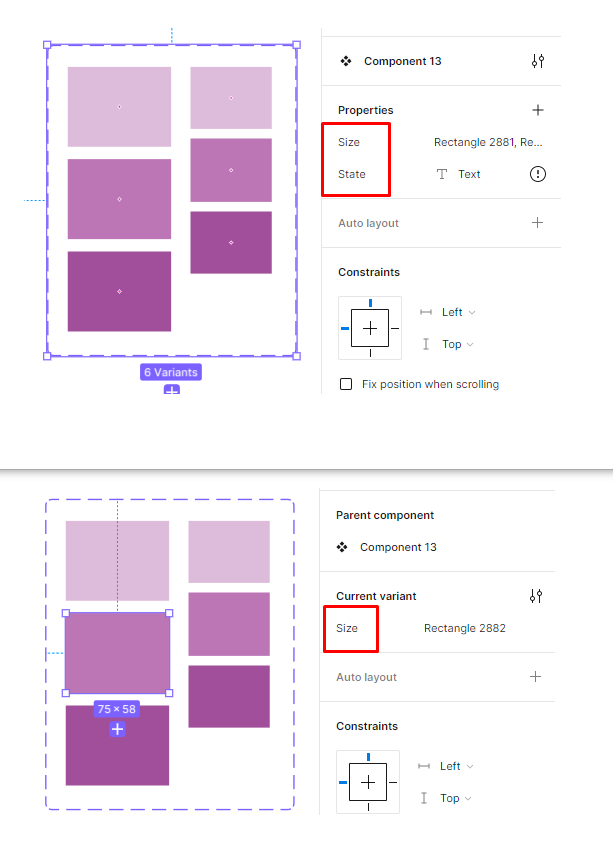
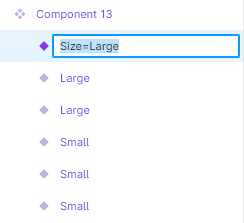
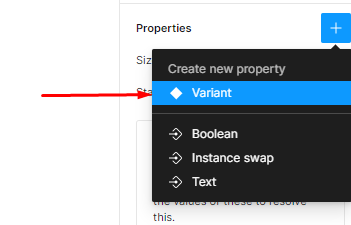
After the last update, working with Variants has become almost impossible.
When I select the component set, I can see all properties. But when I select an individual component, I only see one property.
Also, selecting multiple components to set e.g. size property is also not possible.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.