible rectangle.” (Sources: Reddit and Musli)
2.
The TinyImage plugin could not only remove these outlines, but also compress the PDF which is often necessary when exporting from Figma as the native PDF export is uncompressed and often results in huge files.
3.
Finally, Niklas Higi on Twitter shared a way to do this programmatically.
- Open the PDF file in any plain text editor
- Search for every occurrence of
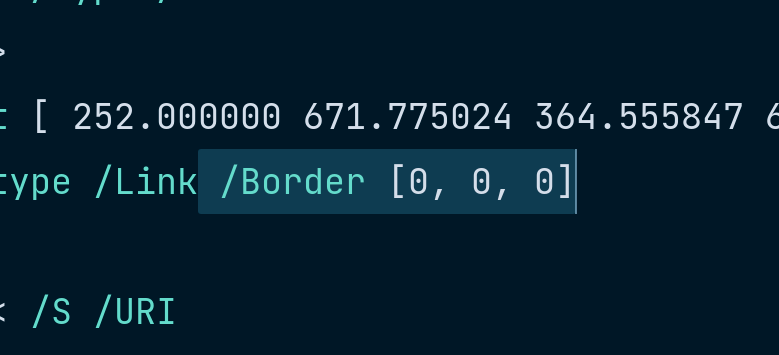
/Link and replace it with /Link /Border [0, 0, 0] everywhere using the find and replace text feature
- Save the file
If you’re comfortable with the terminal, you can also run the following command to accomplish the same thing:
sed 's|/Link|/Link /Border [0 0 0]|' original.pdf > fixed.pdf