I created an loading circle component, and placed it in my design. When I start the prototype from that flow, nothing happens, even though I have the component variants set with smart animate. I was following a tutorial and thought I did it perfectly. I read that this issue is possibly related to the latest update in Figma. Has anyone experienced this
I need to know how you’ve made the animation to be able to answer this. Can you explain or share a screenshot or design file?
Hi Avokadomos! Thank you for your reply.
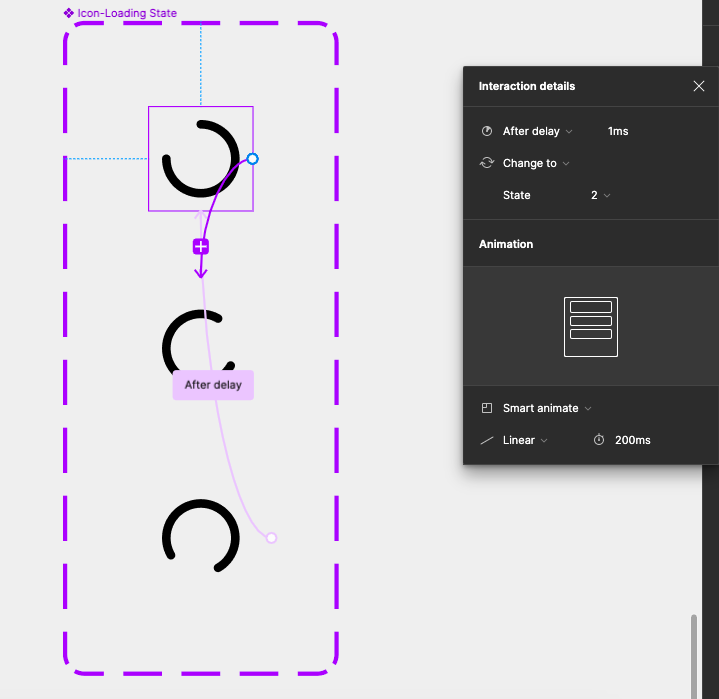
I have these three states, and it set to smart animate from 1 to 2, 2 to 3, and then 3 back to 1. But when I run the prototype, it should look like it’s spinning but it doesn’t do anything. Please let me know if you have a solution or if you need more info from me, much appreciated!
I don’t see anything wrong in the screenshot. Make sure you’ve placed it as a component instance in your frame, and not just one of the variants.
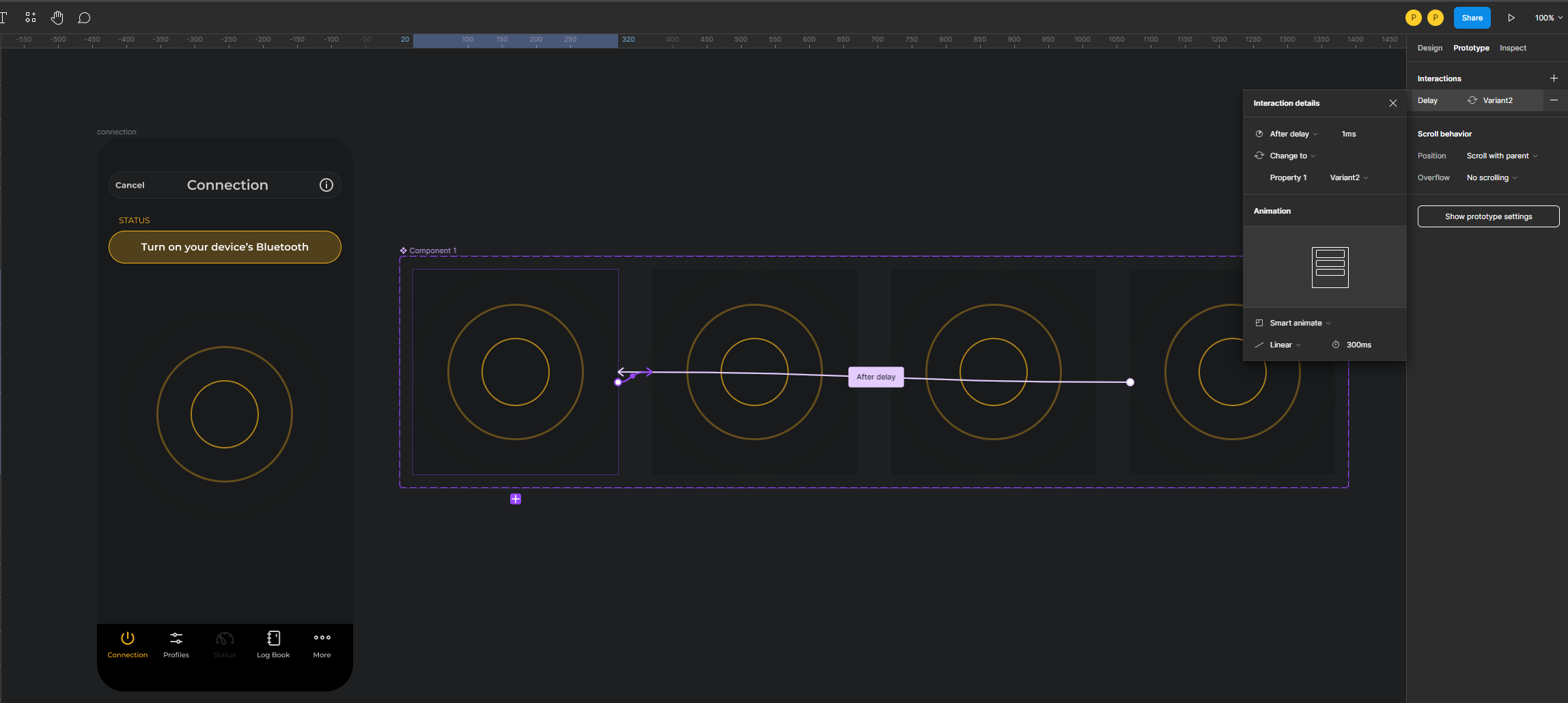
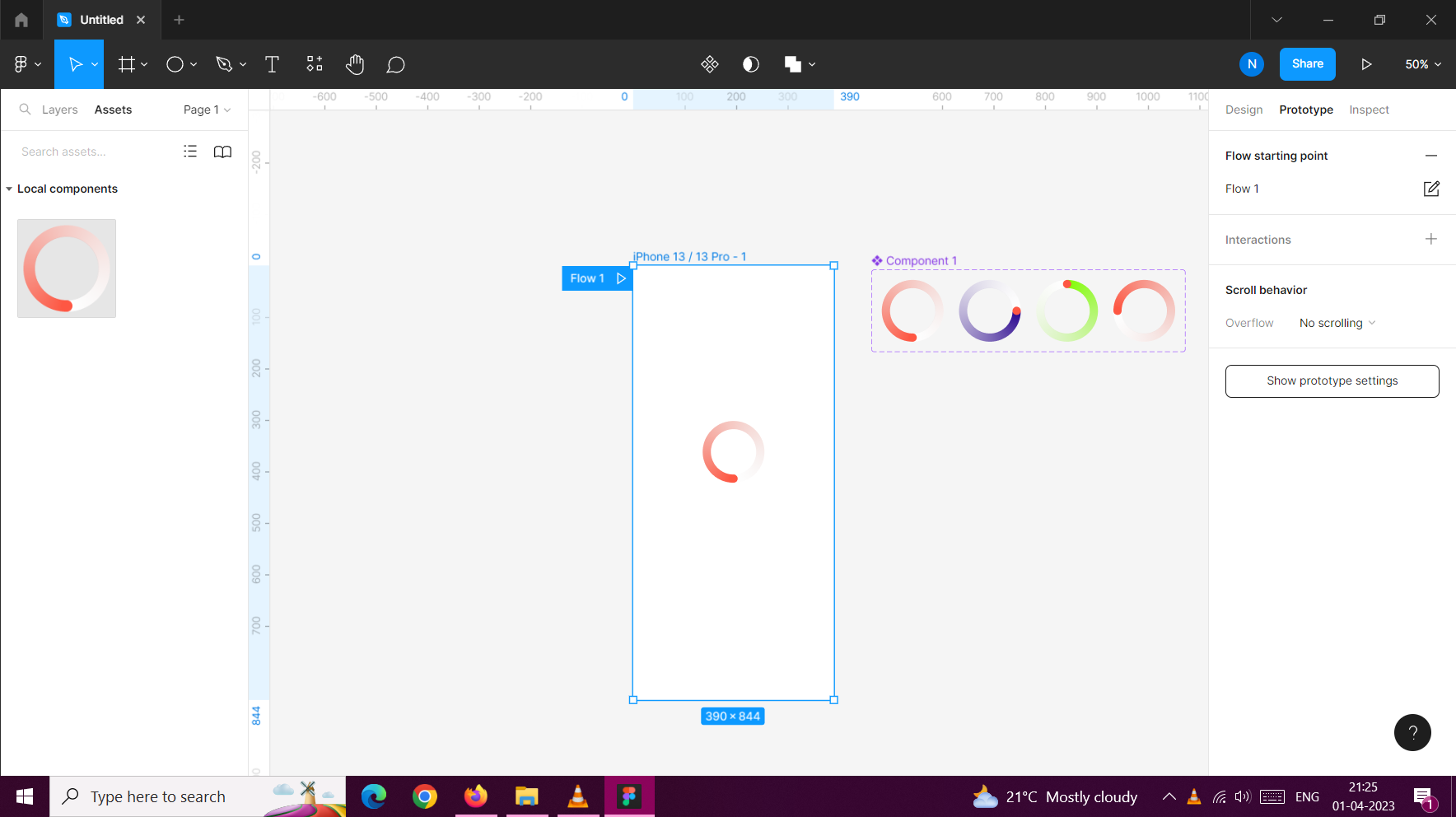
I made another prototype that you can inspect in Figma:
That looks great. Yes, I believe I am using it as a component in my frame. It was dragged from the assets on the left.
Try my component and see if it works for you, and check if there are discrepancies between our designs. You can also try pressing R in presentation mode to restart the presentation. It might trigger the animation to start.
If you still can’t figure it out, please share your design file so that I can have a look at it.
Looking at your component vs mine helped. I see that my problem was I was setting the instance to be rotated instead of the actual ellipse itself. Everything seems to be working now, thank you so much!
I’m glad you figured it out! Consider clicking the checkbox under my previous comment to mark your topic as solved. Have a nice day!
hello, im having the same animation not working, I’ve tried the mentioned method and its still not working, Is it a bug?
It’s difficult to know without further information. Can you share a design file that showcases the issue?
I am having the same issue. The animations doesn’t start. The shared example also doesn’t start when I play the prototype. Any help or suggestion will be greatly appreciated.
It’s hard to tell by the screenshot. All variants look the same, so could be that there just isn’t anything to animate. I assume that the circles are supposed to expand like water ripples. Make sure all layers are named the same, and that they have the same structure in all variants in order for smart animate to recognize them.
I’m gonna need one of you guys to share your design file to figure our what’s happening here.
do you have a tutorial
if yes please share link
i got the solution
solution is we rotaes full or frame
we only need to rotate that circle not frame
Thanks worked now!
Solved the same issue I was getting. was not rotating the circles
Hey having a similar issues but not exactly the same, related to a moving background.
When they are separated variants it works fine, but when you convine them as variants they stop being recognized as similar layers.
E.g. I have a layer called blue in each one thst moves atound, this is no longer recognized as the same
Are you able to share your design, so I can look into the issue that you’re having?
@Avokadomos Can you help me?
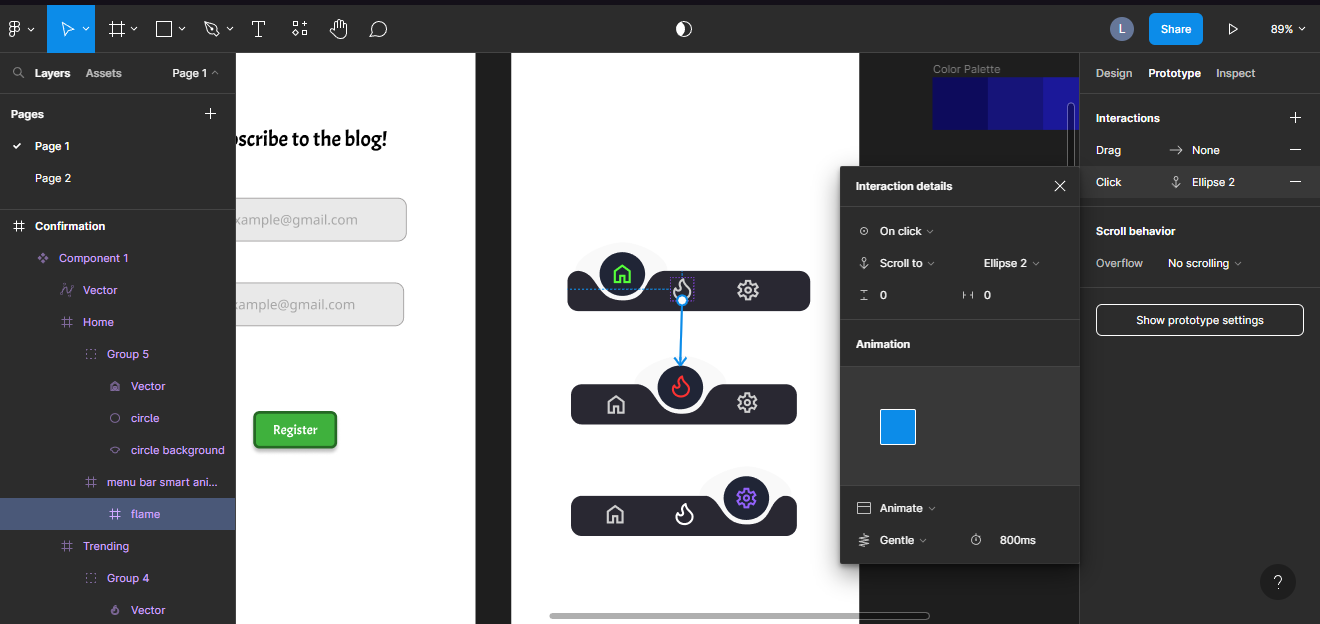
I am trying to make a menu bar with smart animate. My idea is: when you click in a icon, the circle slides to referring icon gently.
I tried to follow a tutorial on youtube doing the exact same thing, however, the smart animate option doesn’t appear, only the normal animate.
You should use variants if you want to smart animate between your designs. Select the component and click add variant on the top toolbar. You can then add prototype connections between the three variants.
@Avokadomos
That helped me a lot! in the video that i saw, the person didn’t explained this. However, after I corrected my design, my animation didn’t work out.
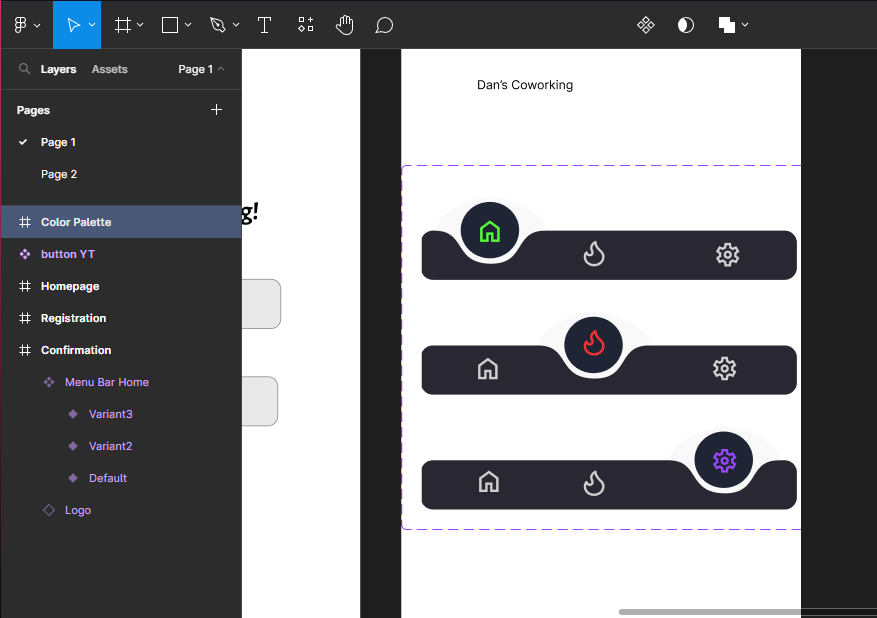
What does it mean when you component is looking like this? When i run the prototype, the component is static in this dashed field.
You shouldn’t use the actual component in your design. Go to the Assets tab and there you will find all your components. Drag yours into the design (it’s called an instance). The instance will play any prototype animations you’ve set up.
More info here:
Figma Help CenterI am also facing the problem of animation doesn’t work
Hi everyone! Just to add if anyone else if having the issue I was having with my spinning loader, which was that the animation was working but the smart animate wasnt working to make it smooth.
I had created 4 variants for a spinning loader and connected them with delay and smart animate. The smooth animate was not working was because within each variant I had numbered the loader (1, 2, 3, 4). Make sure the label is only different for the component variants themselves and not for the item you want to animate.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.