Hello 🙂
I’m having some issues with styles (colors & text) on the library my team is using. Maybe it’s because of the workflow we have ? I don’t know yet, and I didn’t find the solution
Our workflow:
We use a Library Master (containing a design system and assets like components and ready to use webdesign sections), as a source of truth and a sort of template for each designers. For every project (client) we duplicate this library, so we can make some changes on the duplicated library (colors, fonts, modifying a section…) without affecting the master library.
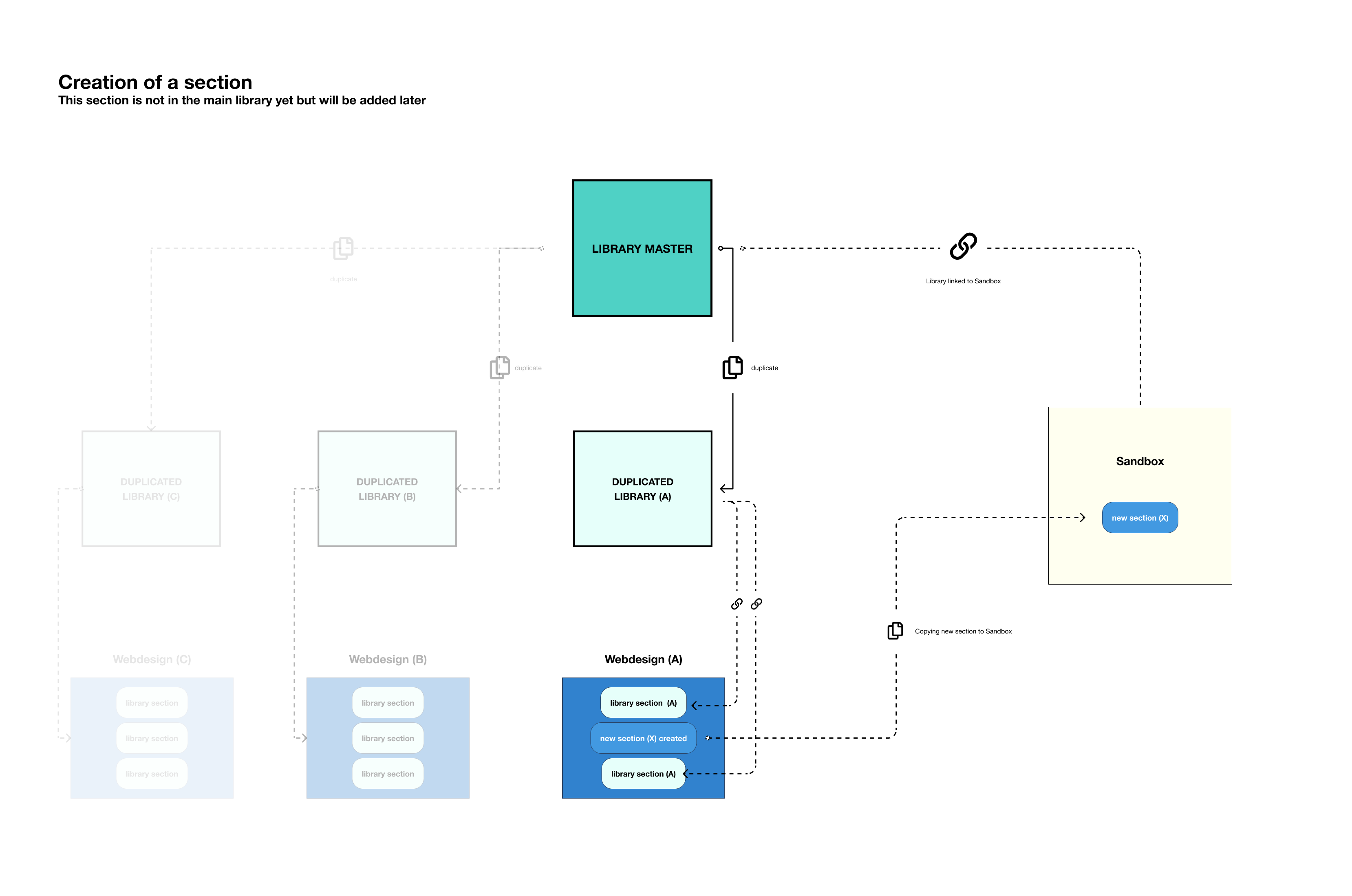
When we create a new section on a new project and want to add it to the Library master (so everyone can use it afterwards), we first have to copy the new section in a file named “Sandbox”
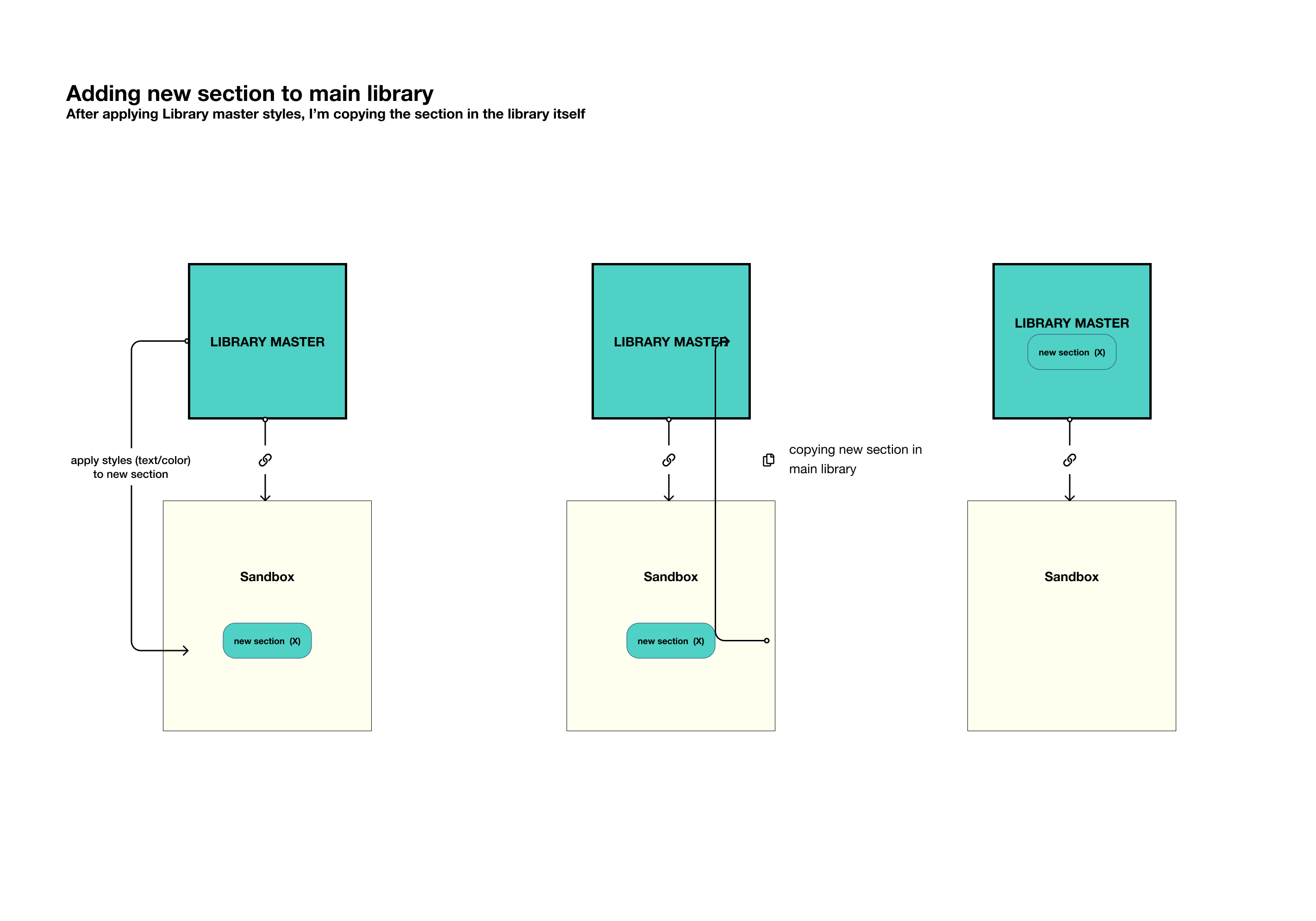
This file is linked to the Library Master, so we can apply its styles to the new section (which styles are still based on the duplicated library) before adding it to Library Master itself. This step is important because it allows us to maintain the Master properly without adding unwanted components or sections. Once some adjustement are made to the section and everything is set up, we add the new section to the Library Master. It’s now available for every designer in the team
At this step, everything seems to be fine and when inspecting the section, all styles are local like we wanted because we used the styles from the library Master linked to the Sandbox at the previous step
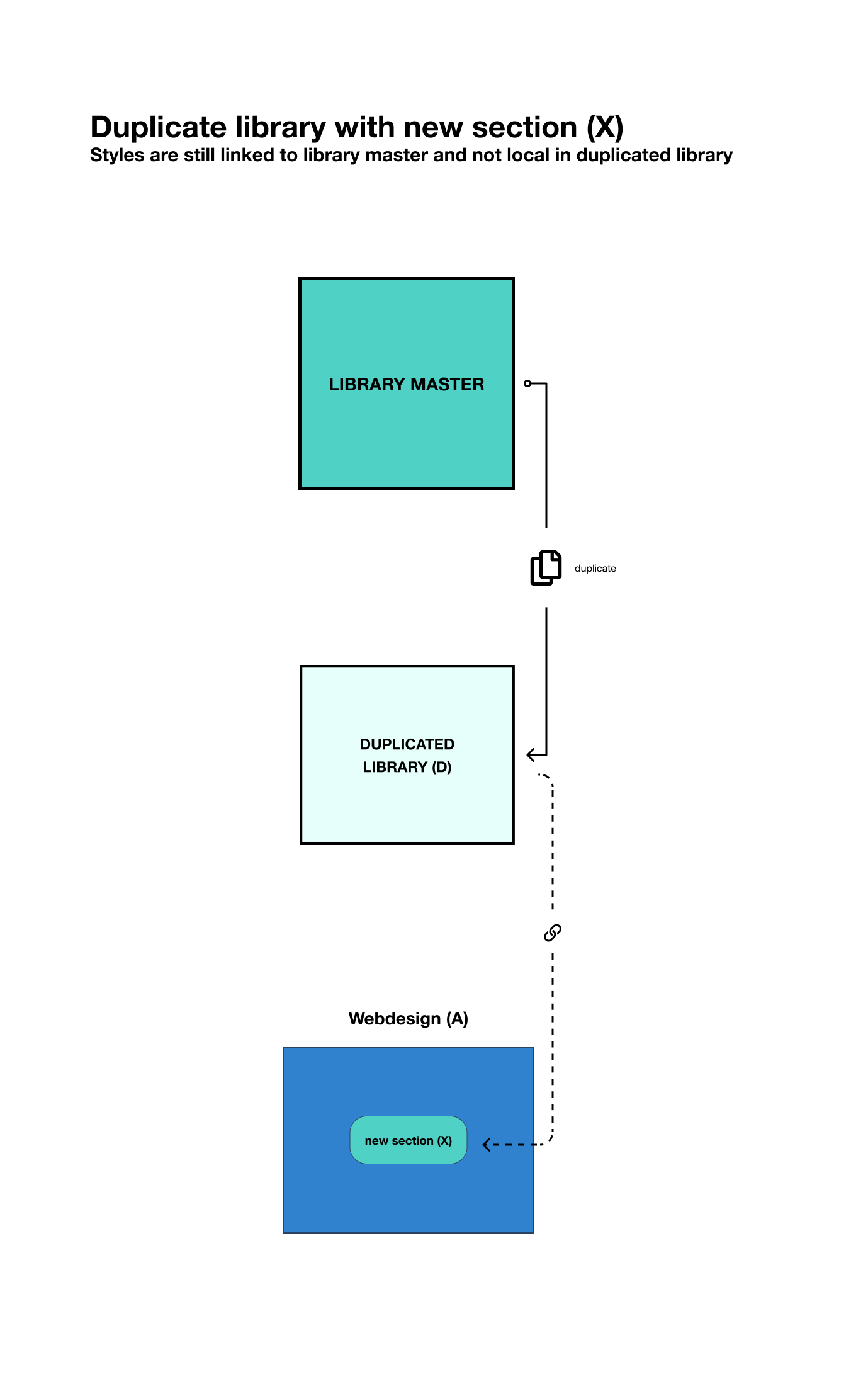
And this is where we are facing some matters when duplicating this “updated” library master again, the styles from the new section (in the duplicated library) are not local but still linked to the master.
This is a real bummer because new sections aren’t updated when I update fonts and color on my document. It’s ok to fix it for one section but a bit more complicated if I add 10+ sections or components.
Here’s a video showing the issue:
Does anyone have any idea of what’s happening, maybe it’s our workflow that isn’t good ?
Any help or clue is welcomed 😃