Hello, here is my problem:
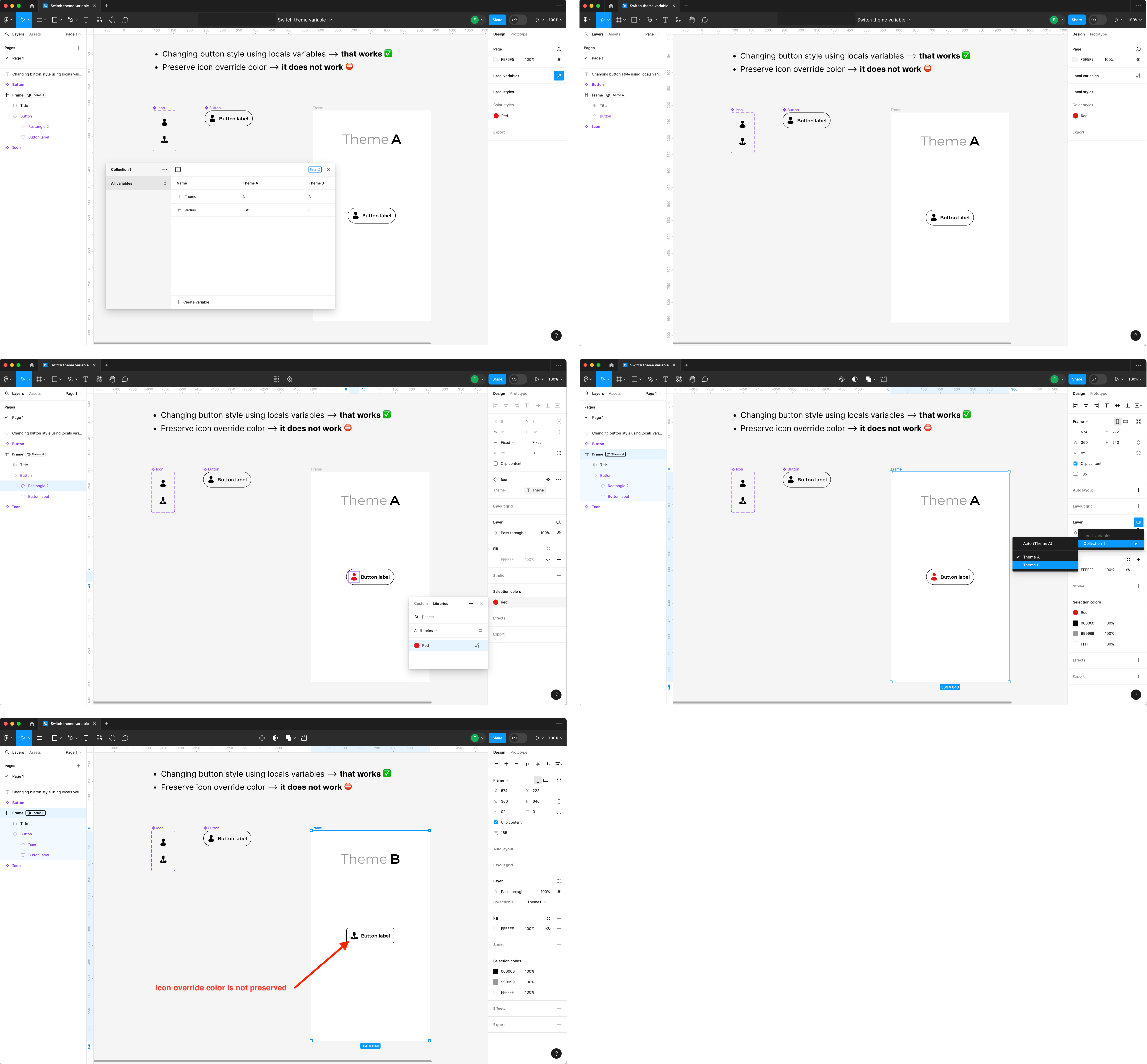
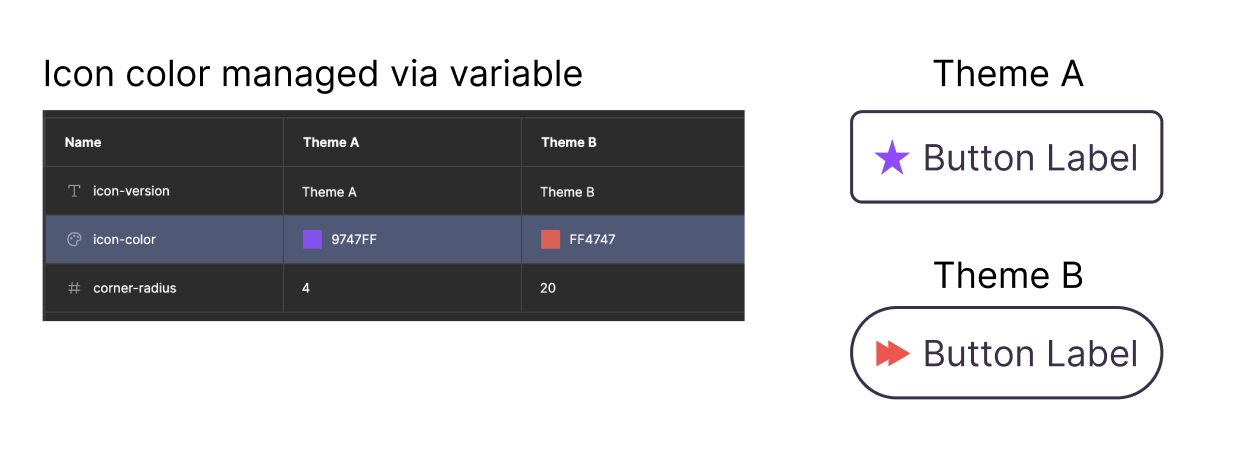
I have 2 themes (A and B) for a button with icon and label text.
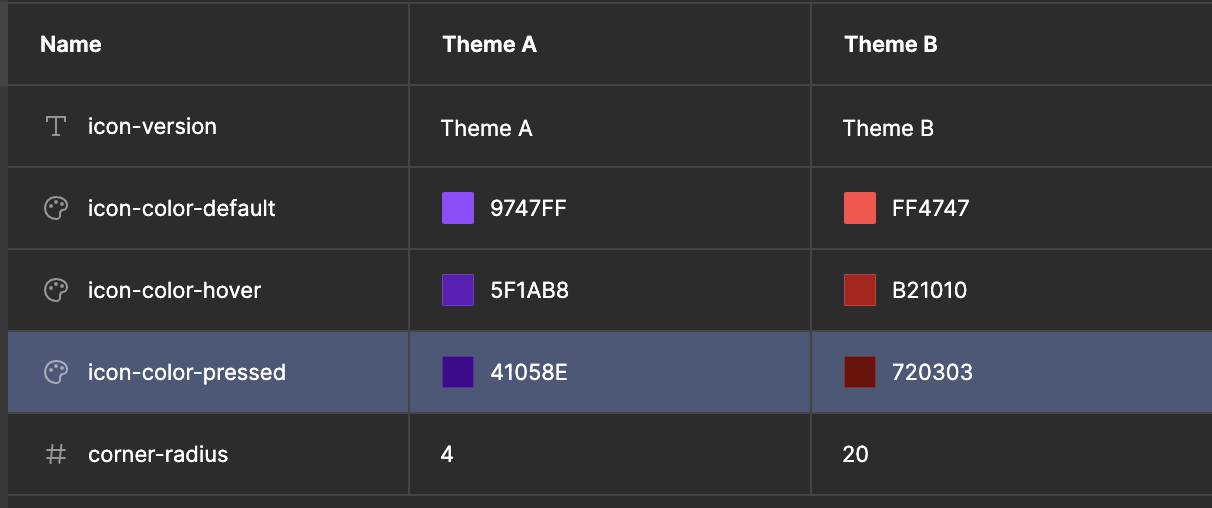
Depending on the chosen theme, the button automatically displays the A or B icon variant by using variables.
It works very well, except that if I apply an override color on the icon of theme A, this color resets if I apply theme B.
I would like this color to be preserved when I change themes.
Anyone have a solution for this?