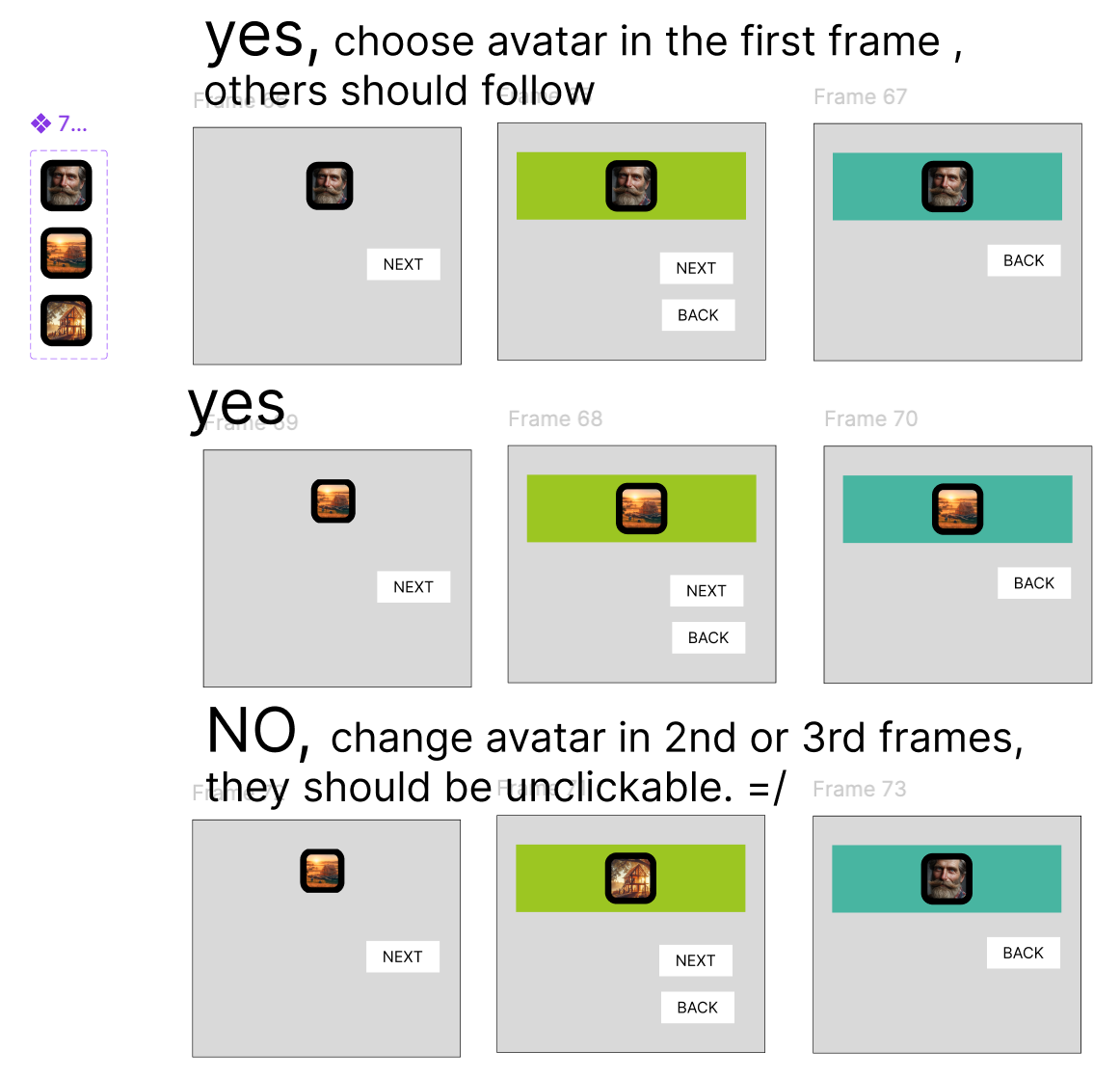
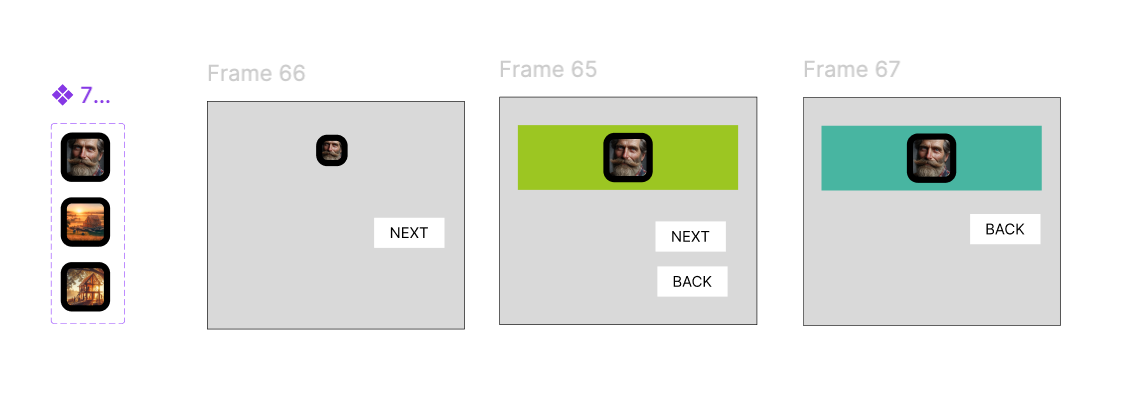
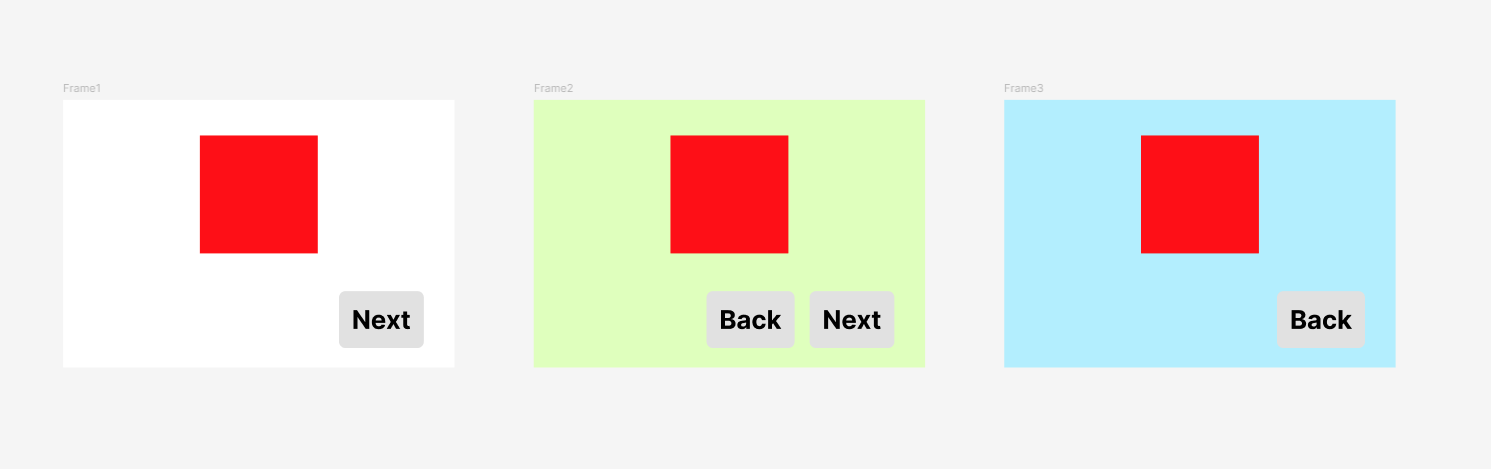
Hello everyone!! Pulling my hair out. I have a series of photos I want the user to choose from. The user clicks on the photo, and it cycles through photos.
After that point in the user flow, all recurring instances display that photo.
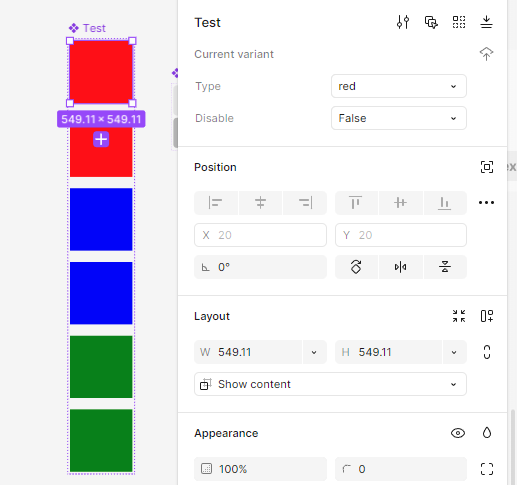
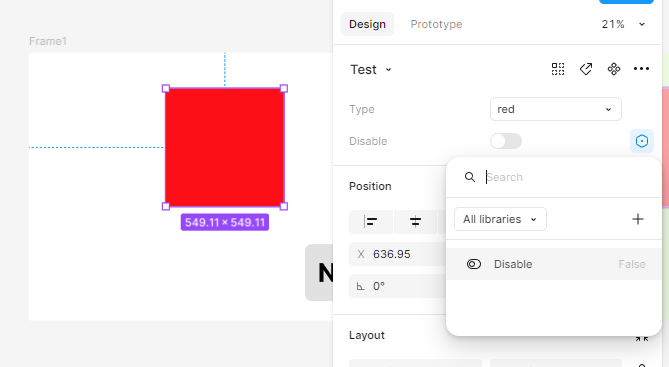
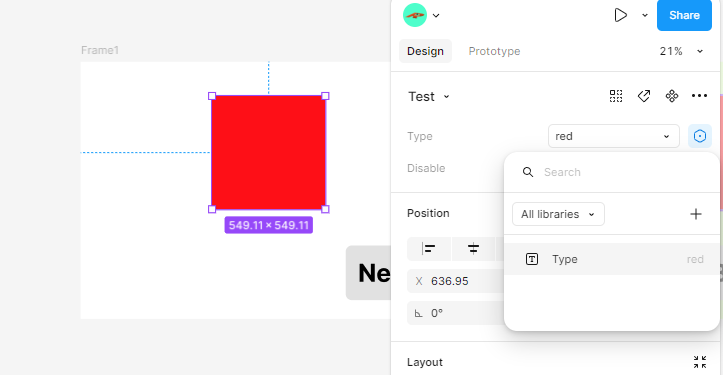
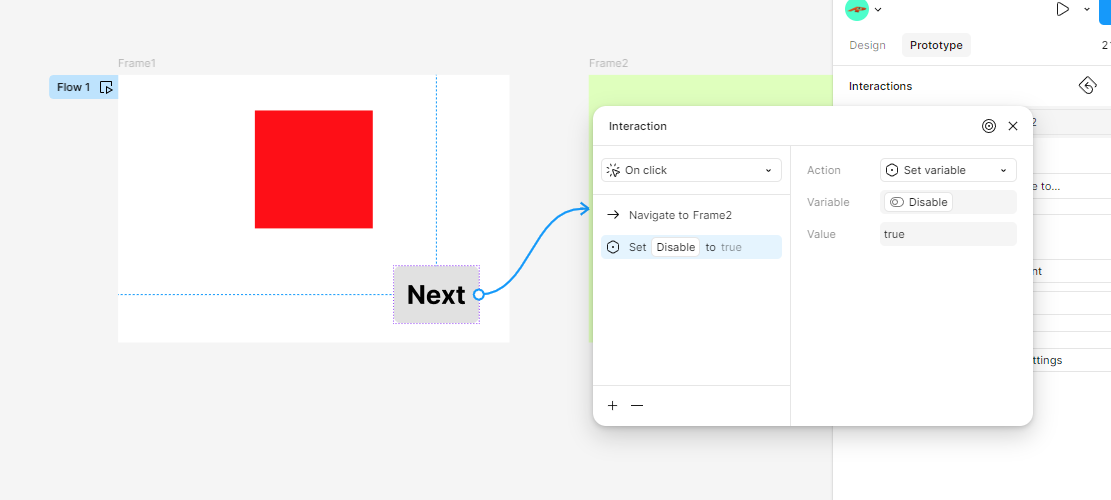
HOWEVER i want to disable the ability for the user to click on that photo to change it in any following instance.
How do I do this?? Thank you so much to anyone who can answer!!! =D =D