Hello,
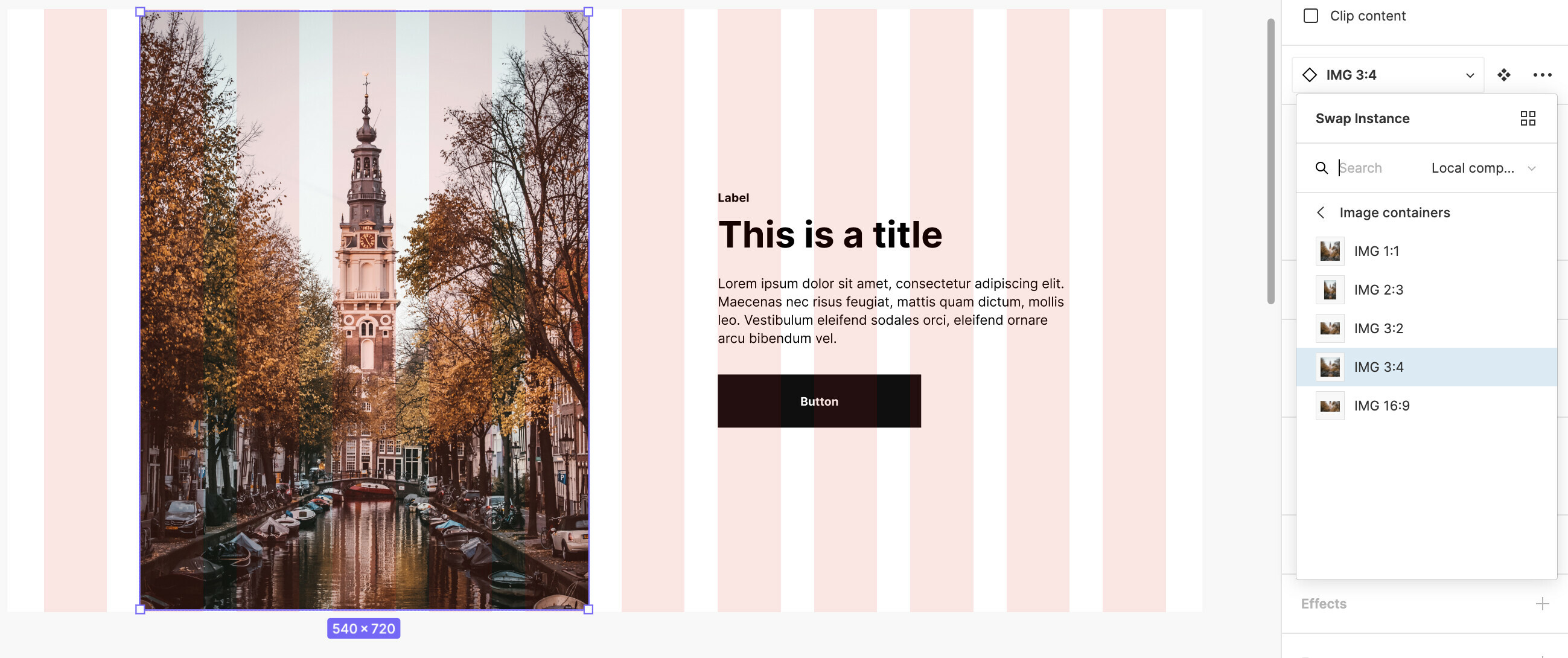
I’m trying to build a component with image on the left and text on the right. I’d like to be able to change the ratio of the image on the left, keeping only its width.
I made several components for each ratio. I can swap the instances without any problems.
The problem comes when i first resize the image component, and then want to change its ratio. Which is the case when the image is in the “image+text” component. Then nothing happens.
I tried to put the component inside a new component, or inside a frame, it didn’t work.
When I use the “auto layout fixed aspect ratio” technique (with 0px objects) it works, but this isn’t workable in our case.
Anyone has an idea how to proceed?
Cheers
Caroline