Hello! First time poster, running into an issue (or possible bug)
When I’m in the Figma Editor/Designer mode, my design appears as desired.
However, when I present a prototype of these exact screens, the fonts show differently.
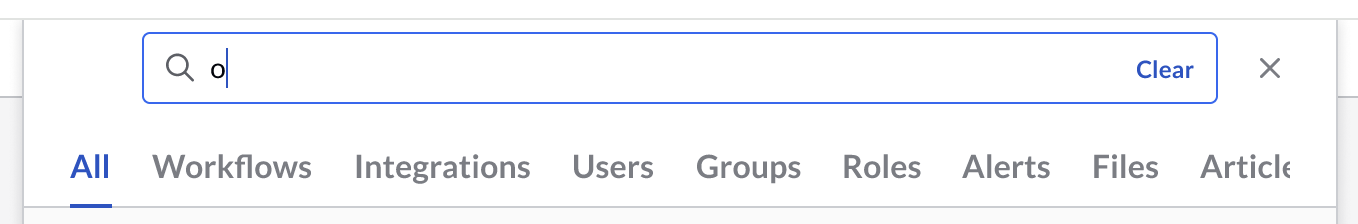
In this screenshot from the prototype, you can see how the tabs stretch out past the edge of the symbol frame - which cuts off the word “Articles”. However, that is not the case in the Designer/Editor. This problem persists in both the Mac app and in the browser.
Some background that may help:
- We use Lato for our fonts
- Previously, we stored these Lato fonts per team. Recently, we changed to manage these Lato fonts at the organization level
- I have the same font versions installed locally as we have in our Figma organization
- All of the Lato fonts in our designs tie back to our global Text Styles that live under a separate “Design System” team