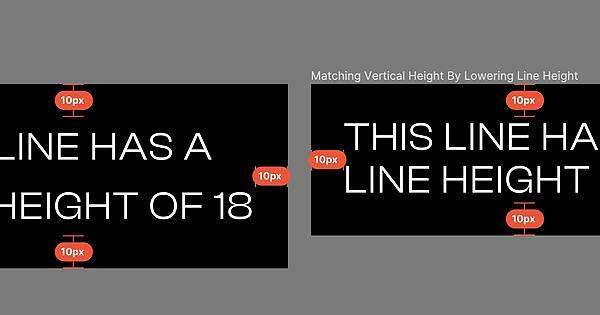
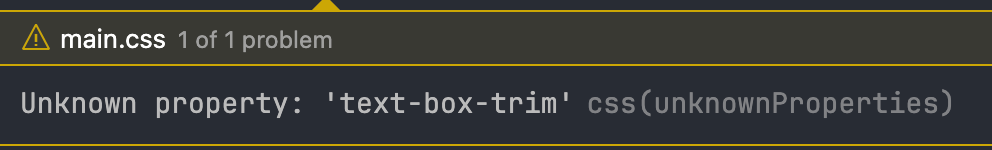
I love the vertical trim option that just came out. But as of now it’s not supported by any browsers. So if you enable this feature the developer you hand off too will not be able to use vertical trimming, therefore your all the designs will be off due to the larger line heights that the vertical trim was subtracting.
So while this is a great idea, if you can’t actually use it on the web yet, you’re just making more work for yourself and your developer.
Am I missing something here?