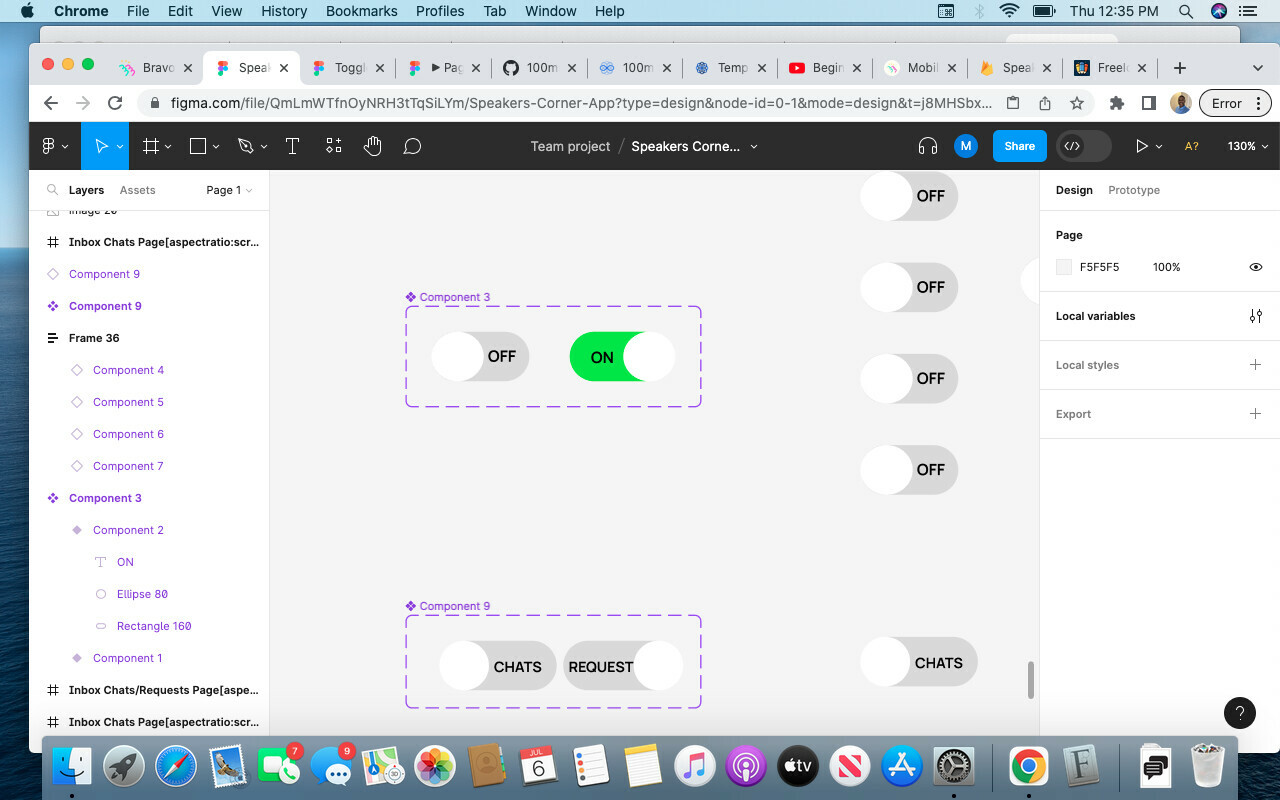
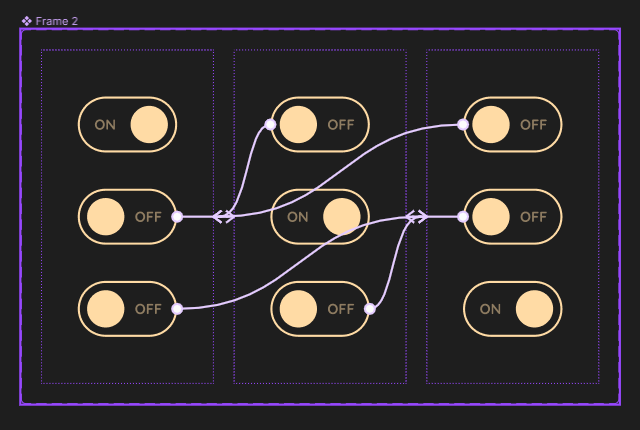
Hi good Afternoon, I just learned how to create a toggle switch for my design that came out really great but I ran into an issue. I want multiple switches on one page but how do I make the switches that are “OFF” stay off or disabled when I turn one of the switches “ON” once selected?
I don’t want multiple toggle switches to be selected at the same time. once you select one the other ones can’t be selected unless you unselected the one that is “ON”. Can anyone help me with any suggestions or advice?