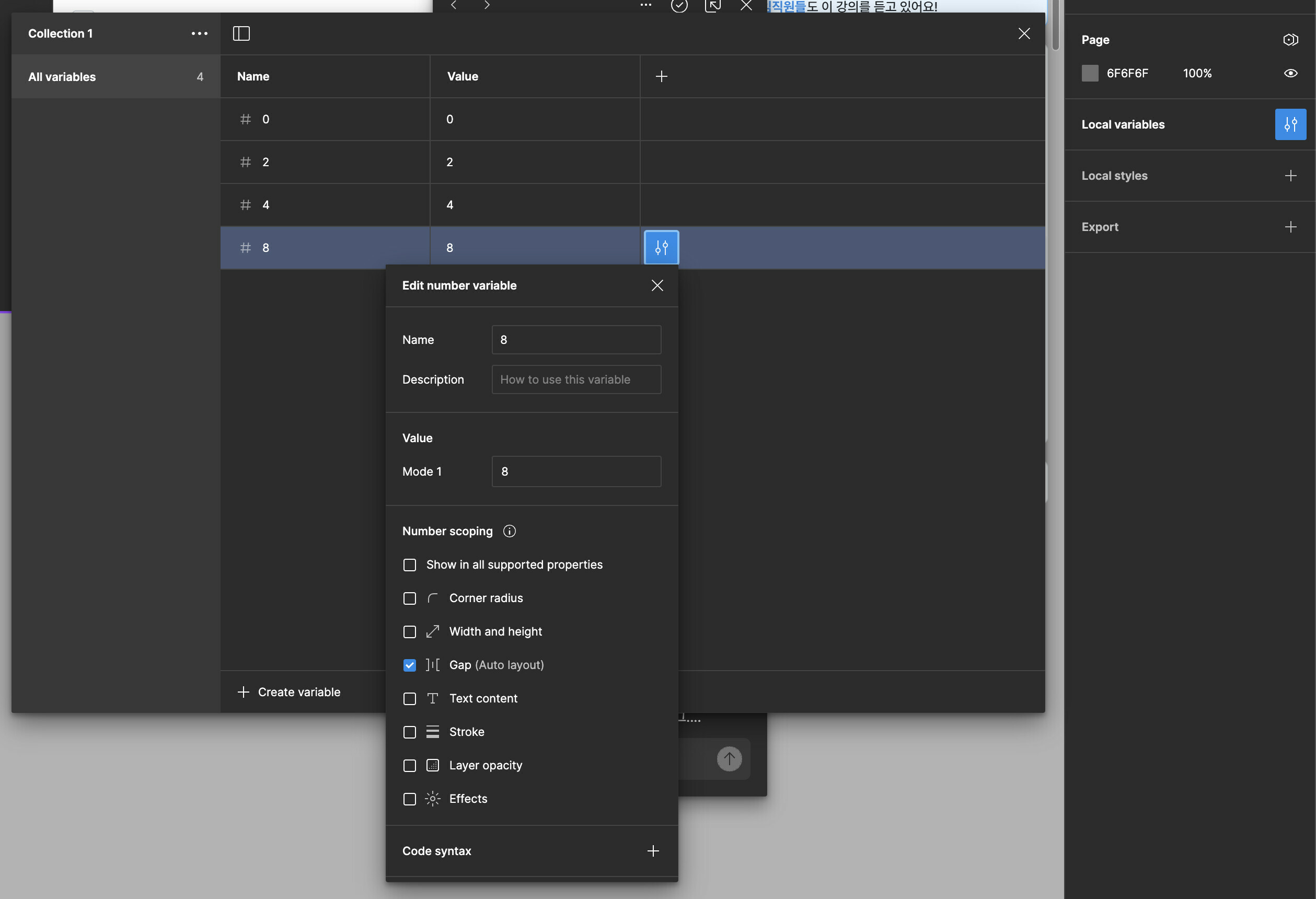
If If there is only one single number has single ‘number variable’ in Local variables,
Figma apply ‘number variable’ in all single number usage(ex. gap, padding) on ‘Dev mode’
This is Automatically works. but it’s description is ‘Suggested variable usage’
you can solve the problem by using single number in multi ‘number variable’
but it is error because of ‘suggested’ works ‘automatically’