Hi guys,
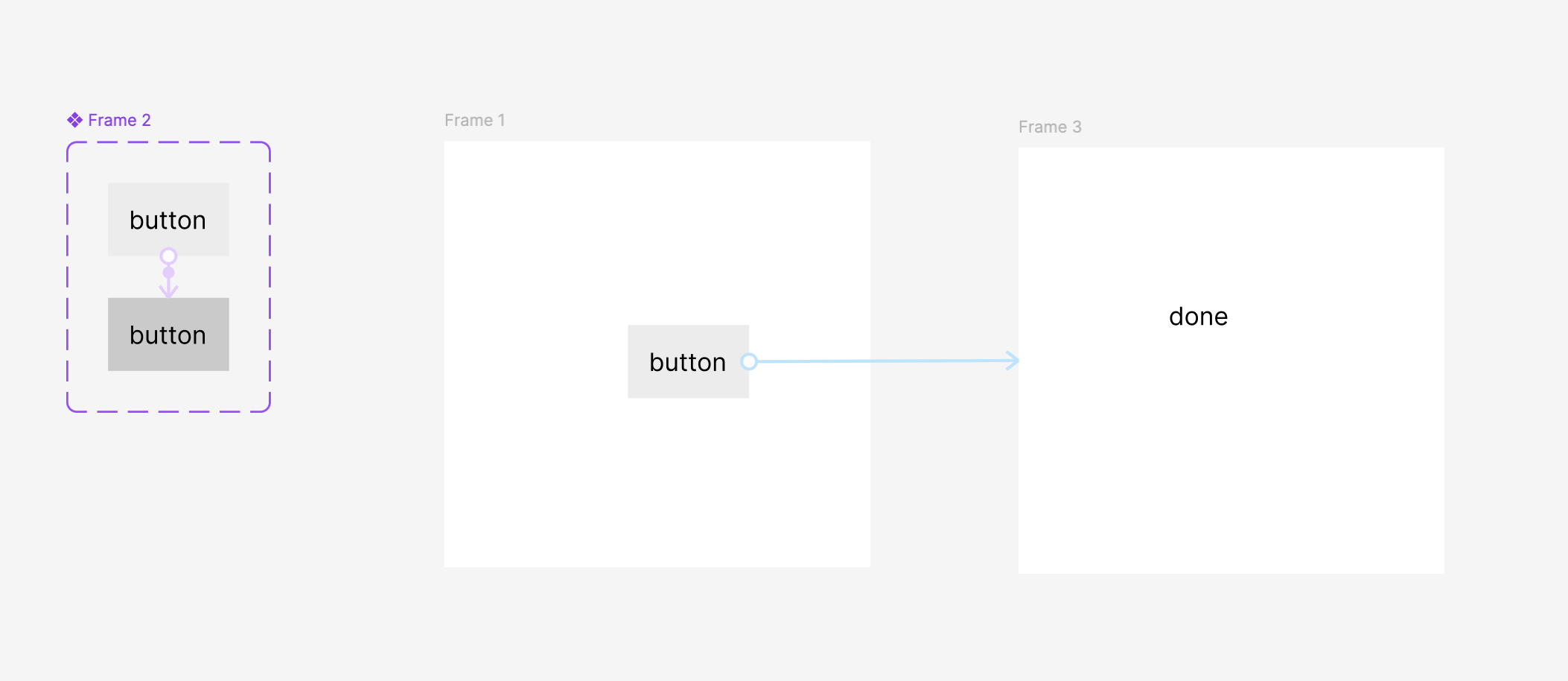
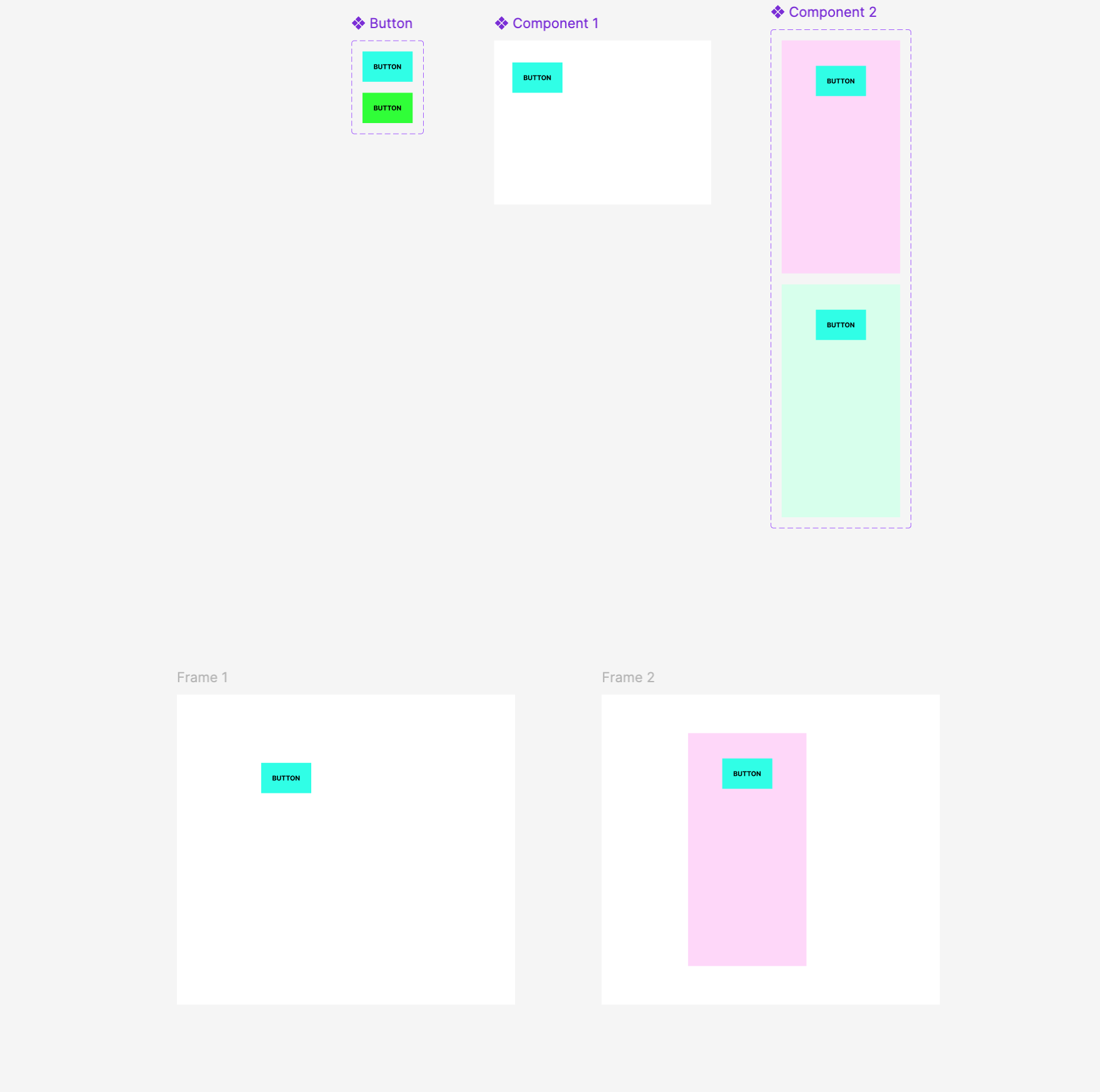
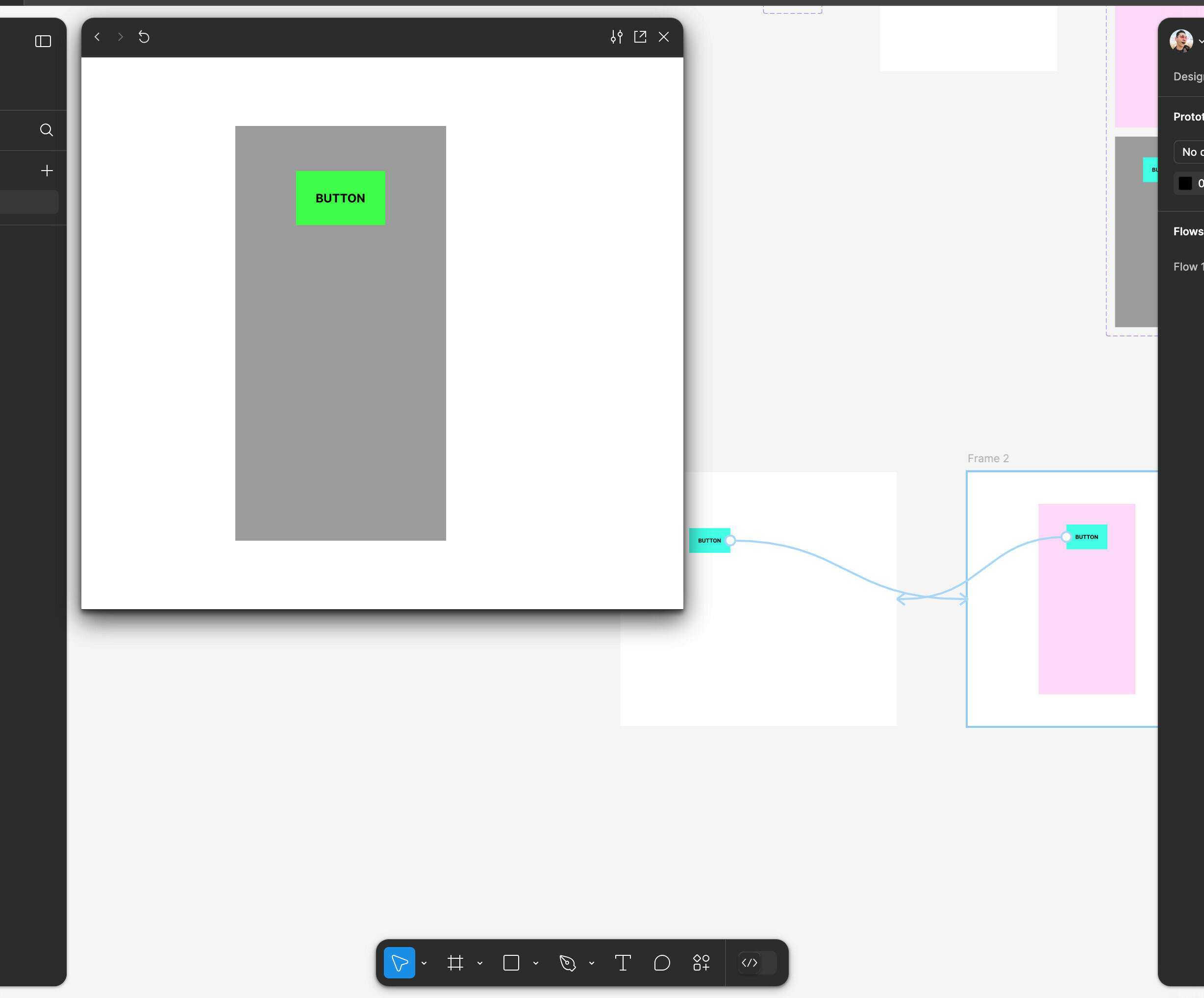
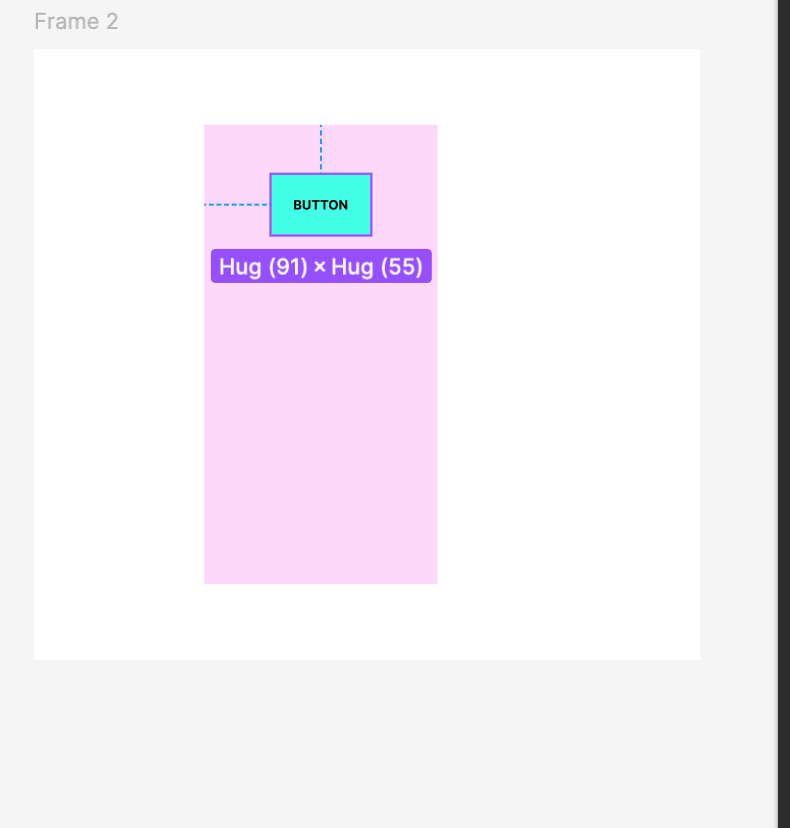
So I have a component which has a few buttons inside of it. In the prototype, I want one of the buttons to change to HOVER in the prototype, so I’m using the While Hovering action. The problem is that in the Change To section, I can’t actually control that button inside the parent component, but the parent component itself, which makes absolutely no sense.
Is there a way to simply control the button inside the parent component?
Thank you kindly,
Chris