Hi,
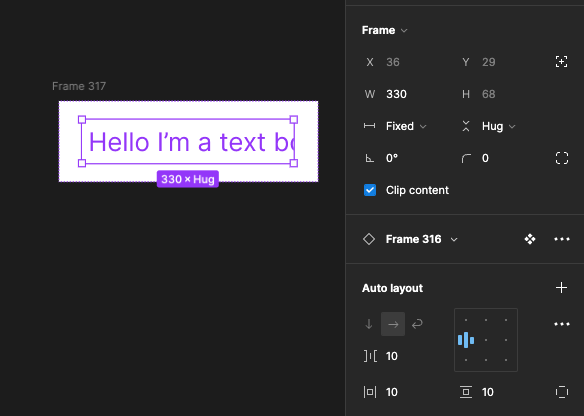
I want to show the textbox, so have created the component with auto-layout. it has a property of text, where user can change the text inside the text box (just to show client as an example)
now when i am using the instance of this input box on the frame, I want the text to get truncated, but without any ellipsis (…). Just like actual text box, the text should just hide after certain width without showing the ‘…’
is it possible through Figma?