Hello, I wonder if anyone has encountered this issue before and could potentially help me understand what I’ve done wrong.
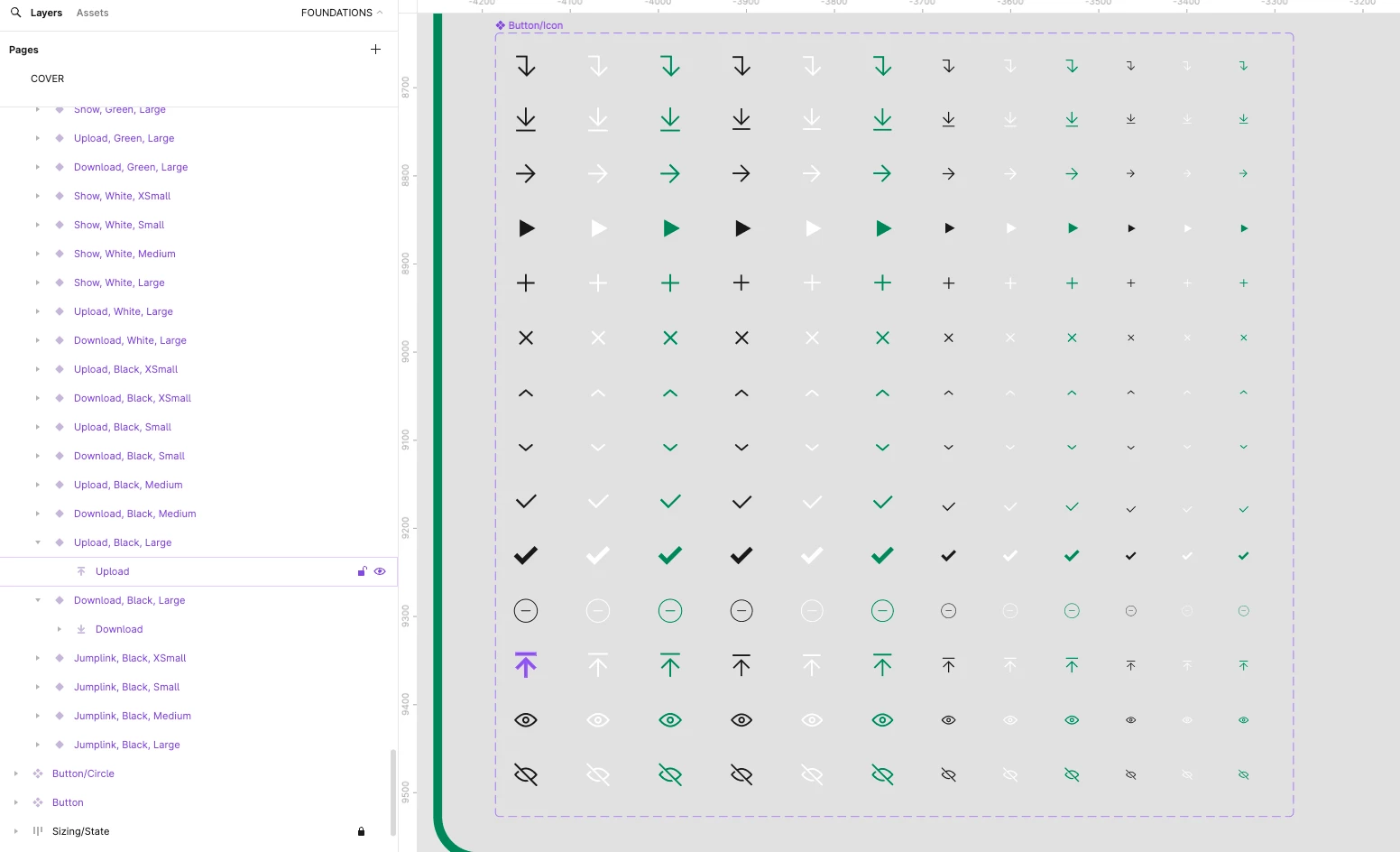
I have my icon component in my library file, where I’ve set all my icon variants in different sizes and colours as I need them specifically for my projects.
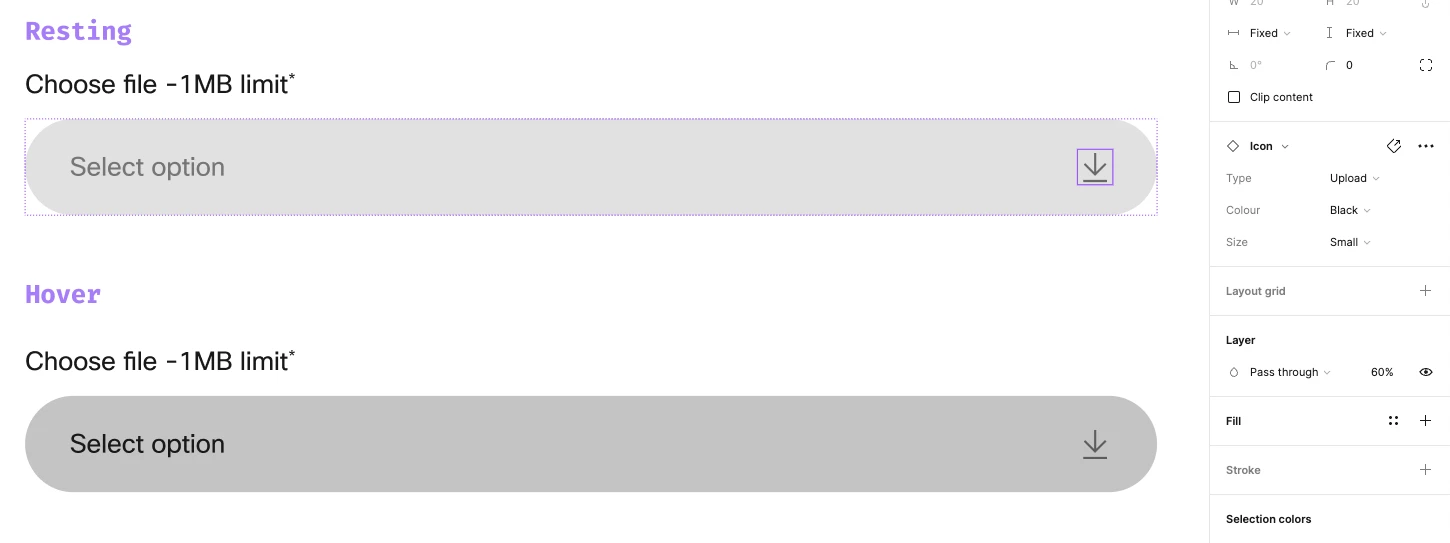
When I’m editing another component which uses an icon in it, as seen below in the form field, I have an issue when selecting the “upload” icon specifically. It keeps displaying the download icon - which fair enough they are just reversed from the similar paths, but I have outlined all the upload instances and re-named them.
I show here the form field, but I have encountered the same issue everywhere I tried using the upload/download icons. Any ideas why this is happening and how to rectify? I’m almost certain it’s something basic, and I’ve missed it, but any help would be highly appreciated.
Libraries are all updated and published.
Thank you.