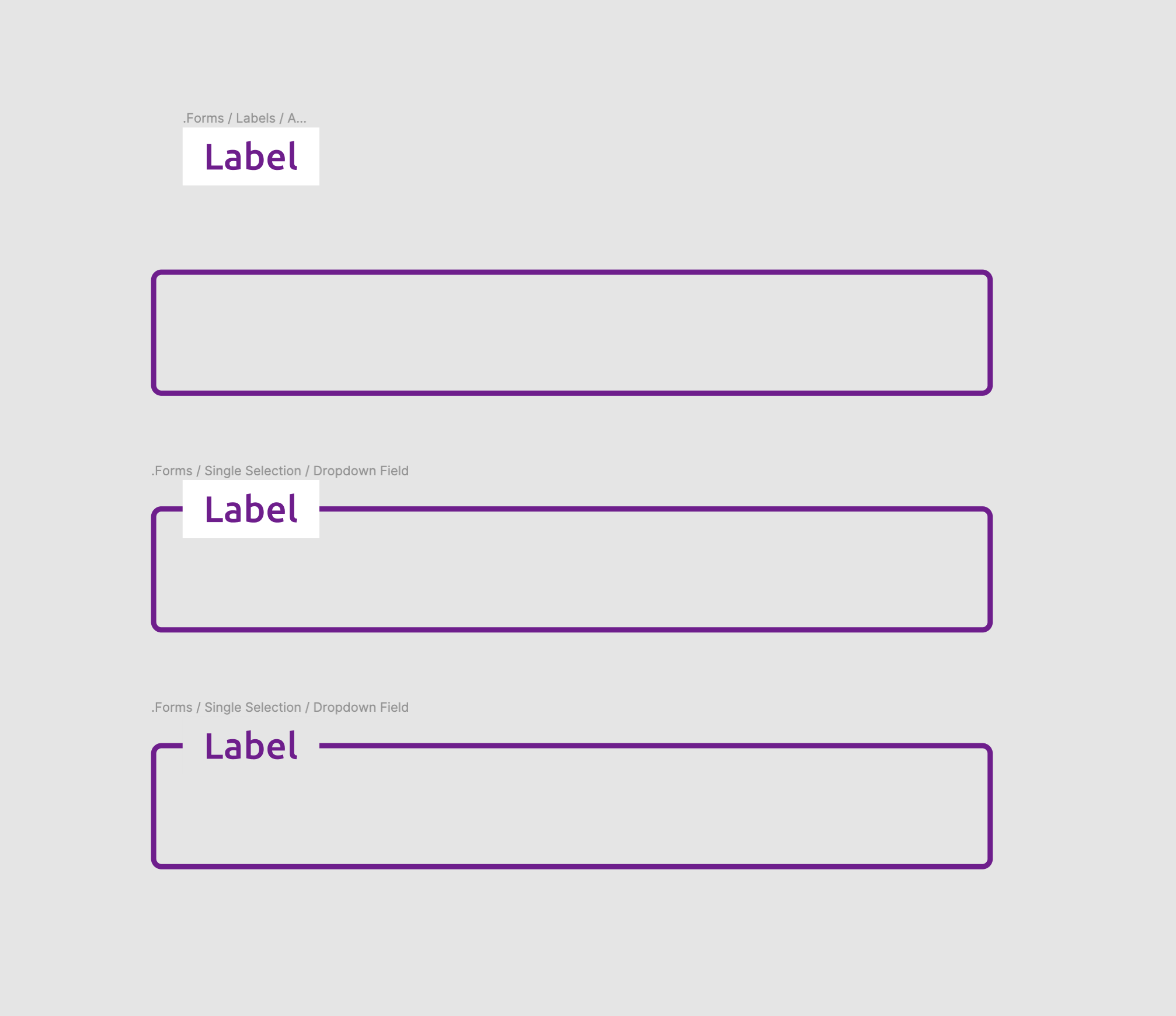
I’ve created a form field component, similar in style to Material design, whereby the field label sits on top of the field stroke, in the top left corner.
The field label has an auto layout, and I want to use it as a mask to effectively hide the field stroke behind it, but I can’t figure out a way to do it. Currently, the only workaround I’ve found is to feature the field label above the field stroke, and fill the label background with the same colour as the page.