So I’ve seen similar posts before, but I’m putting this out there because its something that needs to be implented.
Let me give an example, I’ve got a component for showing to elements side by side, one of the elements is a contact form, said contact form is also a component of its own.
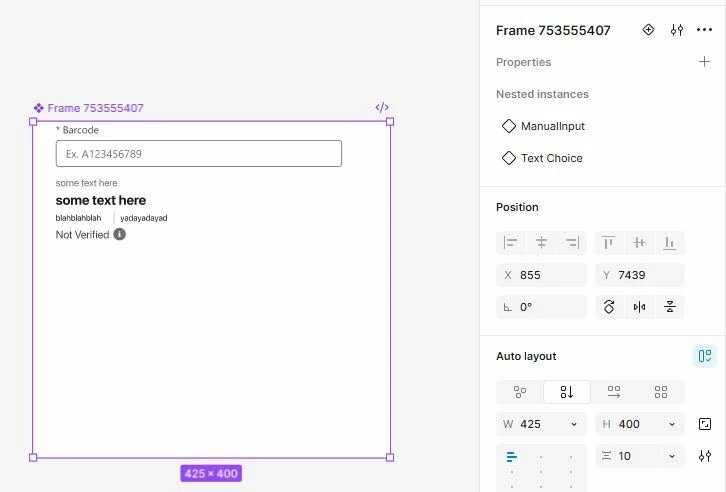
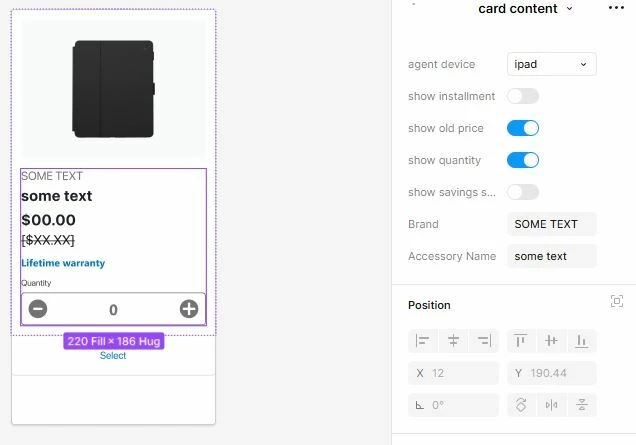
If I place a component instance of the layout component it only shows the properties for itself and not its children.
It would be so useful if it could also show child properties.
I would suggest showing “Parent/Current Component Properties”, a divider below it and then you list all properties the user in question added to it.
Then if there are any child components you show “<CHILD_COMPONENT_NAME>’s Component Properties”, another divider and then all the properties that child has. Repeated until all child component properties have been listed.
Of course someone could make a ridiculous setup where there’s like 10 - 20 child components that are each a child of the other child, which could create issues when displaying properties.
For that I would suggest adding a client-side setting for changing the limit to nesting depth for listing properties, with the default value set to a depth of like 5 or something, then you just add a warning message above the setting that increasing this value could potentially impact performance.
Component Parent showing child properties
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.