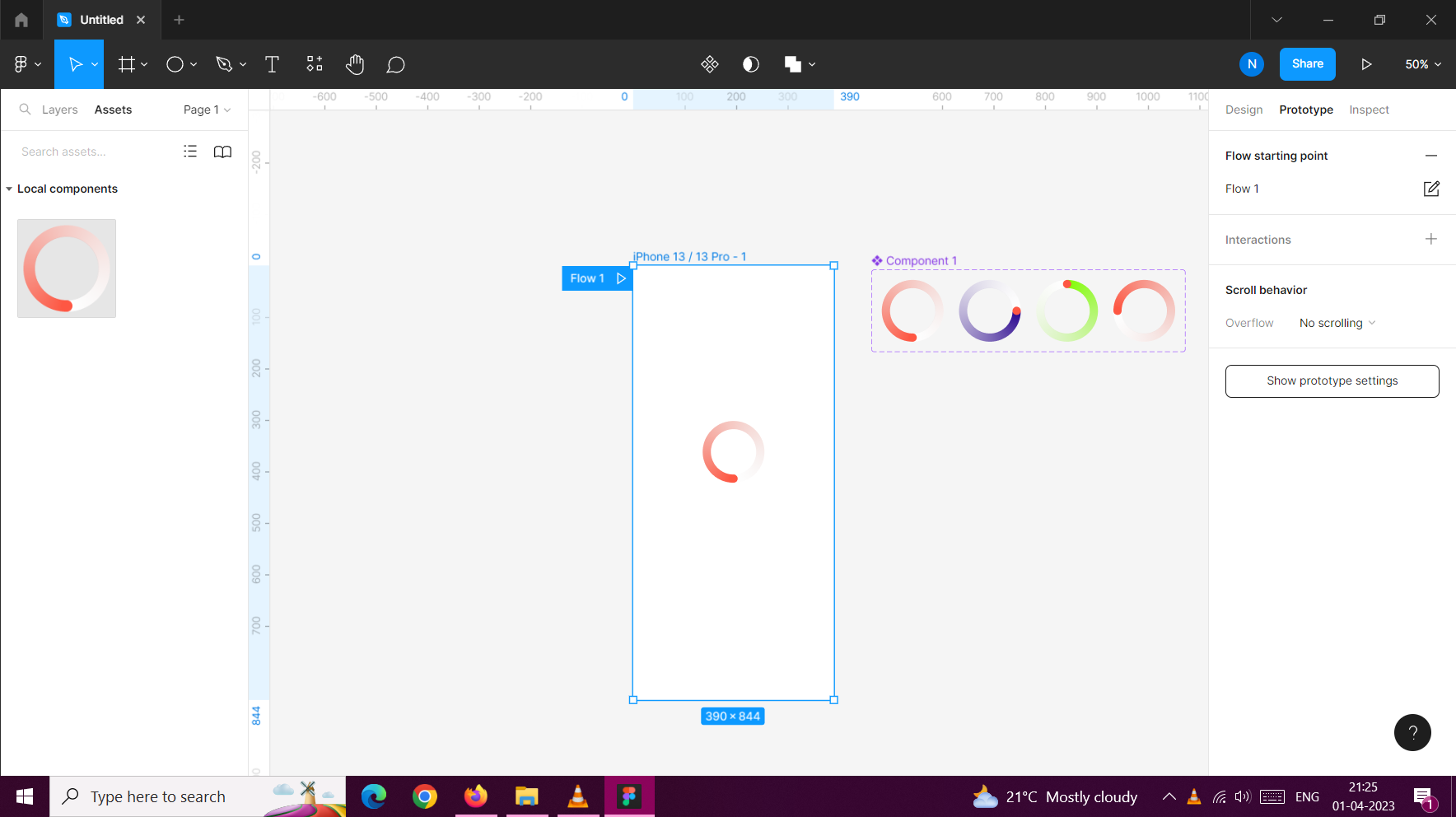
I created an loading circle component, and placed it in my design. When I start the prototype from that flow, nothing happens, even though I have the component variants set with smart animate. I was following a tutorial and thought I did it perfectly. I read that this issue is possibly related to the latest update in Figma. Has anyone experienced this
Solved
Smart Animation Not Working
Best answer by Avokadomos
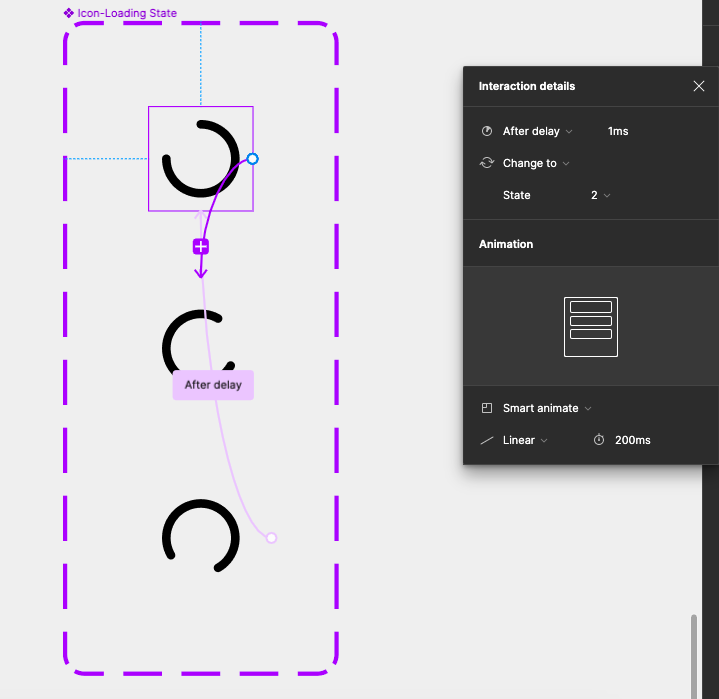
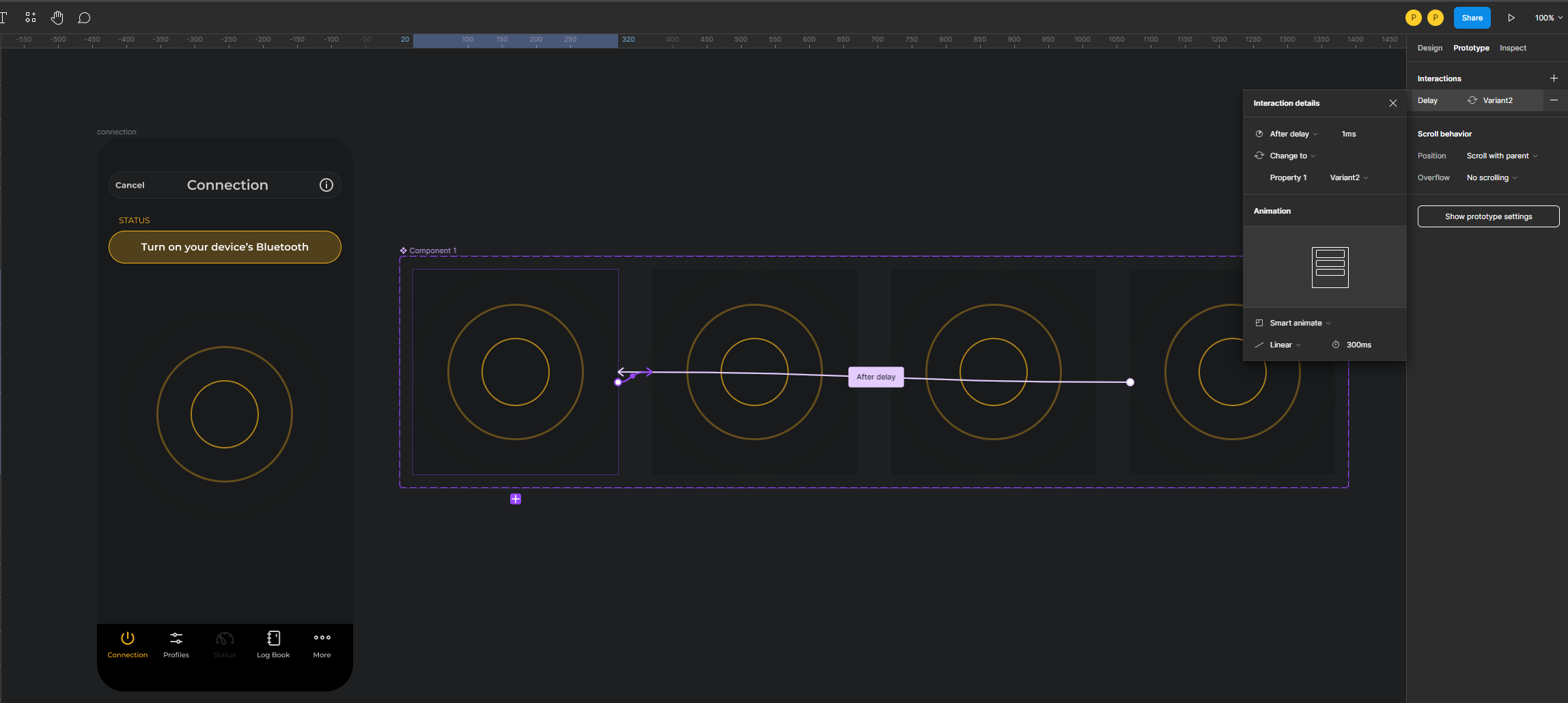
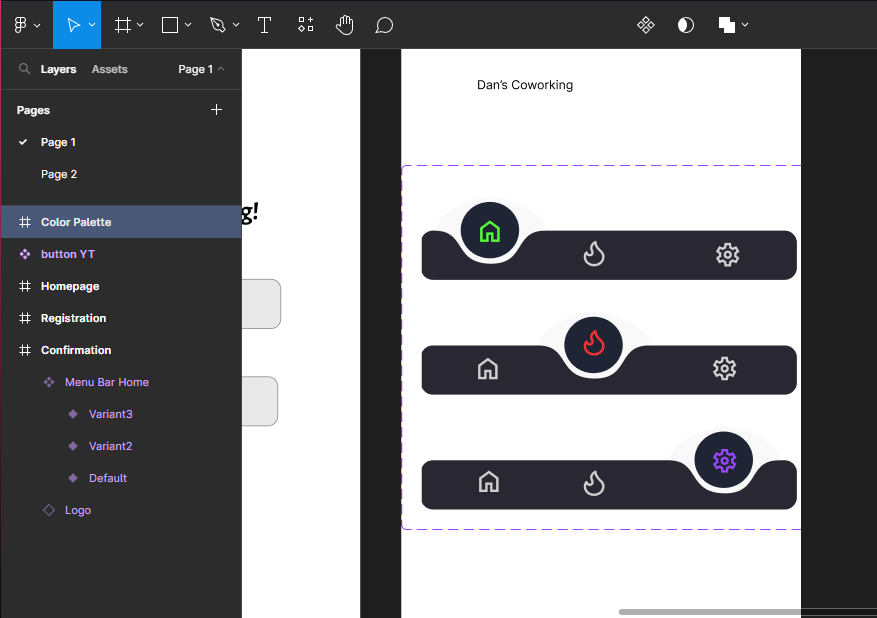
Try my component and see if it works for you, and check if there are discrepancies between our designs. You can also try pressing R in presentation mode to restart the presentation. It might trigger the animation to start.
If you still can’t figure it out, please share your design file so that I can have a look at it.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.