Idea summary:
Empower designers with the same flexibility over their type settings, as you do with components. (Without us having to manage dozens of distinct styles.)
More details:
The biggest challenge for me using Figma over the past few years is how to build a design system that (1) retains a clear rule-set, (2) stays connected to a single source of truth, and (3) provides clear, semantic details for developers.
The introduction of component variants was a massive step in the right direction for me! However, this has shone a light on how inflexible the current implementation of type settings are currently.
I’d love to see a similar implementation with type styles; where a designer can quickly mix and match between different weights, line-heights, letter spacing etc…
In CSS, these are independent variables, so the idea of having to define a large list of similar but distinct styles to choose from in Figma is frustrating.
This would also help many avoid a common pitfall of design system management - disconnecting a style to make minor changes to meet a deadline, which now adds debt to your designs.
I’m sure that I could set my type up as components, but that’s definitely a hack, and removes the speed and power of cross-file libraries.
For example, the design system I am currently authoring uses:
- Body and heading styles,
- Three distinct weights of type (plus italics),
- Line-height variations of 100%, 115%, and 140%,
- 10 font sizes (5 for body, 5 for headings).
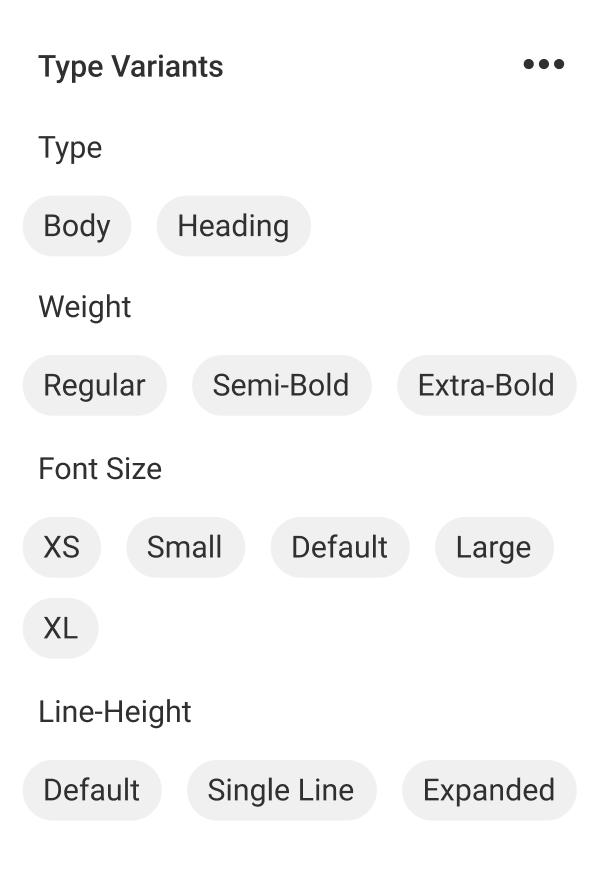
Here is an example of how I could imagine that implementation in the current UI.: