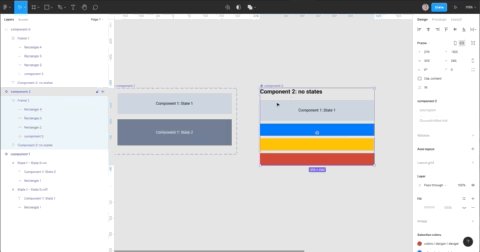
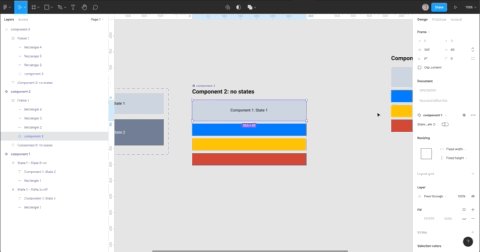
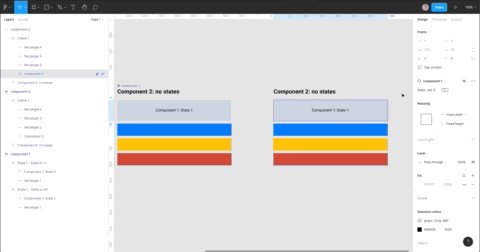
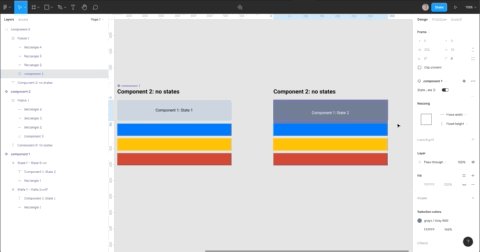
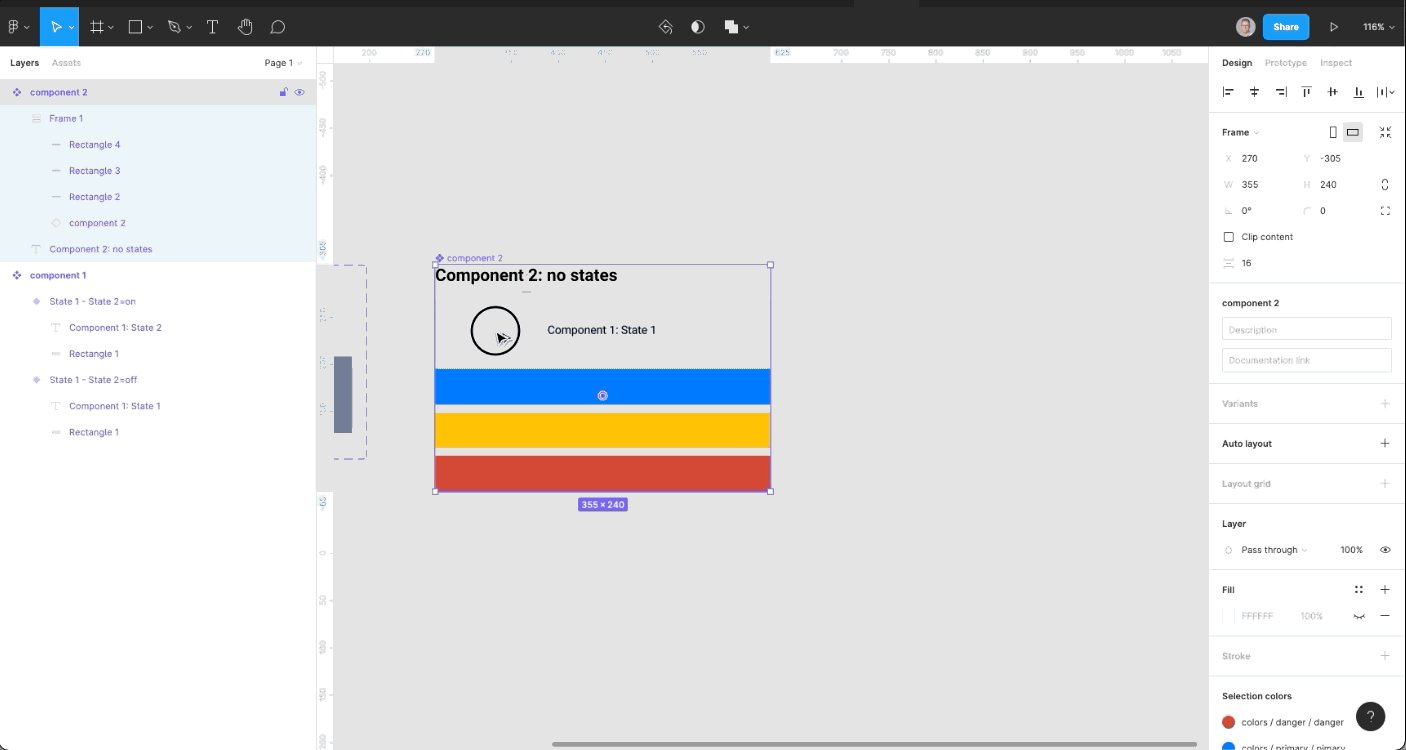
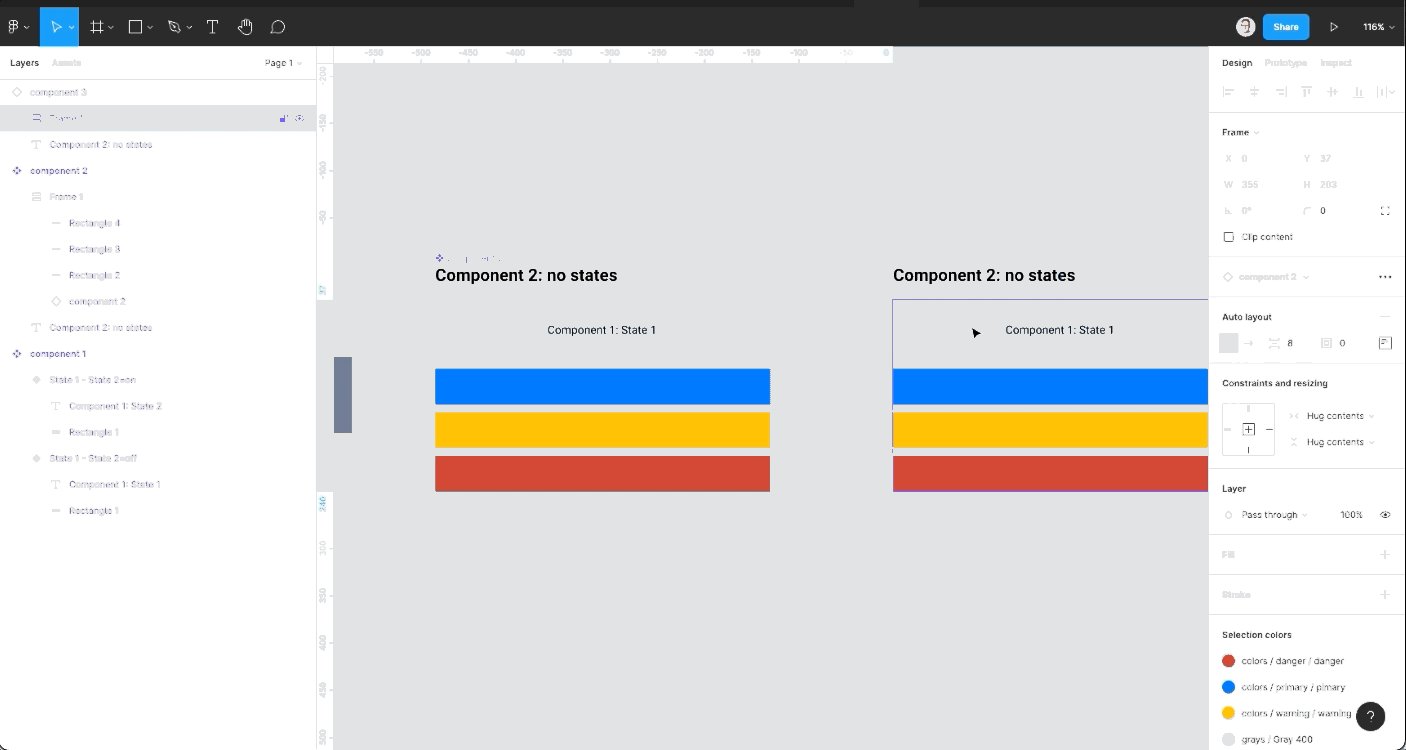
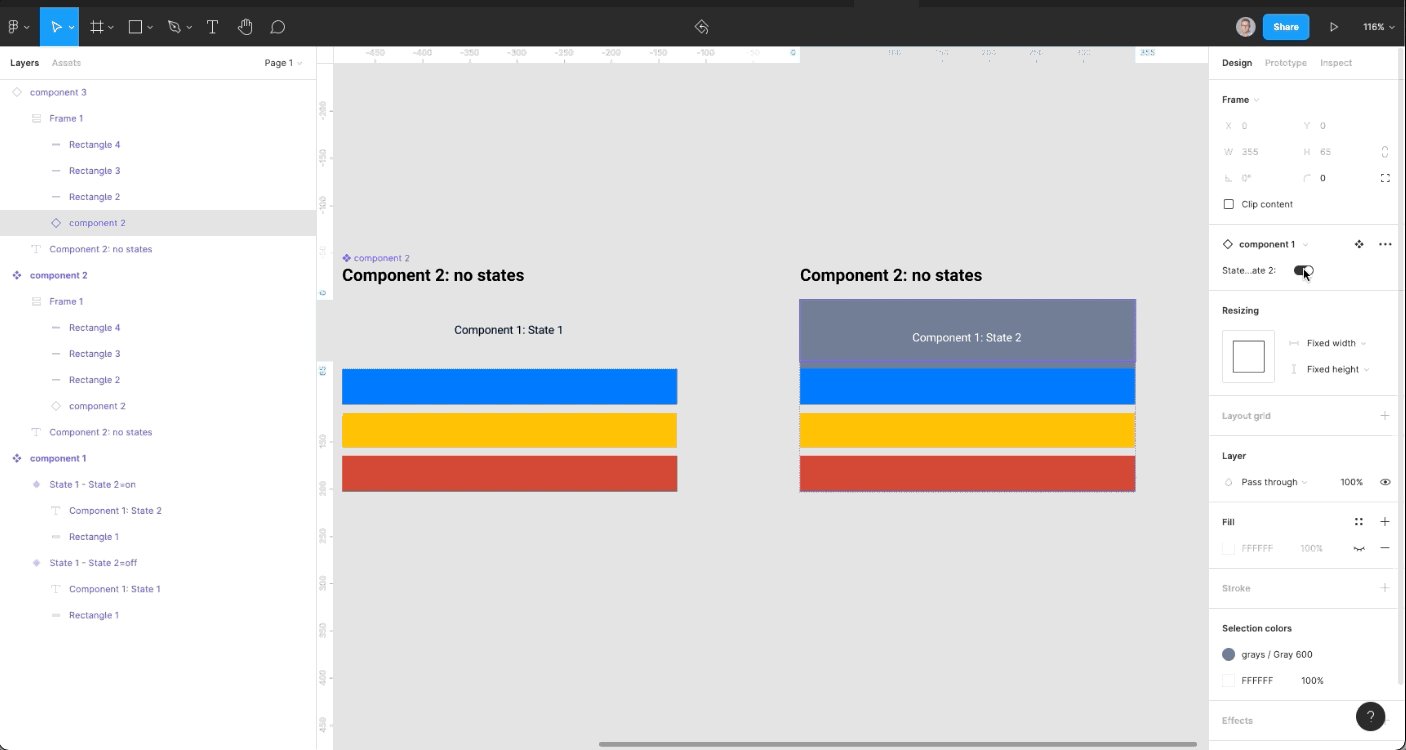
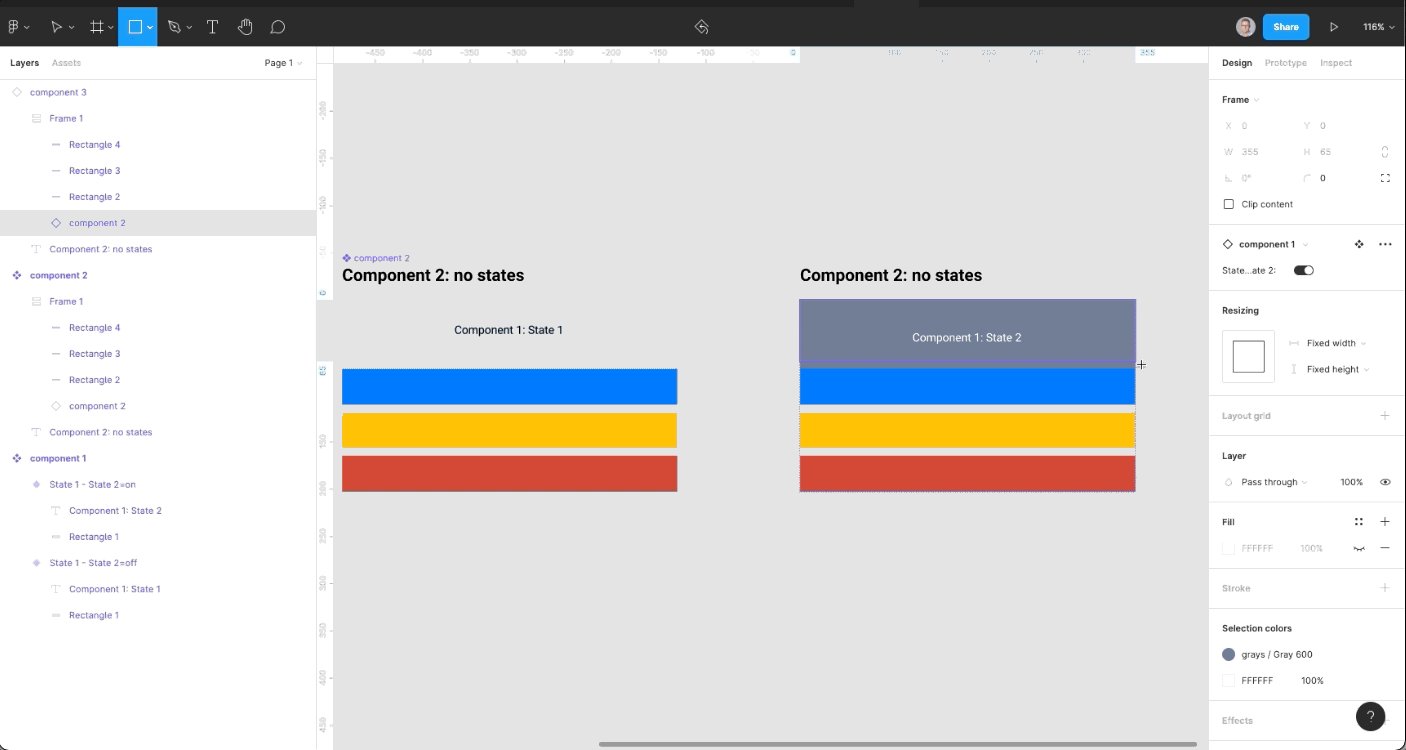
When I change the state of a nested component and If that nested component changes sizes. When I create an instance of that main component, it will not adjust the size, even with auto layout.
Am I doing something wrong? Any help would be appreciated.
See gif: