
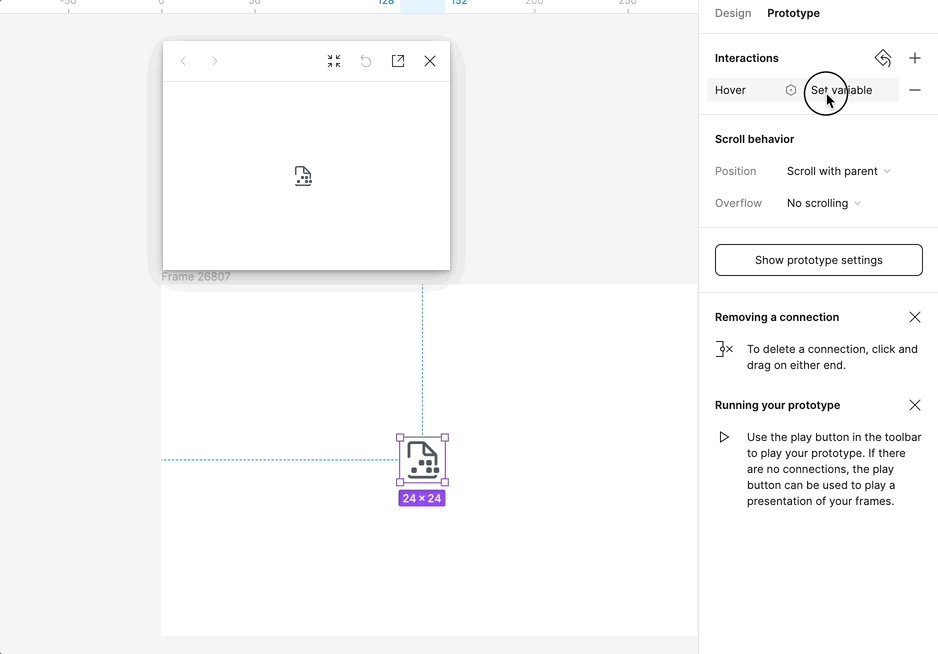
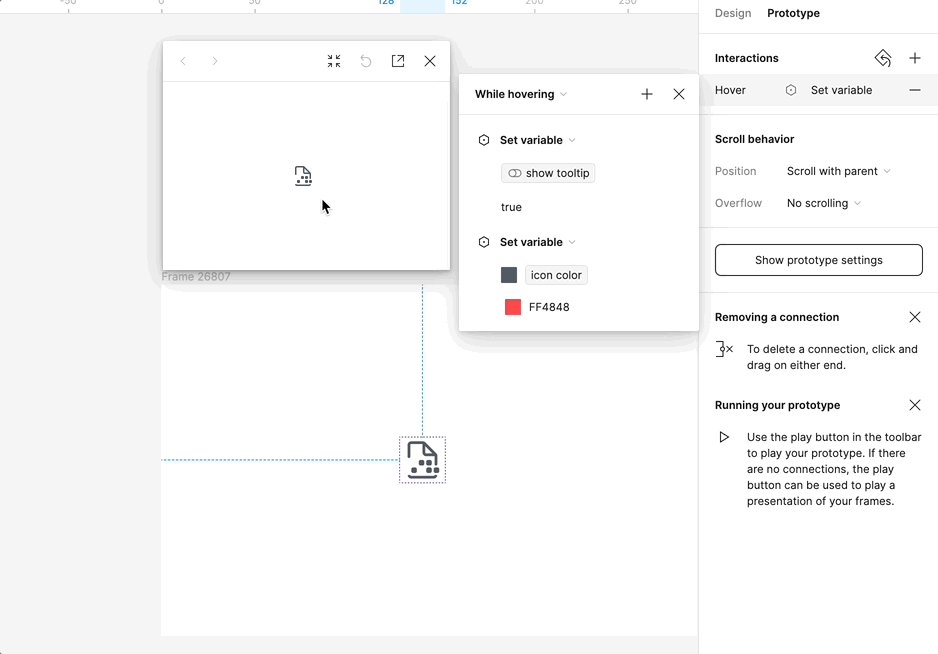
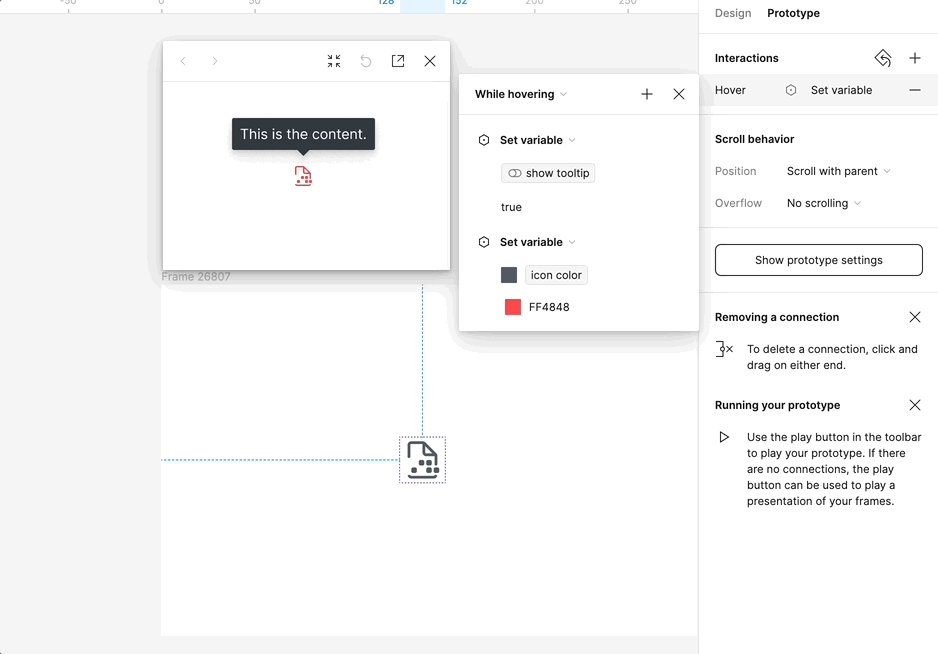
I created a small demo for the icon hovering state which will change color and show a tooltip on hover. But when I was using the variables to control this, it seems like the “While hovering” state is not working properly and it will never change back to the original state anymore.
wondering whether it’s a bug? shouldn’t the variables change back to the default states when the cursor is no longer there?
(also I’m not able to use the “mouse out” together with “while hovering”, wonder how others deal with this)

