Hi :),
As text-box-trim/text-box-edge is now available in Safari TP and in development in Chrome, we are trying to evaluate this as a progressive enhancement.
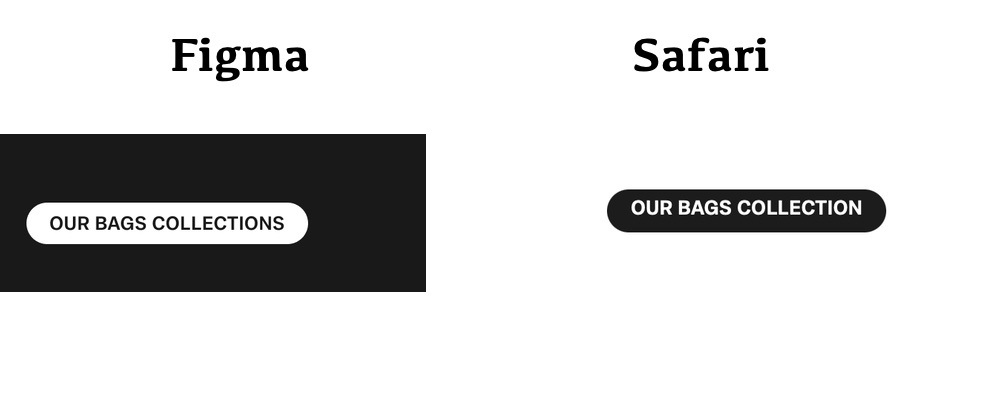
Unfortunately, we are experiencing a completely different result with what Figma and a compatible browser renders, considering the same input and settings.
We could see that by default Figma uses both for text-box-trim, and cap for text-box-edge, but the end result is radically different:
I am unsure if the issue is coming from the browser or Figma, but after opening an issue on Webkit, I was told that it might be Figma not respecting the spec: 261137 – text-box-trim leading radically different results from Figma
I am not familiar enough with all the details of the spec so I can’t really say who’s correct or not, but with such a completely different result, this option is not really usable as of today :).
Thanks!