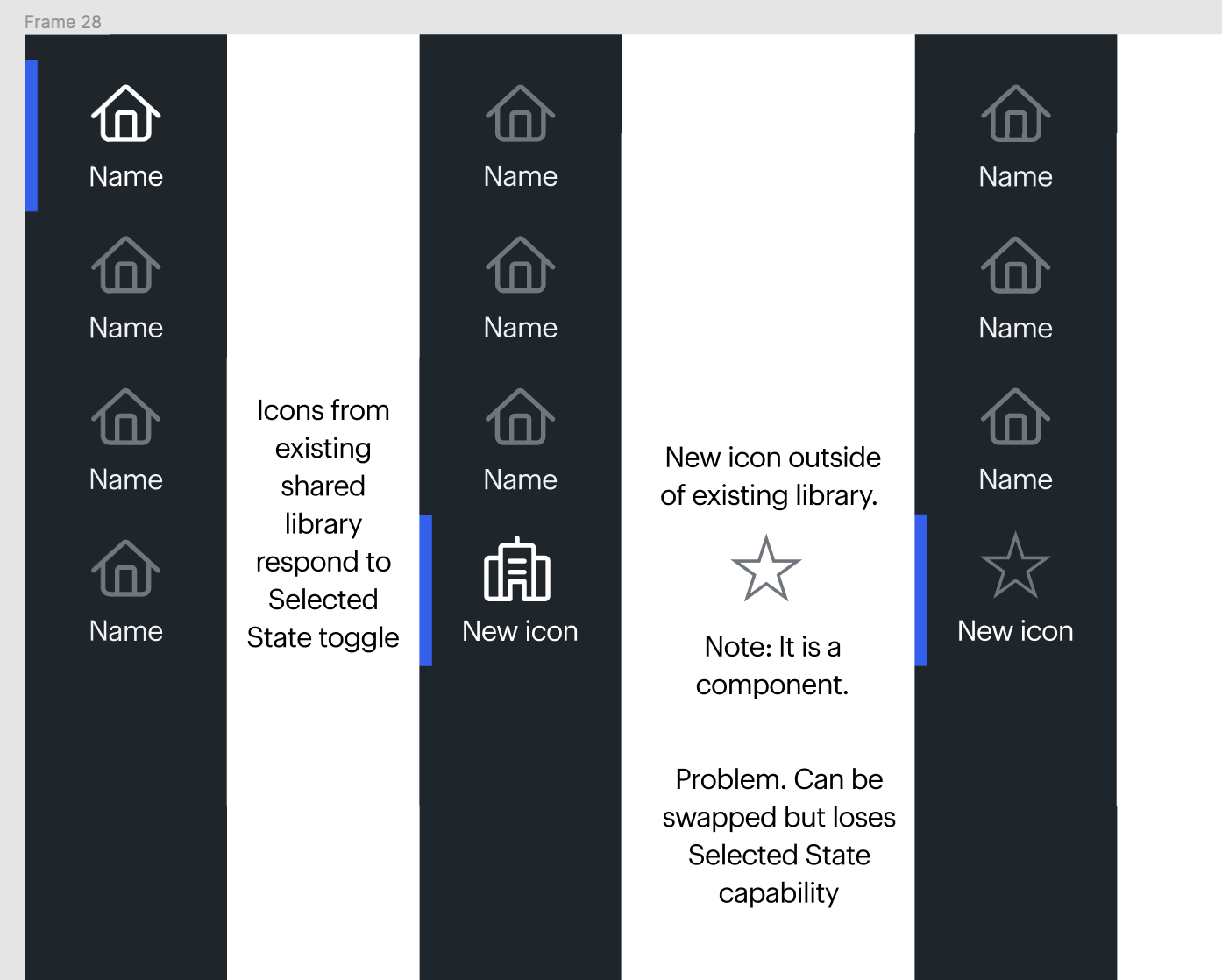
I have created a navigation with a default button (Icon + Label) that has a variant for Selected and Default states. The icons color changes for selected state. Our usage is, you can click into that icon and choose another from the library. These icons respond to the Selected change state. This also works with icons from a different library.
However, when we want to add an icon that lives outside of those libraries, say in your local library, It’s still possible to swap it, but it loses the Selected state color change. how can we make the newly create icons adopt the same behavior as icons in other libraries?