Hello,
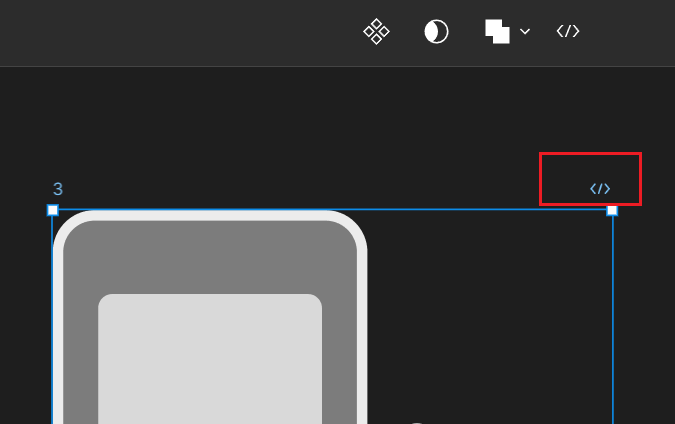
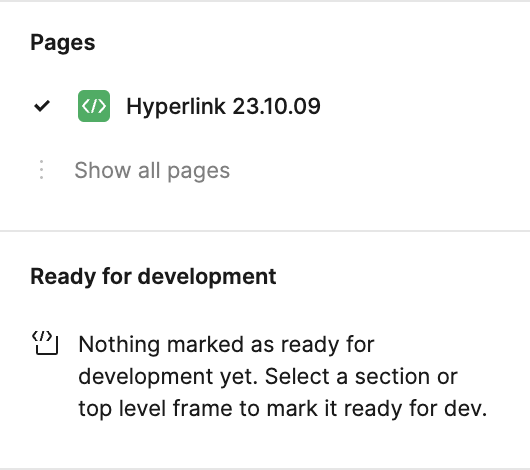
I have a page on my Figma with a “Ready for Tag” on it but upon inspection there are no sections marked with that tag.

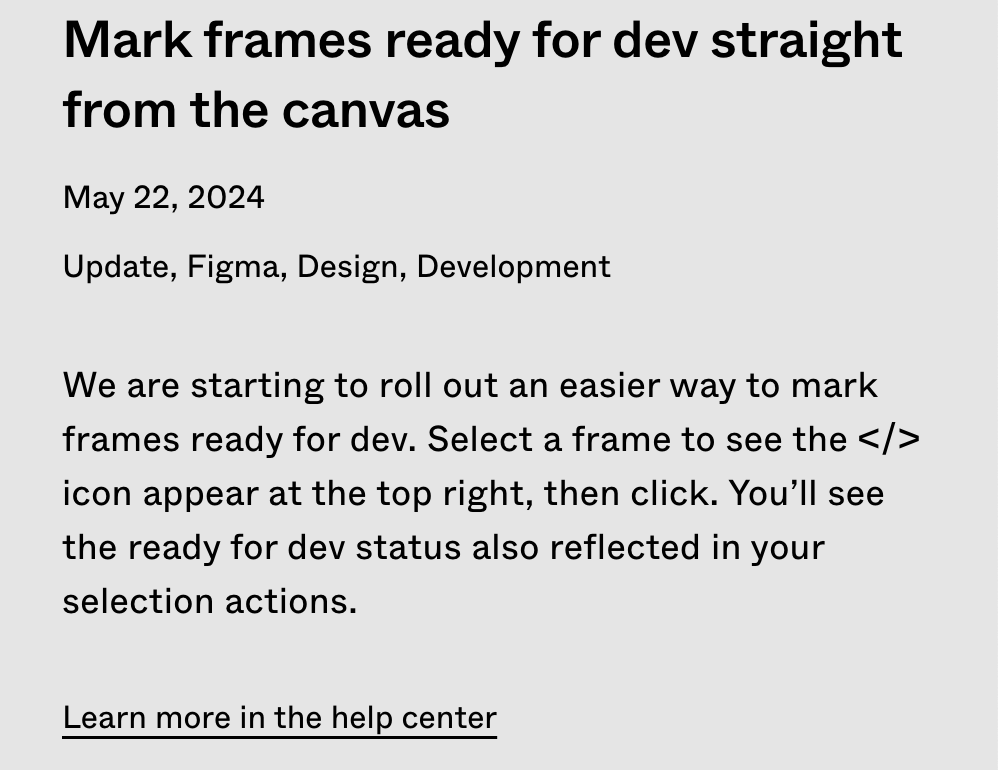
I have tried enabling and disabling the tag on all the sections in the page but I am still not able to remove it.
Has anybody else faced this issue and is there a solution for it?