I created an autolayout and I’m placing one layer on top of the other, so I hope that the layer is in front of this one. That’s not what’s happening.
Even when I select the Bring to front option, it moves my layer below the other one. Anyone else having this problem?
Solved
The top layer is not getting in front of the other
Best answer by zachshea
Auto layout behaves a bit differently here. Normally you can rearrange your layers in the layers panel to set z-axis. With auto layout, the layer order instead defines the layout order.
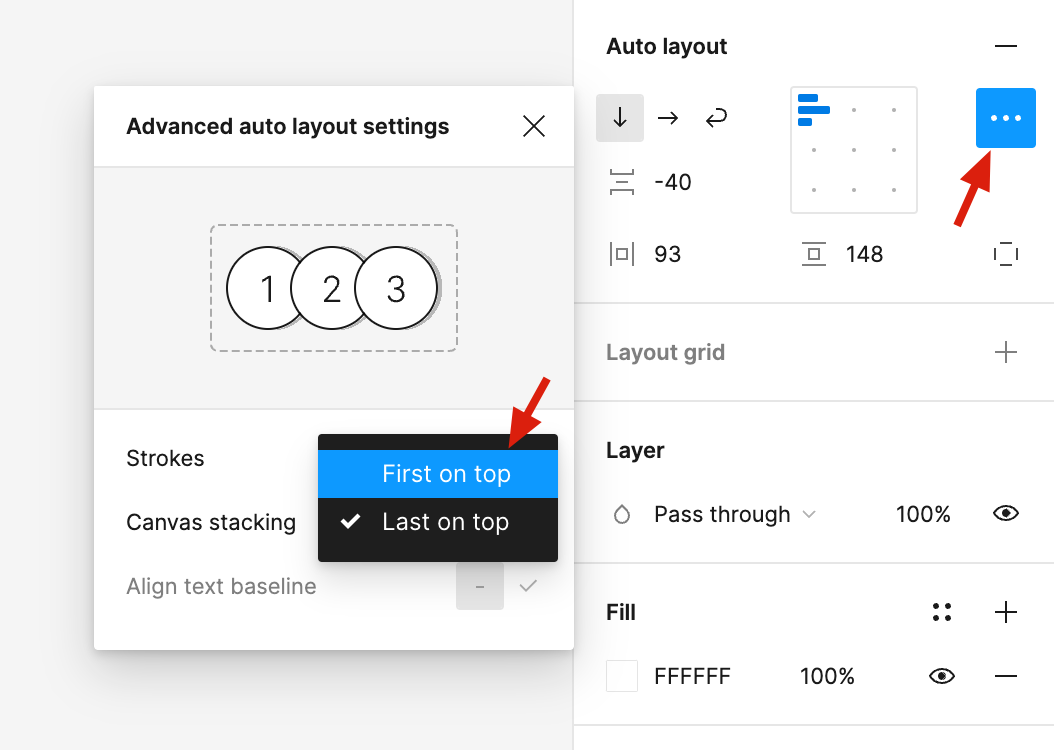
For auto layout, by default, layers on the bottom of the layer list are on top/have the highest z-axis value on the canvas. You can invert this by selecting “First on top” for canvas stacking in the advanced auto layout settings.
Hope that helps!
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.