Hey,
It would be great if we could manage the z-index of some elements.
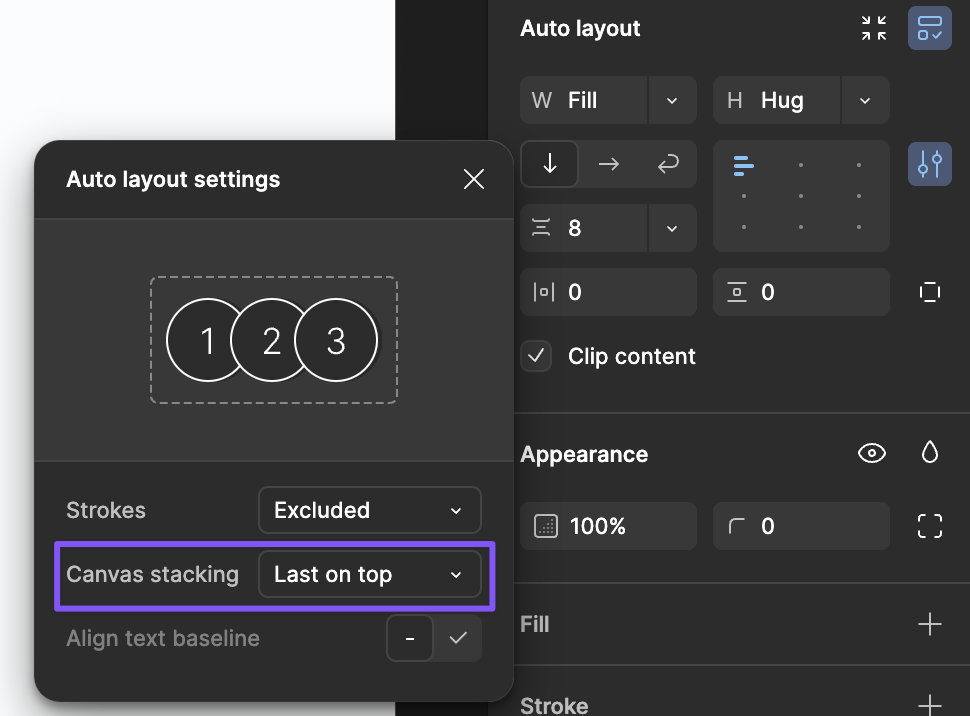
Example:
I 've got an element which has a built-in tool tip displayed on hover (or click, whatever) if it’s in auto-layout and the previous element is just above, this tool tip will appear behind this precedent element. The only way to make it appear on top is to place it manually on the actual layout which takes horrendous amount of time.
I suggest there would be an option “take the highest z-index” or such when defining “display overlay” in prototyping mode.