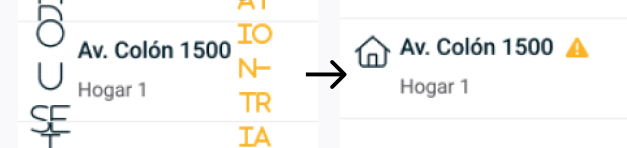
I have a display problem on the icons from Font Awesome 6:

Instead of displaying the icons, the names of the codes of each one are displayed
I can temporarily fix the problem using the quick actions:
- Select all with the same font
- Recompute text layout in selection
But randomly the problem occurs again.
What other things have I tried?
- Test with a partner to recompute the text to see if it fixed it for both of us at the same time to rule out that it is a local or cache problem.
- It is not tied to anything specific to windows or macos as it happens on both.
- We tried uninstalling the font and installing it again.
- When the characters are changed, it does not happen in the whole file, but in some sections (That section conflicts with the display all at once), which leads me to suspect that it may be a user with a font with a sub different version but I can’t verify it (since Figma does not communicate any error related to this).

