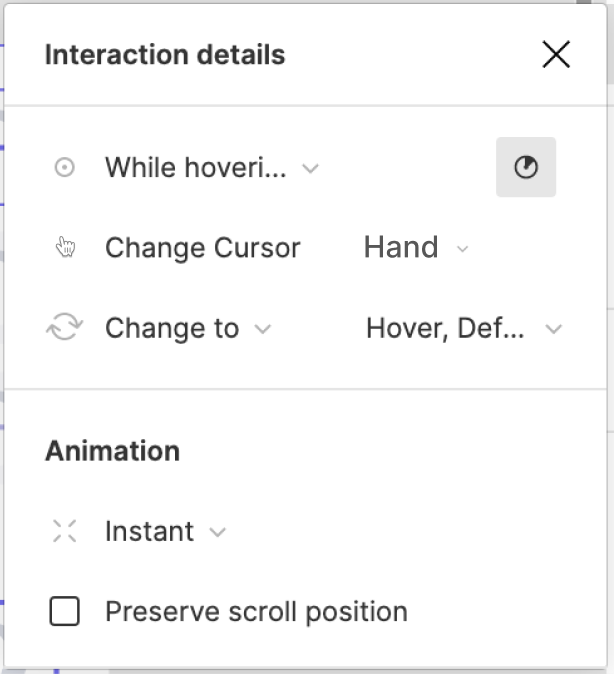
Currently, in prototype the cursor appears to be either ‘pointer’ (for everything) or ‘hand’ (if a click interaction set up on an element). I would like to be able to change this to a text cursor, when hovering over an input field in my proto. Affordance is a very important part of UI so surprised theres no way to do this? Of course can hack it by adding an image of a cursor, but then you end up having that plus the actual cursor on screen & it makes things worse. Should be an easy feature to add and would be very much appreciated!
Variable cursor in prototypes
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.