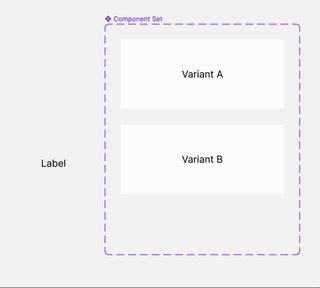
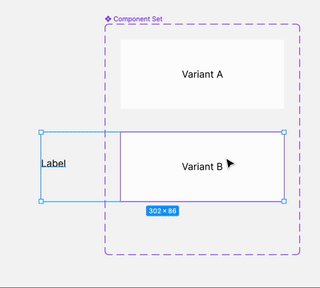
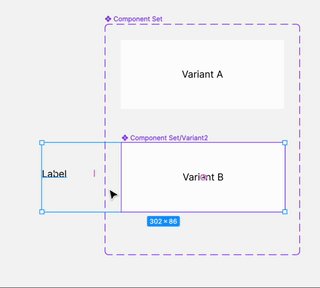
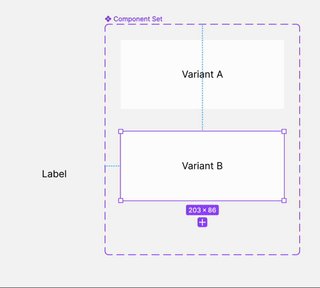
This is really annoying, I’m decoupling variants without noticing it. It usually happends when I multi select a few variants and move them within the boundaries of the variant component, it will take them out of the mother variant and just make them stand-alone components, without a single hint. I’ll usually notice too late and have to undo alot of work.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.