Despite solving most things, Figma still hasn’t properly addressed the “bring to front” and “send to back” features in 6 years. When I use “bring to front,” it pushes the element all the way to the bottom. Do I have to use “absolute” positioning just to move something forward or backward?
Here’s my setup:
Frame (auto layout)
[
→ Text
→ Text
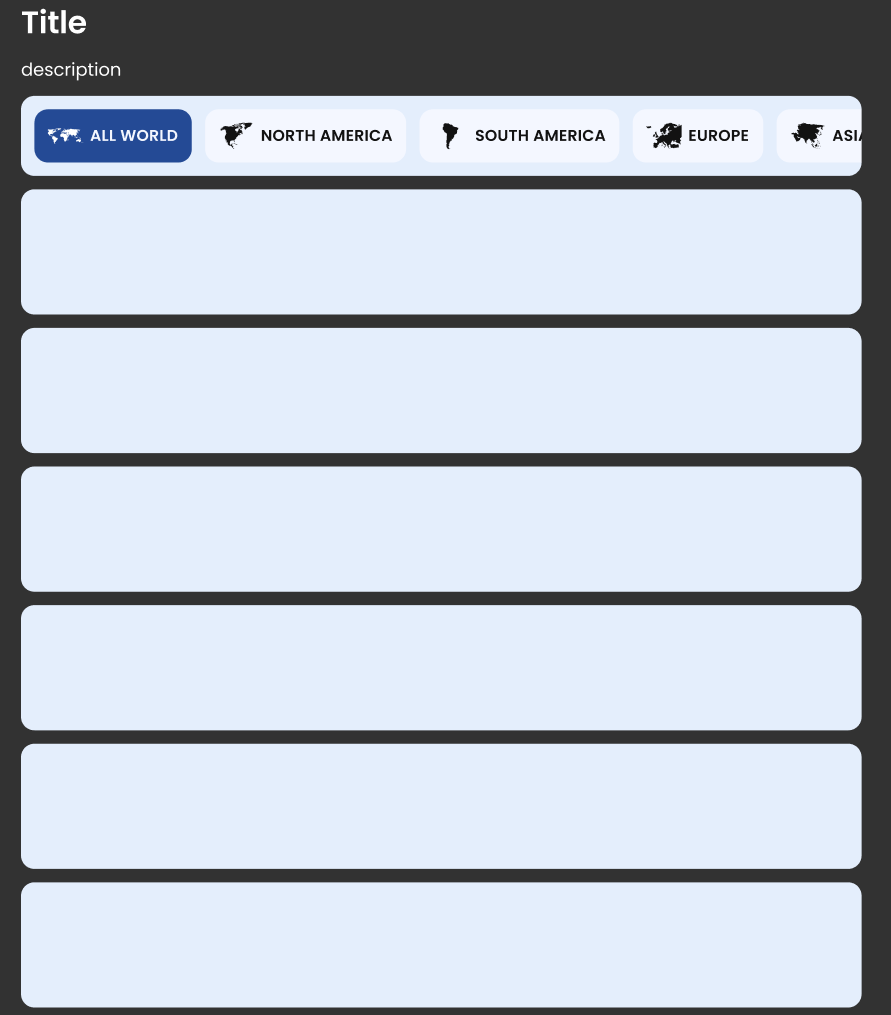
→ Frame (list title bar -scroll on screenshot-)
→ List elements (10 frames stacked vertically)
]
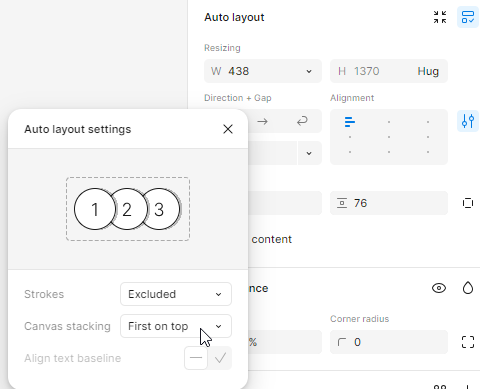
I want to make the list title bar sticky, but when I do, it overlaps the 10 list elements below. When I use “bring to front,” the list title bar gets pushed to the back. My goal is to prevent the 10 list elements from overlapping the list title bar.
How can I achieve this?