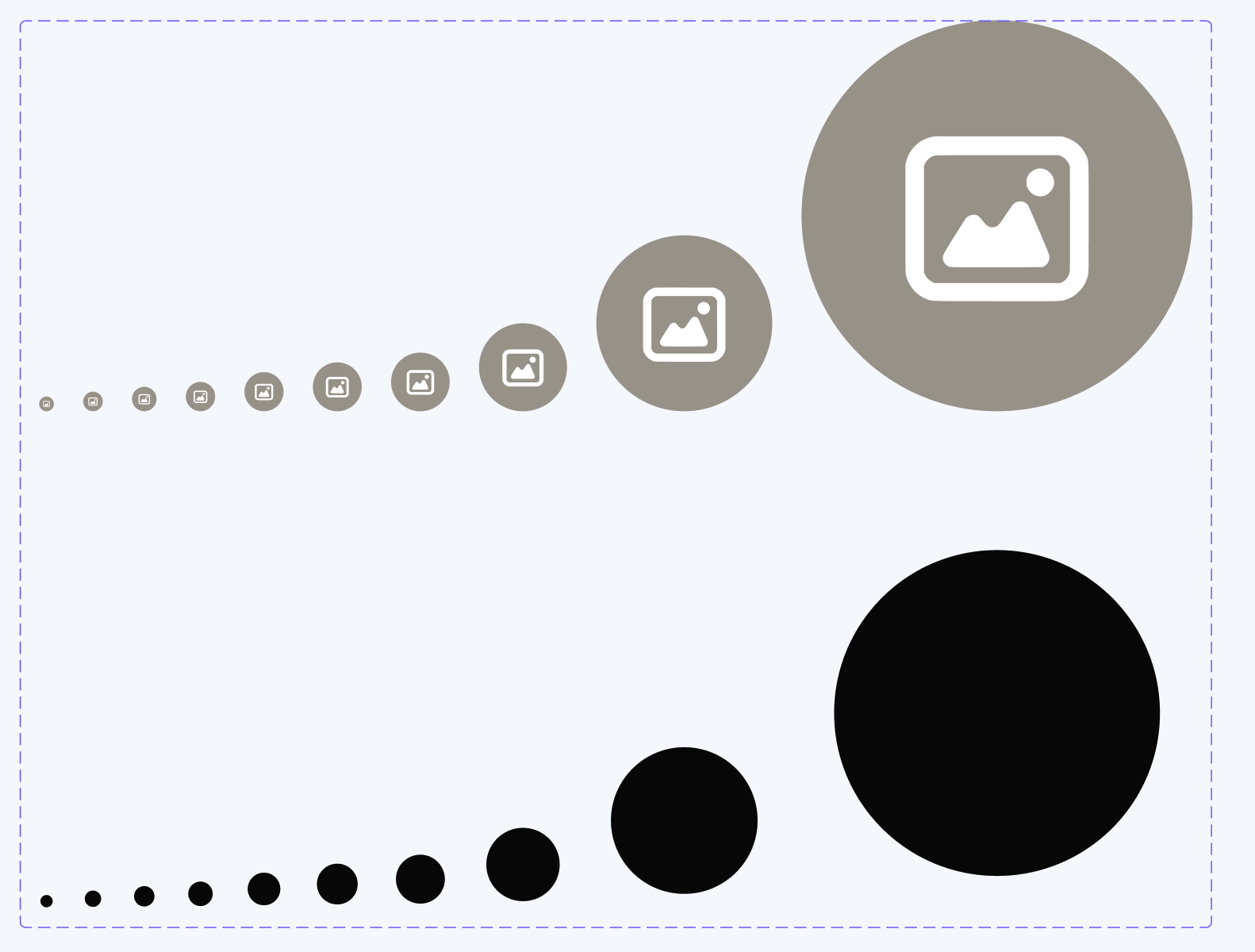
I am generally using an icon container to place icons across my designs.
It’s a simple variant that holds the different sizes the icons can have and that can toggle between an image or a vector.

This has been working fine, but I thought I could optimise it using properties and reduce complexity. By using number properties and assigning them to the sizes of the container and the icon inside of it, it’s possible to switch the icon size by simply changing the mode.
The icon-container becomes a simple component, one container, one icon, where you can swap the icon by doing an instance swap, and change its size by assigning the desired mode.
I manage to reduce it to this:


Unfortunately I quickly realized that Figma limited modes to 4 for non entreprise accounts, bricking this strategy. Why is there such a limitation with modes. For expert users they can actually REALLY simplify designs system and their scalability.
As a one person design team, I would like to access more modes and not have such a limitation?
Is there another way to use properties to assign sizing? Has anyone tried it?